主页 > 采坑 > 前端采坑 > javascript常见API采坑 >
js的const关键词定义对象{},但是内容还能赋值关注热度:2
js的es6新增的 const 关键词是定义常量的,不可修改之量。 但是当用 const 定义 {} 对象时候,其内容是能修改的,如下代码: consto1={};o1={};//TypeError:给常量赋值consto2={};o2.name=Jake;console.l..[详情]

js中Array.sort对数字排序在Chrome、Firefox踩坑关注热度:100
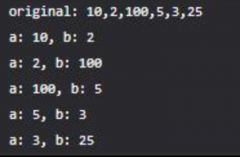
js中Array.sort对数字排序在Chrome、Firefox踩坑 正常我们要对一个数组反转,可能第一时间想到是用 Array.sort 根据文档得知 小于0 b换a前面, 0不换,大于0 a在b前面 ,要想倒序 b - a 必然 0...[详情]
window.open在Safari中不能打开bug解决办法关注热度:91
在实际开发中往往有很多需要ajax接口回调内触发的window.open,但是往往会被浏览器屏蔽。如何解决window.open被浏览器屏蔽呢? 大部分现代的浏览器(Chrome/Firefox/IE 10+/Safari)都默认开启了..[详情]
JS如何监听动画结束-踩坑关注热度:303
场景描述 在使用JS控制动画时一般需要在动画结束后执行回调去进行DOM的相关操作,所以需要监听动画结束进行回调。JS提供了以下事件用于监听动画的结束,简单总结学习下。 回到顶..[详情]
ios(safari)浏览器滚动效果滑动卡顿,闪烁问题解决关注热度:810
ios(safari)浏览器滚动效果滑动卡顿,闪烁问题解决 滑动卡顿: html,body{width:100%;height:100%;}*{-webkit-overflow-scrolling:touch;}设置-webkit-overflow-scrolling:touch;则可以解决大部分问题 橡皮筋效果:..[详情]

js递归优化之纵转横关注热度:233
前端JS递归慎用!多少级递归就会创建多少级调用帧,非常消耗内存和CPU!!! 如图: 优化方法: 其一:纵深不执行,转横向执行,也就是利用while循环执行, 其二:如果上面还不满..[详情]

js实现类似PS文档拖动以及鼠标事件关注热度:90
js实现文档拖动以及鼠标事件 模仿PS等工具页面文档拖动, 思路: 如图所示让父级盒子设置2万宽度,并且控制他们滚动条到 2w/2 的位置。 接下来就是鼠标事件的处理了。 代码如下:..[详情]
promise只执行一次问题关注热度:214
在我们封装异步回调时候,接触过es6同学首先想到的是promise. 比如: functionp(){returnnewPromise((resolve,reject)={resolve(ok)reject(error)//或者})}p().then(res={console.log(res)}).catch(er={console.log(er)}) 但是需..[详情]
js中int转string的坑关注热度:187
正常JS中int类型转stirng类型无非就是:强制转换,隐式转换。 强制转换: String(123)vartestNum=123testNum.toString() 隐式转换: 123+ 但是要注意以下坑: 至于为什么呢? 因为:数字前面有0表示..[详情]
JavaScript字符串转数字的5种方法及遇到的坑关注热度:106
String转换为Number有很多种方式,我可以想到的有5种! parseInt(num);//默认方式(没有基数)parseInt(num,10);//传入基数(十位数)parseFloat(num)//浮点数Number(num);//Number构造器~~num//按位非num/1//除一个..[详情]
html5多个音频文件在IOS设备兼容问题关注热度:106
html5多个音频文件在IOS设备兼容问题解决方案: h5支持对音频文件处理,有 video 、Audio , 如果产品需要处理多个音频文件时,正常构思是拆分多个音频文件针对性处理。 比如:一个网..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com