来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
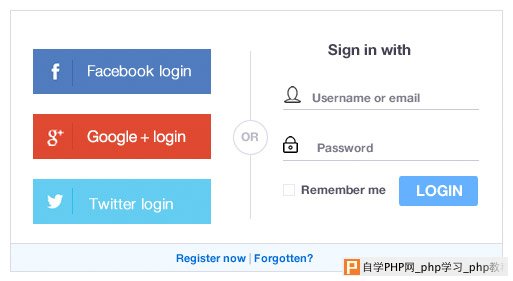
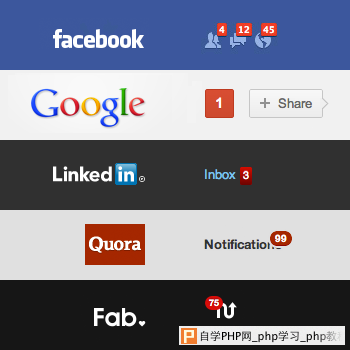
今天分享一篇交互设计的基础好文,侧重介绍了5种流行的移动应用界面设计模式,不夸张地说,几乎木有什么界面交互能逃得过这5项,究竟有多关键,验验货就知道咯。 我将为大家概括性地介绍5种流行移动应用中常见的界面设计模式以供大家在自己的项目中参考。这些设计模式有助于大家提高设计的可用性,让界面变得更加直观。文章将侧重介绍能够帮助大家进行下列各方面设计的模式: 社交分享 通知 弹窗 内容更新 用户互动(滑动、点击等) 一、社交登陆 在这个社交网络盛行的时代,我们是不是真的还需要用这种陈旧的方式提交个人资料?社交登陆这一设计模式完全可以让用户轻松快捷的登陆,从而取代注册、填写表单之类的麻烦工作。  用户可以直接登陆自己的社交网络账号(Facebook、Twitter或者Google等),无需另外创建一个以后不太可能继续使用的账户,这样可以大大提高注册效率。除此之外,这一设计模式还有下列好处: 使用现有社交网络账号登陆用户就不用再多记一套用户名密码了。 用户无需被迫在自己刚刚下载还不熟悉如何使用的应用中输入信息,从而简化注册流程。 让用户通过现有社交网络账号注册也许能让你获得一些有关他们的基本资料。这样你就能更加有效的根据用户的实际需求调整应用。 注:在国内这一设计演变成了:您可以使用QQ/微博合作帐号登录,然后给你绑定,继续回到注册界面 - - 二、通知 通知功能可突出显示近期的活动和操作。我们每天要接触大量的信息,但百忙之中却没有时间(或者不愿意把时间)花费在手机上。我们都喜欢在尽可能短的时间内完成要做的事,然后马上知道是否有新的活动或者情况能够引起自己的关注。因此,对于通知设计模式的透彻理解和妥当实施非常重要。  很多知名公司的移动应用采用了下列几种不同的方法实施其通知设计: LinkedIn在有更新内容的标签上放置标有数字的徽标。 Twitter则在时间轴图标顶部放置一个小点指示有新活动。 Facebook使用一个会在应用内垂下的弹出条幅显示新鲜事推送中的新内容通知。 你可以模仿一下你最喜欢的解决办法,试试这个办法是否适合于你和你的用户。 通知栏该怎么设计,具体方法右戳学习:《怕打扰用户?来看看怎样设计通知栏不会讨人厌》 三、弹窗和层叠窗口 弹窗(也叫层叠窗口)是一种常用于互联网广告的方法。弹窗会在不创建新窗口的情况下遮盖住主要内容,无法使用拦阻软件进行拦截,因此用户非看不可。一般来说这种情况很让用户讨厌,但在有些情况下,弹窗打断用户的使用反而能给用户带来帮助。例如,用户可能会希望在不丢失当前用户界面的情况下查看某些信息。  下面是一些弹窗设计模式帮助解决问题的案例: 在用户在应用中执行特定操作或达到特定时点时弹出并显示与特定操作或场景相关的信息/控制方法。 应用中原来的内容或场景仍然在背景中显示,但弹窗可以让用户选择是否要了解接下来要出现的内容。 弹窗可以吸引用户的注意力并在必要时提供重要通知。在使用完成后,用户可以点击或滑动屏关闭弹窗返回先前活动状态。 四、下拉刷新 在习惯了使用Facebook、Twitter或Google等社交网站后,我们都会很自然的使用下拉手势进行内容更新。第一个使用这个设计模式的公司是Apple,在此之后这一设计就广为流行开来了。  当用户需要显示一列非静态,但不能自动刷新的内容时,就可以适用下拉刷新模式。下拉刷新时,屏幕会滚动到顶部,刷新完成后新内容将从顶部开始显示。这种设计模式可以节约空间(不需要使用按钮)而且简单易懂。这种方式还不仅局限于更新内容,其还可以用于在一系列短信、图片或资料更新中加载早先的内容。 五、用户交互(滑动、点击等) 除了下拉刷新手势外,滑动也是智能手机上最为常用的手势之一。很多应用都允许用户在文章上左右滑动来了解详细信息或执行其他操作。与依赖于点击鼠标的传统web应用相比,这一方法充满创新意义。  在Android和iOS上有大量采用了滑动、点击及其他特定用户交互方式的移动应用,你可以在自己的项目过程中予以参考。每个应用对于自己的用户来说都有不同的意义和价值。你应当在画线框图的过程中做好规划再投入设计或开发流程。在测试过程中花点时间思考用户的反馈、建议和批评。 结束语 在本文中,我们一起看了5种移动端应用界面的设计模式,希望能给你带来灵感。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com