来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
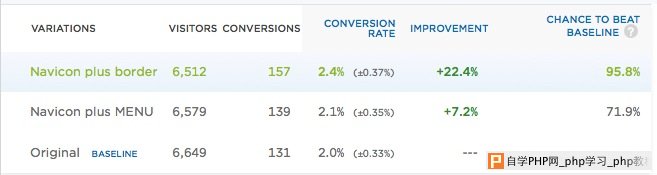
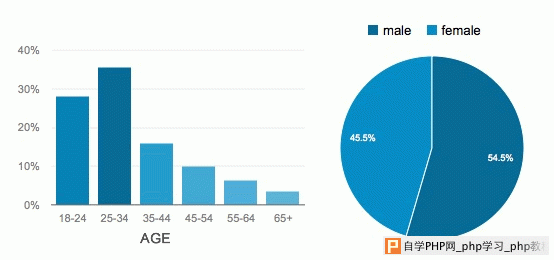
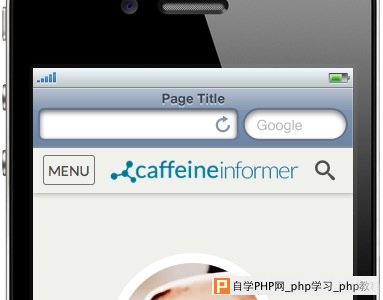
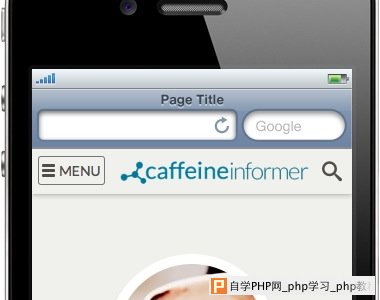
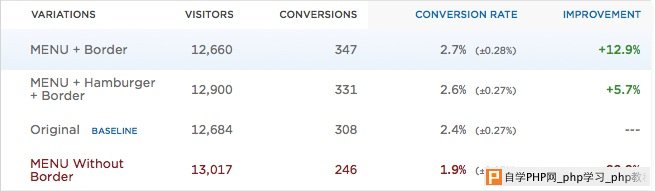
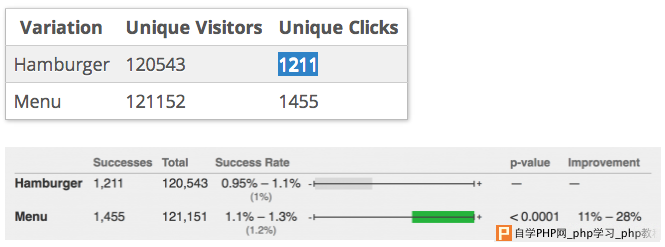
编者按:今天,我们的菜单通常都会使用汉堡图标来表现,他们在APP中无处不在,但是汉堡图标真的是无往不利的么?今天让我们通过3个A/B测试来了解一下汉堡图标在移动端网页设计中存在的问题,以及给我们带来的启示。 用户体验设计不是忽悠,也许5分钟口水攻势能让前台小妹觉得你的设计非常高大上,但是要让每一个用户对着屏幕上的UI欲罢不能以身相许还需要数据支撑。 难道不是么?用户体验设计和可用性研究上,就存在着相当的不确定性。花上一上午跟同事争论甜豆浆好喝还是咸豆浆好喝,都不如5分钟做个统计,决定未来公司外卖的豆浆配送标准。同样的,我们的主观臆测并不一定准确,只有当我们真正开始测试并观察用户行为的时候,才知道这个真实世界里的用户拥有着怎样的习惯,网站和APP在设计菜单图标的时候,怎样才符合“大部分”用户的需求。 菜单图标要怎样设计才好?让我们通过测试和分析来寻求答案。我曾经针对汉堡图标做过一个A/B测试,来搜集用户对于不同的菜单图标的反馈信息。 第一个A/B测试 作为菜单图标,三个汉堡图标各不相同,但是都保留了汉堡标识,这符合控制变量法的基本规律。测试结果表明,右边的图标点击率高于前两者。  这个阶段的测试目的很明确,我们想了解怎样的汉堡图标更吸引用户。作为一个目前认知度最高的图标,将汉堡图标作为基准是一个不错的选择。但是就目前的数据来看,汉堡图标+边框的设计比起其他的两种而言更吸引用户的点击,但是转化率也就提高了22.4%,这可能是边框的存在,更吸引用户的注意力。  由于测试网站用的是一个博客类的站点,我们可以明显地观察到仅有2%左右的用户会打开菜单栏,这也反映了网站类型与菜单打开率之间的关系。像Facebook这样的社交网站,菜单栏的打开率会比2%高太多。这次的测试的主体还是在移动端网页上,我们必须时刻记住这一测试设定。 于是我接下来打算测试一下纯粹的汉堡图标和“MENU”菜单标识之间的点击率差异,也就是第二阶段的A/B测试。 第二个A/B测试 这次测试是针对所有移动浏览器上的网页进行的; 测试时间设定为5天,所参与的用户数量约为50000人; 统计数据表明,被测试人群中,25~24岁的用户占据主体;  访问网页的终端类型比例如下: iOS:64% Android:34% WP、黑莓和其他移动操作系统:2% 那么,我们可以把第一阶段的测试结果作为第二阶段测试的基准。所以,我们将第一阶段测试的带框的汉堡图标的测试数据作为这一A/B测试的基础。  变种1:MENU+边框  变种2:MENU+汉堡图标+边框  变种3:MENU  (其实从逻辑上来说,这一变种并不在测试设计的考虑范畴以内,仅仅是用来做为参考使用,用来验证我的猜想。) 第二阶段测试结果:  正如同预测的结果那样,单纯的文本“MENU”表现不佳,点击量和转化率无可辩驳地存在于基准线以下。而有意思的是,变种1,也就是加上边框的MENU转化率居然比带边框的汉堡图标还要高! 基于第一阶段A/B测试的结果,我们可以明显注意到,在网页上放一个简单的扁平的汉堡图标并不是最佳的方案(注意,是移动端网页而非APP),在按钮上写上“菜单”二字然后加上边框(尽量使它看起来接近于按钮)是用户点击率和转化率最高的方案。 当然,这不是意味着用户不明白汉堡图标的含义,有可能是文字和语言会更能吸引用户的注意力。 其实测试到这里,就可以看出一个很有意思的现象了:用户需要明确而直接的标识(只放MENU或者汉堡图标),同时也需要一个边界提醒他们(看到这个框了嘛,这就是一个图标!)。 最后我们不妨再针对MENU+边框和汉堡图标+边框进行一个对比测试。 第三个A/B测试 测试对象仅为带边框的汉堡图标和MENU:   测试结果如下:   其实如果看总体的结果数据的话,和第二阶段的测试并没有大的差异。不过在今天iOS和Android壁垒分明的今天,我们还需要深入分析一下平台差异带来的影响。我针对不同平台的用户进行了跟踪分析,这也是第三阶段好玩儿的地方,iOS平台和Andorid平台上的数据很不一样: 从数据可以看出,iOS平台上的用户点击菜单的比例大概是Android平台用户的2~3倍。这种结果的原因何在?我们恐怕无法完全分析出来。但是可以揣测,这种影响是系统本身的差异影响而得来的。iOS用户和Android用户对于菜单的使用习惯是截然不同的,在过去很长的时间里,Android平台的用户习惯了存在于手机底部的菜单栏(触控,甚至实体按键),而iOS用户的菜单通常直接呈现在屏幕的右上角或者其他的地方,这种使用习惯上的差异可能会影响他们在网页浏览的时候对于菜单的态度。 结论 细节见真章。在移动端网页设计的时候,我们要如何设计网页菜单的细节?通过这一系列的测试,我们应该得窥一二。虽然汉堡菜单按钮绝大多数的年轻用户已经很了解了,但是在浏览过程中,够不够明显,要如何吸引用户的目光而又不违和,是UI设计师需要考虑的事情。 这次的三个测试都是基于英文语境之下,iOS和Android用户的比例相差也不是很大,但是在中国却截然不同——绝大多数的移动端用户都是Android用户啊!两大平台用户在使用习惯上的差异,通过用户基数的差异,最终会产生明显的差异,而这也是参与UI设计的UI/UE/UX同学们需要思考的事情。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com