来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
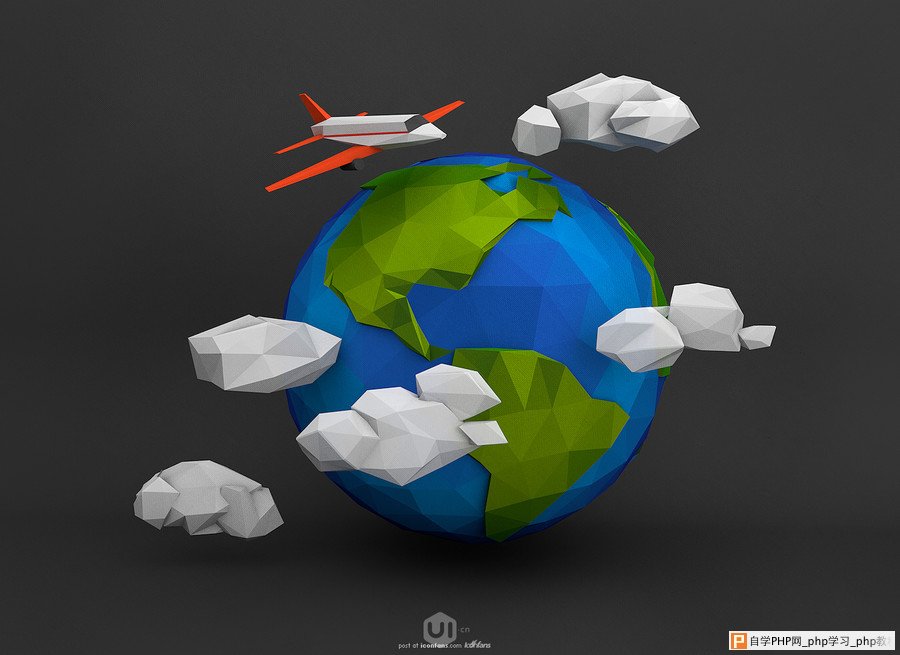
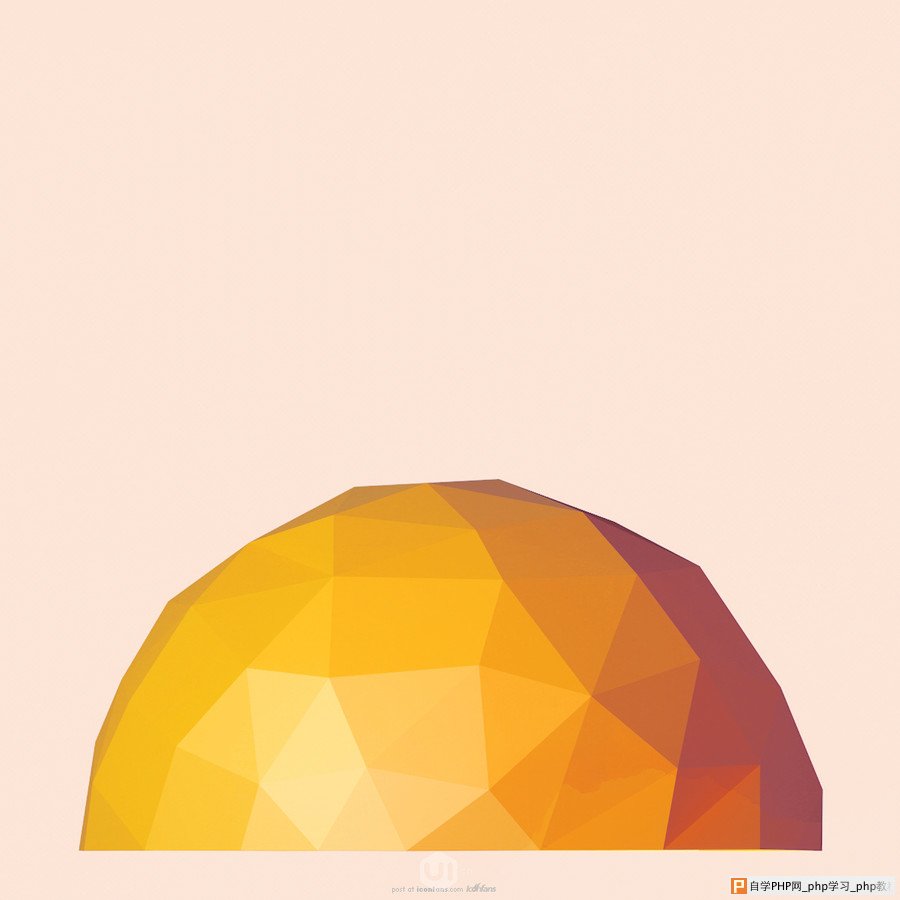
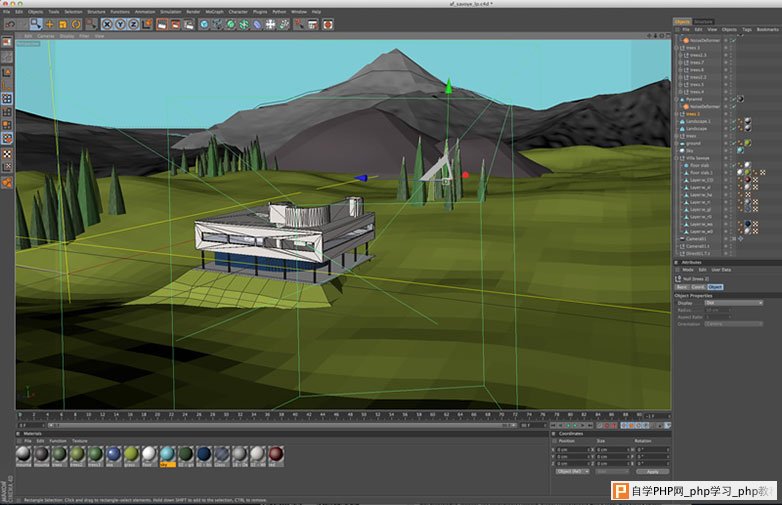
经常浏览Dribbble和Behance的朋友可能会注意到,最近“低面建模”设计风格异常火爆。除了网上的图形设计和动效设计,现实中的杂志、电视中这种风格也多有体现。这种设计风格的特点是低细节,面又多又小,高度渲染,经常配以柔光效果。 其实,这种设计风格在早期计算机建模和动效中就被广泛采用,在快要被遗忘之时,突然又流行了一把。 本文将着重探索这种低面建模设计风格的外观,展示一些低面建模设计案例。 一、3D建模?低面建模? 所有的3D建模都需要借力多边形。模型的多边形越多,模型越具细节。通常会柔化多边形的领教,让物体的外观看起来更和谐。 低面建模设计不同,建模阶段使用的多边形较少,这样最后便会呈现一种简洁、抽象的效果。更注重渲染,而不是更注重柔化多边形。打造一种封闭、冷硬的感觉。 然而,上述讲的这些并不意味着低面建模建模的作品分辨率低。低面建模设计使用了精致的渲染技术、光照效果、隐形效果,能够将简单的物体的实体性质高度还原。(只不过外形上有所欠缺)结果便是,低面建模设计有点像现实生活中的手工艺品,感觉很复古。  低面建模设计代表人物是Timothy J.Reynolds。以及Jeremiah Shaw和Danny Jones的Tumblr站点Geo A Day,他们都极力推崇低面建模设计美学。 Timothy J.Reynolds作品赏析: Geo A Day,作品赏析:   用Jeremy Kool的The Paper Fox来形容这种设计风格,再贴切不过了(下图)。这个作品成为iOS上的一款交互性极高的应用。Jeremy Kool模拟了折纸风格。加入了褶皱的纸质感,而边缘非常的纤细。   而在Kristina Macurova的作品中,你可以感受到景深,提高了模型的实体感。可以在镜头设置中调整景深,也可以后期用PS调整。 二、为什么低面建模设计火了?  喜欢低面建模设计的设计师似乎很不欣赏计算机建模,因为计算机建模有点太完美了,太客观了,毫无瑕疵。而现在的3D建模让人感觉太圆润了,他们追求那种粗糙的质感,因为设计师知道,再怎么模拟现实,设计出来的作品依然和现实差那么一“点”儿,他们觉得应该用设计去捕捉物体的本质,而不是努力的追求外观的模仿。 当20世纪摄影出现时,有人觉得摄影应该去精确的抓取现实瞬间,这才是摄影追求的高度。但是艺术并不需要精确:艺术表达的是一种飘忽不定的感觉,而不是外观的完美再现。 繁荣发展的数字艺术,经历了一代又一代对“逼真”风格的无限追求,可他们永远无法做到逼真,因为他们进行的是模拟,此时,有人厌倦了模拟,他们开始追求抽象化的表达。 三、怎样进行低面建模设计? 这里提供了一份简单教程,能够帮助快速实现低面建模风格,使用的软件是Cinema4D 1.使用简单的实体创建对象,比如说球形、锥形。不必非常细腻,简单即可。 2.Segment属性,勾选每段细分选项“Subdivision per Segment”,段数越多,物体的面越多。 3.设置Phong属性——决定了物体的圆滑度,在Cinema4D中,可以删掉Phone标签,或者将Phone角度设置为0 4.为了打造多边形效果,可以给模型加入变形,可以手动设置(通过拖移节点),也可以使用Displacer这种变形器。使用Noise shader给每个顶点进行随机添加。可以增加或者减少变形量。 5.给物体加入材质,定义材质时,可以加入隆起的映射,提供更棒的表面细节。也可以通过特殊的高光来打造。 6.添加背景,添加天空 7.添加光,微妙的光会让作品更带感。 8.渲染对象,使用Global Illumination渲染设置,打造柔和光,添加Ambient Occlusion添加深度感和阴影。   这就是完成后的结果。你自己钻研一下,创建自己的风格吧。
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com