来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
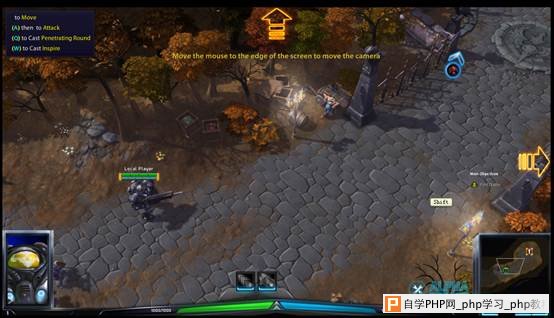
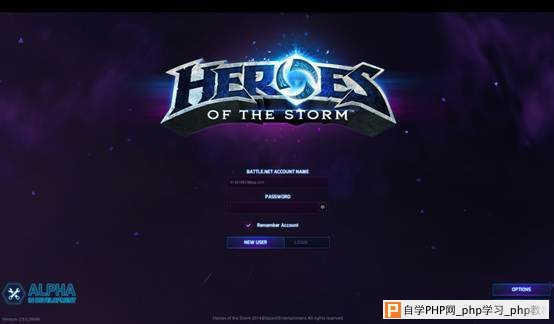
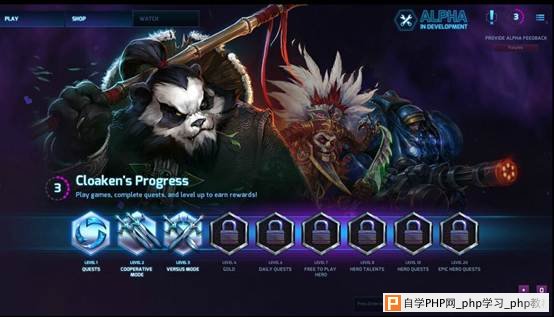
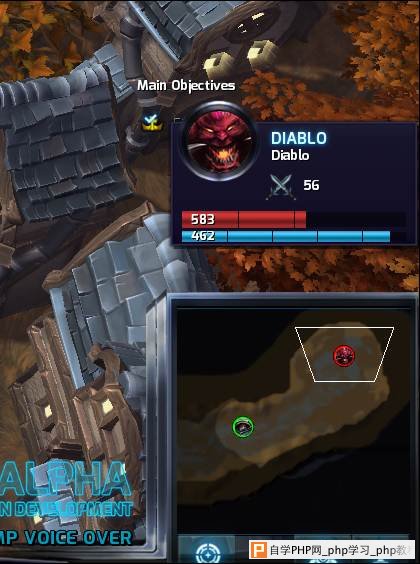
大家好,我是Jack,今天突然接到一个任务,给个游戏分析UI,满脑子很疑惑是哪个游戏,当拿到任务卡,发现是“暴风英雄”,并看了相关游戏截图后,立马痛快的接受了这个任务。哈哈,暴雪游戏一直是我的最爱,能有幸分析一下自己喜欢的游戏是一件很快乐的事情,谢谢7.game主编大人给予机会让我和大家分享这个UI设计。 让我们先来了解下这个游戏背景吧。 《风暴英雄》(英文:Heroes of the Storm 简称:Heroes,台服译为:暴雪英霸) 是一个由暴雪娱乐开发的一款运行在Windows和Mac OS上的在线多人竞技游戏。游戏中玩家所扮演的英雄全部来自于暴雪三大经典游戏系列:《魔兽世界》、《暗黑破坏神》和《星际争霸》。它与《星际争霸2》同属一个团队开发,基于同一个引擎。《风暴英雄》为免费游戏,官方将通过英雄、皮肤和坐骑进行收费,是暴雪在多人竞技领域的新尝试。2014年4月22日,网易公司与暴雪娱乐联合宣布,网易获得暴雪娱乐《风暴英雄》在中国大陆的独家运营权,为期三年,并同时开启内测申请 百度相关词条介绍:http://baike.baidu.com/view/10963915.htm?fr=aladdin  这是一张游戏中战斗界面的截图,作为一个合格的UI,在拿到项目相关的游戏截图就应该能马上在脑子构思整体UI的大致创意、风格、颜色和表现样式,不知道大家有没有这个习惯:) 在分析这个游戏UI之前我认为大家看看视频会对这个游戏的世界观,玩法,UI表现形式和交互有个大致的了解,送上两个不错的视频传送门。 相关视频观看地址: 游戏简介:http://v.game.163.com/video/2014/3/9/6/V9N6BTA96.html#from=flv_back 游戏片头:http://v.game.163.com/video/2014/3/F/9/V9N6AFEF9.html#from=$relvideotag 等等,这个简化,高科技的UI不符合暴雪的习惯,早期的是什么样呢?  带着疑问Jack在网上搜索了这个游戏的相关大量视频来“补课”,终于我发现了几年前的早期版本UI,他还保留着老版本暴雪游戏的布局和一些UI表现效果,见下图:  大家都知道游戏研发是一件非常通苦的事情,年初我参加北京的CDC 2014游戏者开发大会了解到腾讯一款游戏UI能改版10多次以上,最终才上线,然后是大卖,对于暴雪这款游戏我不知道研发人员换了多少版UI,我只能说我很喜欢他们的最终这版效果,简约、时尚、大气,颜色丰富,细节到位,很现代,符合目前简约突出功能至上的设计理念……  好了,让我们来欣赏下这个游戏的UI的相关截图吧。 先是海外版和中国版的logo对比。   官网的宣传海报   登录界面   好科幻的登录界面哦,让我想起“WILDSTAR”游戏,附上一个他们的登录对比,UI同学一定不会陌生,哈哈。 如果希望了解这个“WILDSTAR”游戏,可以看我博客相关介绍,我详细展示分析了下UI和相关原画,传送门: 加载界面  阵营  人物选择界面,嘿嘿,暴雪出品的魔兽、暗黑、星际争霸三个游戏我们喜欢的英雄和BOSS都有的选,  来个我暗黑天天为了暴装备被虐的DIABLO,哈哈:)    这个设计很棒,最大化展示选择人物,其它需要选择的人物卡牌化处理,突出重点,以后大家设计选人布局,同学们也可以学习这种方法哦。  让我们来欣赏一些其他的界面。             是不是看了上面的游戏截图已经感觉很棒了! 再分析一些该游戏UI的交互和设计细节,如果是初学UI的同学可以拿小本本记下这些设计技巧,后期你们工作中肯定能用上。 当有需要玩家点击操作的时候,游戏会自动压黑下面游戏背景,方便玩家选择,这在UI里面是一个很巧妙的技巧,避免因为信息量大,让玩家找不到操作按钮,这样XX再也不需要担心我的UI信息量过多,按钮不突出啦~~  按钮悬浮态在鼠标滑动时有一个轻微的加亮效果区分,目前有很多按钮开始尝试加入底纹细节,不知道同行UI朋友发现这一趋势没有,连Mike大神也是如此哦。  下面2图为Mike作品,是不是叠加图案已经是国外趋势了,有莫有?   来个Mike的小作品  下面的创意有点眼熟不,哈哈,果然是“英雄所见略同”,恩恩:)   VICTORY!,欧耶,再也没有小星星了,简洁明快,真爽。  战斗UI的一些细节表现,圆形头像框和渐变底板搭配,让战斗UI更好的融入战斗场景,避免UI设计生硬感问题。  血条设计,生命突出(血条粗),魔法次要(血条细),左右加了2个黄色亮光设计,立马设计高大上了,哈哈。  地图设计只突出英雄和玩家单位,把以往地图显示其他信息弱化了,很直观,英雄面板突出攻击力,简单暴力。  这个游戏的UI和相关按钮我原画人“UI的那点事”做过视频分享,教大家制作了,如果有喜欢的朋友可以访问我的优酷地址,里面大量视频分享UI界面和图标设计,希望对大家有帮助 :) 优酷网观看地址:(视频分享)http://i.youku.com/Deviljack99 谢谢支持Jack的UI分享,最近这款游戏马上中国将开始测试,喜欢暴雪游戏的同学也请速度关注吧:) 最后分享下这款游戏的暴雪开发团队视频和截图。 我很认可国外的开发环境和工作态度,国外的游戏完全是以玩家至上理念去开发的,游戏中每个细节都设计的很好,认真-永远是精品游戏的必备条件之一。      |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com