来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
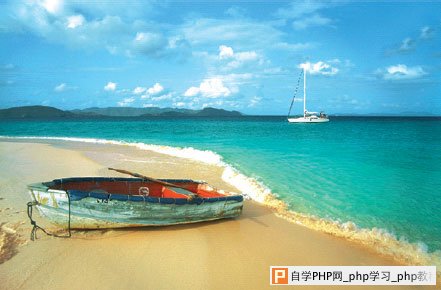
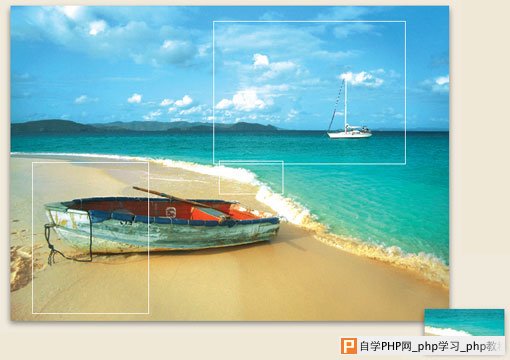
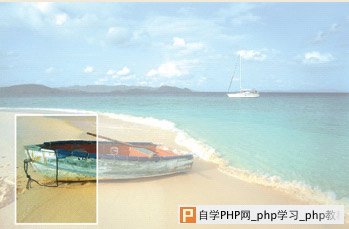
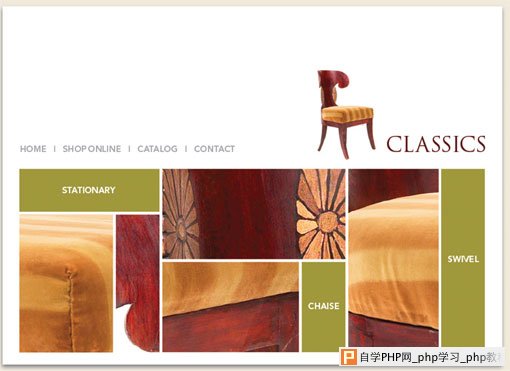
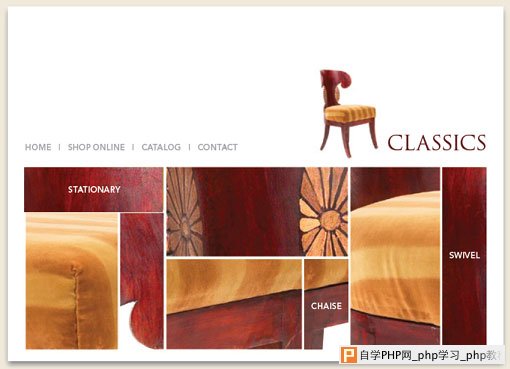
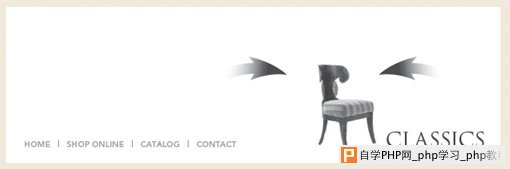
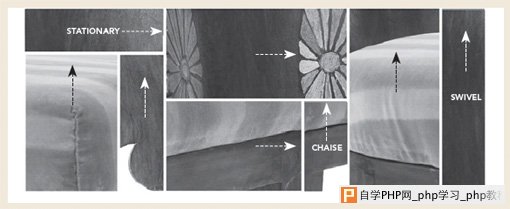
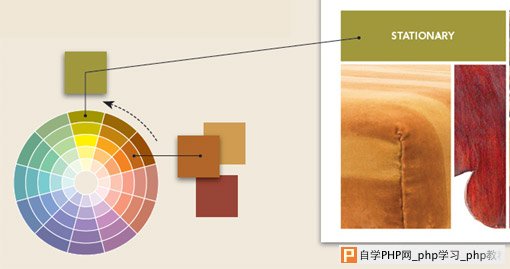
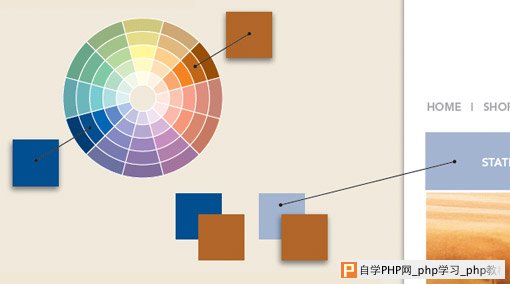
在版面设计过程中,你可能会有很多地方都需要用到图片,也许你花费比设计创作需要的多得多的时间来寻找图片,有没有简单的方法呢?在下面,我们用两个实例来说明如何解决这个问题,我们只用一张图片,通过分割剪切,就可以将这张图片用在不同的地方,出来的效果同样非常漂亮。一张图片解决一个版面甚至多个版面,其实也是足够的!要将你买回来的图片物尽其用,通过有创意的做法从原图中得到几个小图,来配合你的版面设计。  这是我们要利用的原图  在版面设计中,就变成这样 你有注意到其实在大图中隐藏着一些小图片吗?所以我们可以大胆尝试,将一张照片剪切成多张小照片。而且,由于这些小图片都是来自同一张大图片,所以它们的色调及图案都显得非常统一,这使你的设计轻而易举就可以获得协调的效果。 其中的关键就是你要选择好到底要哪部分。我们可以想象一下我们是在跟别人讲一个故事。一张从大图片出来的小图片其实有着一种全新的意义,这个过程本身就很有趣。将图中各个不同的部分分离,然后看一下我们到底有什么信息可以传达给别人。  当我们一眼望去这张海滩的图片时,我们是将它看成一个整体的,或多或少会对其中的细节置若罔闻。但如果我们将各部分分离,我们会发觉,其实每一部分都隐藏着一个“故事”,都有着各自的重点。 如上图右下角小图中,我们就会想,海岸线到底有多长?这张图片虽然显得有点小,但因为它里面包括了陆地与大海,所以这张图片可以使它与另外两张我们截取的图片形成统一。  一幅人间天堂式的风景,它是驶离陆地还是准备靠岸?如果我们没有看原图,我们无从判断。  旧的总比新的更有性格。我们选择这艘破旧的小船,让你不禁在想,这艘小船见证了多少的风雨?当我们从大图中截取让它变成一幅单独的图片时,这艘小船显得孤伶伶的,它以前的主人是谁?它现在为什么会停在这里?旁边的那些脚印又是谁留下的?  我们只截取小船的船头部分,这部分只占原来的大图很小的位置,还不到十分之一。但我们却将它作为版面的大图,这样,它给人的尺寸感觉就完全改变了,现在,它成为了一个有趣的视觉焦点。上图中,三张图片的尺寸都不一样,右边的特别大,左下的图片特别小,这种不同尺寸的图片可以让我们的整个版面产生层次感。而读者的眼睛就会从右的到左(上图下的线条表示了读者在观看时的视觉线路)。 采用上面的这种方法,我们还可以创造出另外一种完全不同视觉效果的设计。  下面这个网页上的所有图片其实都是来自于上面这张椅子的照片。  如果你仔细观察一下那张椅子的照片,你就会发现其实这张普通的椅子包含了各种各样的线条、图案、颜色、孤线及转角位,它们充满着对比(如浅色及深色,直角与圆角)。  在整个版面中分为上下两部分,它们各自所形成的视觉效果并不一样。上面部分显得开阔平静,而下面部分则显得饱满充实。  这个版面的上下两部分的构图差别非常大。我们只利用一张图片就可以使整个版面充满视觉对比,包括不同的尺寸、材料、图案、形状及方向的对比。  上面的开阔设计使到眼睛很容易就集中在那张椅子上。  而下面显得很充实的版面传达一种动感及丰富的层次感。在这部分中并不存在一个视觉焦点,因为所有的图片都是在大小不一的矩形区域中,产生了不同的方向感。 我们将下部分其中几张小图片用颜色区域代替,并加上标题来使设计显得更具吸引力。现在的关键问题是我们要选择什么样的颜色才能与整个版面配合。  我们首先用吸管在椅子上取一种颜色,然后看一下这种颜色在色轮中是处在哪一个位置上。  在这个例子中,椅子上的所有颜色几乎都是暧色调,为了使整个设计具有暧色调的感觉,我们可以采用一种相近色来作为搭配。两种相近色具有同一种基色,具体在这个例子中,我们从上图的色轮可以看出,棕色与草绿色都包含了黄色这种基色。这种拥有同一种基色的颜色总是能够形成良好搭配效果。  如果你不希望整个版面有太多的暧色,那我们可以采用补色(即在色轮中相对的颜色或相隔 180 度的颜色)搭配。 为了使版面能够形成强烈对比,或希望整个版面充满动感,我们可以采用补色搭配,因为互为补色的两种颜色能够形成高强度对比的视觉效果。但是,补色搭配会使到两部分的区域在视觉上都一样具有强烈的视觉效果,从而会互相削弱对方。为了解决这个问题,我们将其中一种颜色变浅(在上图中,我们是将蓝色变浅),减少蓝色的“气势”,这样使到棕色区域仍然能够突围而出。  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com