来源:自学PHP网 时间:2015-04-15 10:57 作者: 阅读:次
[导读] 谈到性能优化工具,现在已经很多种工具了了,谷歌最近新出了一款性能优化工具:PageSpeed Insights,用了下,还不错。其目的是帮助站长优化页面,从而能够带来最佳的渲染性能,尤其...
|
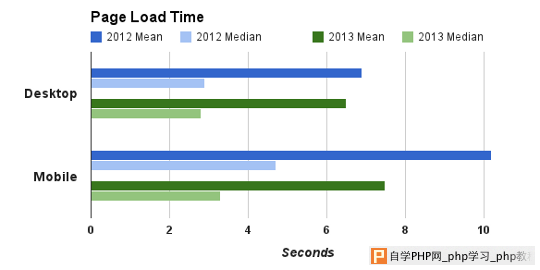
谈到性能优化工具,现在已经很多种工具了了,谷歌最近新出了一款性能优化工具:PageSpeed Insights,用了下,还不错。其目的是帮助站长优化页面,从而能够带来最佳的渲染性能,尤其实针对移动页面。 根据谷歌Analytics的数据显示,现如今移动页面平均加载时间都需要超过7秒以上,虽然在移动平台上已经得到很大改善,但还需改进,我们可以看如下图:
 介绍下PageSpeed Insights的使用方法以及功能: 使用方法很简单,请猛戳:http://developers.google.com/speed/pagespeed/insights/,然后输入贵站的URL,即开始分析。点击分析按钮时候经常会出现错误提示”处理请求时出现问题,请稍后重试。Dismiss“,这个属于正常现象啦,因为现在谷歌的产品在大陆预览起来都比较慢,重复几次就可以了。 接着谈下PageSpeed Insights功能,以“web前端之家www.***.com”为例子讲解下,主要分为以下几点: - 启用压缩 - 使用浏览器缓存 - 清除首屏内容中阻止呈现的 JavaScript 和 CSS - 缩短服务器响应时间 - 优化图片 - 压缩 JavaScript - 压缩 HTML - 压缩 CSS
 然后我们点击“点击解决问题的方法”,就会对你网站目前性能问题进行分析,我们根据对应的问题进行优化。 说了这么多,其实大家体验下就很清楚了。 谷歌推出此款工具希望能达到以下的目标: - 服务器必须给予响应(<200ms) - 重定向数应最小化 - 首次渲染的往返次数应尽量减少 - 在即时显示内容上,应避免JavaScript和CSS外部阻塞 -为浏览器布局和渲染预留时间(200ms) -优化JavaScript执行和渲染时间 好吧,先写到这里了,如果你们有好的性能优化工具,可以留言推荐下。后面会讲解另外一款国外插件工具:HTTP Archive。期待关注Web前端之家www.jiangweishan.com吧! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com