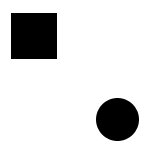
新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。

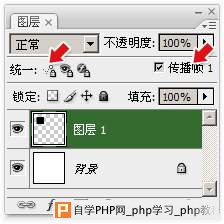
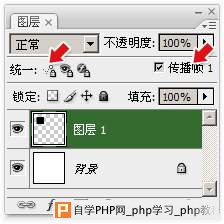
通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。


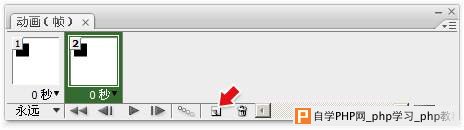
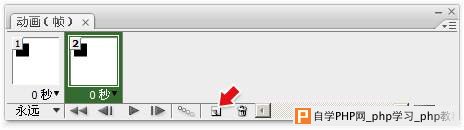
在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到按钮的作用就是删除帧。

确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。
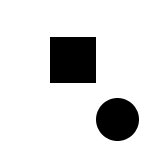
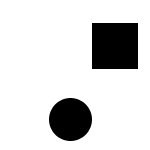
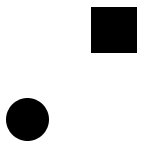
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。


新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。

通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。


在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到按钮的作用就是删除帧。

确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。


现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“ 0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。
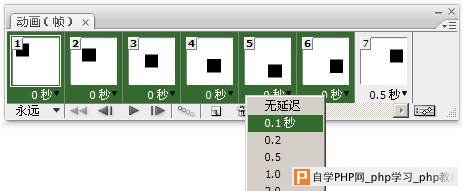
设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如下左图所示,将第7帧设为0.5秒。列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。然后在其中任意一帧的时间区进行设定即可,如下右图所示,设为0.1秒。这是一个比较常用的延迟时间。
再次播放动画,就会看到方块移动的速度有所减缓,并且在移动的最后会停留较长时间。很明显,这是由于它被设置了较长延迟的缘故。而这种较长的延迟实际上起到了一种突出的作用,在实际制作中就可以利用这个特点来突出某个主题。我们在后面的教程中也会找时间专门介绍一些表现手法。


除了延迟时间外,动画还有一个特点就是可以设定播放的循环次数。注意在动画调板第一帧的下方有一个“永远”,这就是循环次数。点击后可以选择“一次”或“永远”,或者自行设定循环的次数。之后再次播放动画即可看到循环次数设定的效果。
虽然在绝大多数情况下动画都是连续循环的(即永远),但在某些地方也会用到单次或少数几次(2~3次)循环,主要出现在利用动画制作网页部件的时候。比如将一个栏目的名称从无到有用动画渐显出来,这样当名称完全显示出来后就应当固定,而不能再次消失然后再次渐显。这时就要使用“一次”的循环设定了。

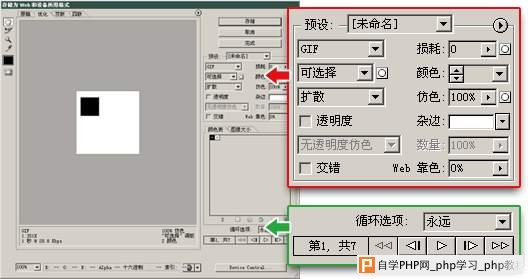
按下〖CTRL+S〗【文件>存储】可以将动画设定保存起来,文件格式为psd。这种文件格式是Photoshop专有的,可以记录所有的相关信息,建议大家都将自己的作品保存为该格式,方便以后的修改。如果需要能用于网页的独立动画文件,则需要使用〖CTRL+ALT+SHIFT+S〗【文件>存储为Web和设备所用格式】,将出现一个如下左图所示的大窗口。这个大窗口有许多内容需要介绍。但现在大家只需要参照红色箭头区域中的设定即可。
同时窗口右下方绿色箭头区域会出现播放按钮和循环选项,在此更改循环次数会同时更改源文件中的设定。需要注意的是,如果在红色箭头区域内没有选择GIF,则播放按钮不可用。这是因为只有GIF格式才支持动画,如果强行保存为其他格式如JPG或PNG,则所生成的图像中只有第一帧的画面。
在存储过程中可能出现如下右图所示的警告信息,不必理会,确定即可。也可以让其不再显示。但大家要注意在给文件起名时要使用半角英文或数字,不要使用全角字符或中文。这是为了能更广泛地被各种语言的浏览器所兼容。


在这个章节中大家要掌握的是动画的两项属性,即帧延迟时间和循环次数。另外要掌握“复制帧、移动图层”这种的制作简单物体位移动画的方法。并使用该方法制作出同时有两个物体位移的动画。效果类似下图所示。