来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
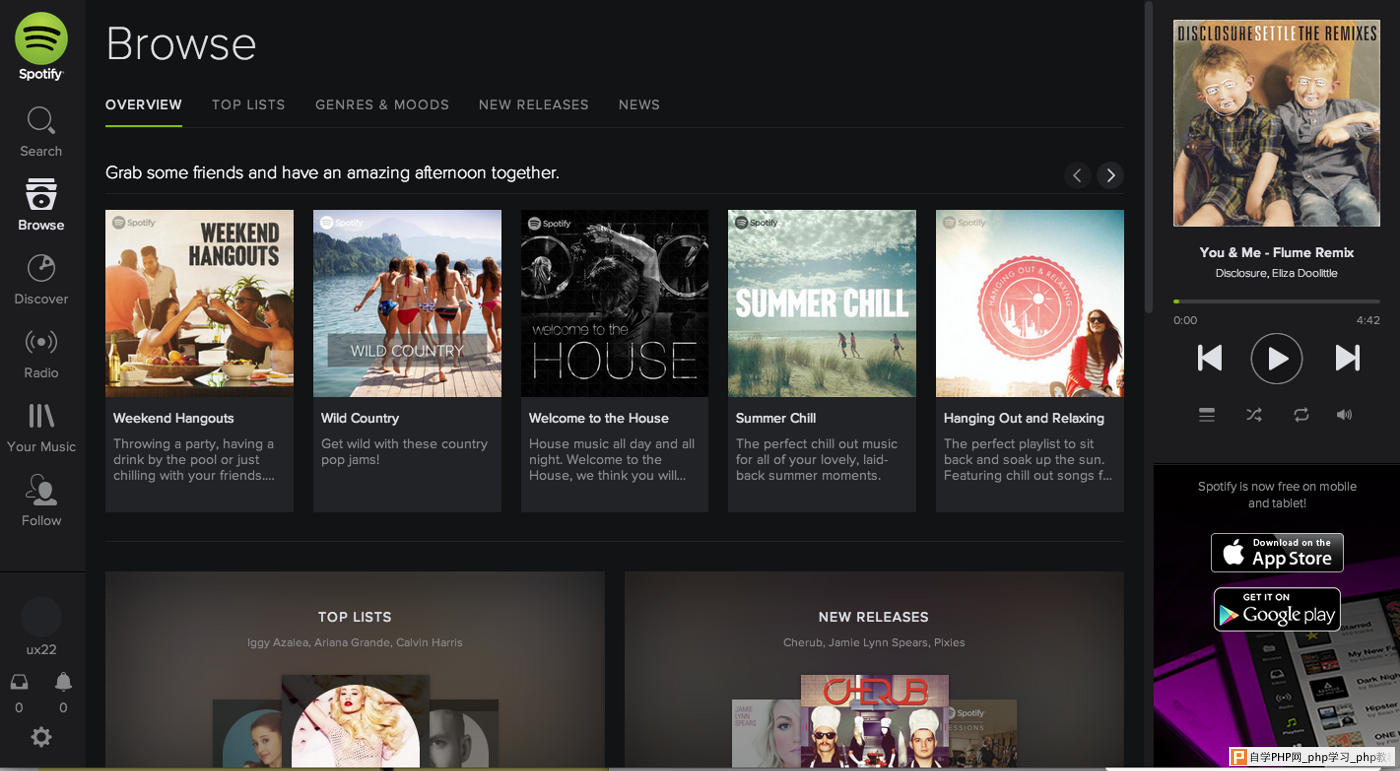
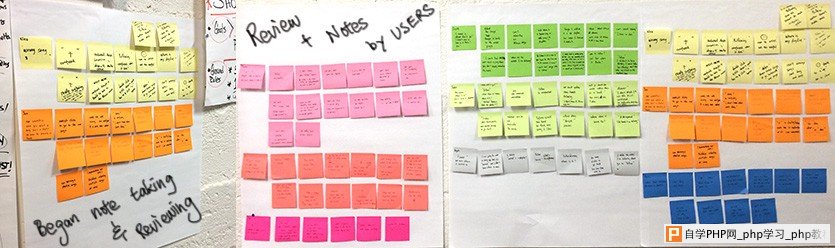
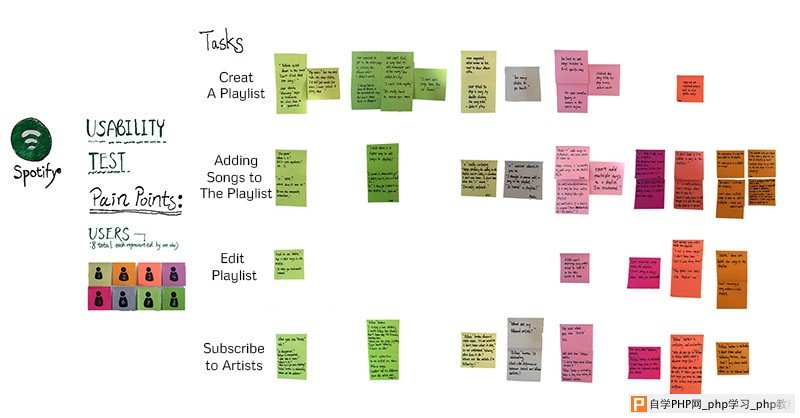
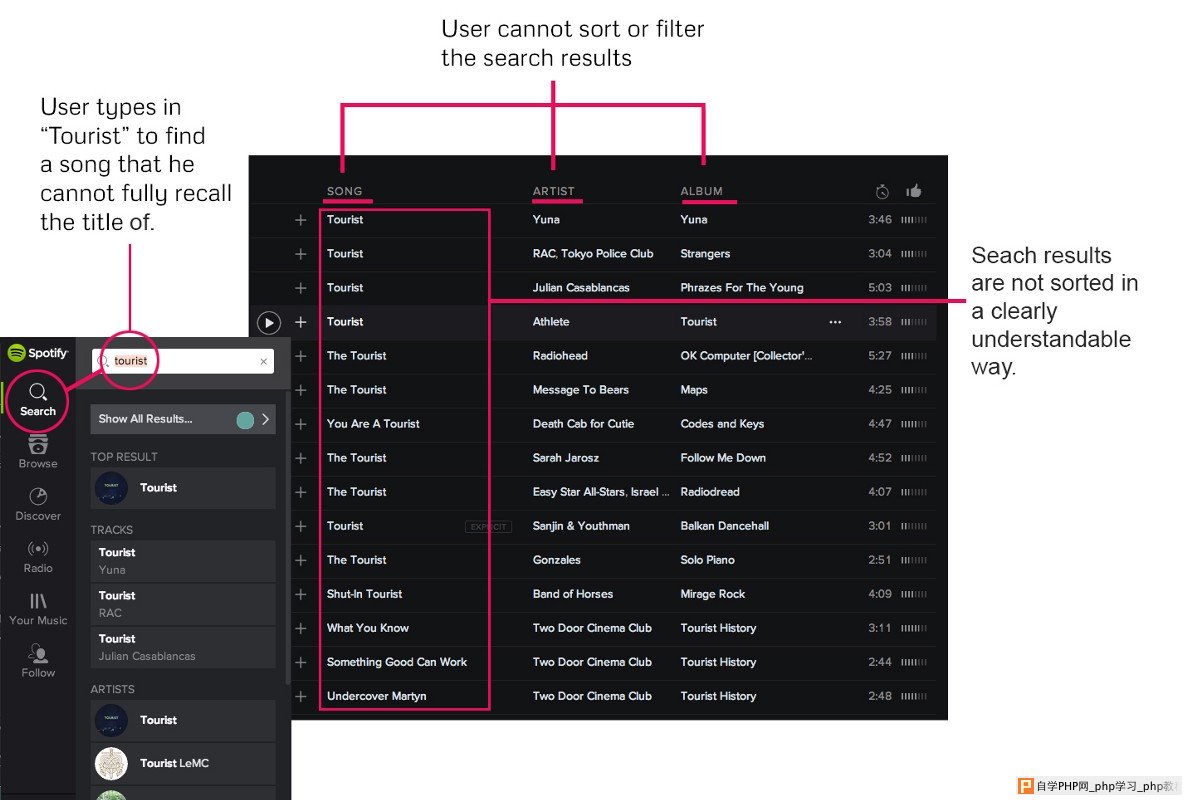
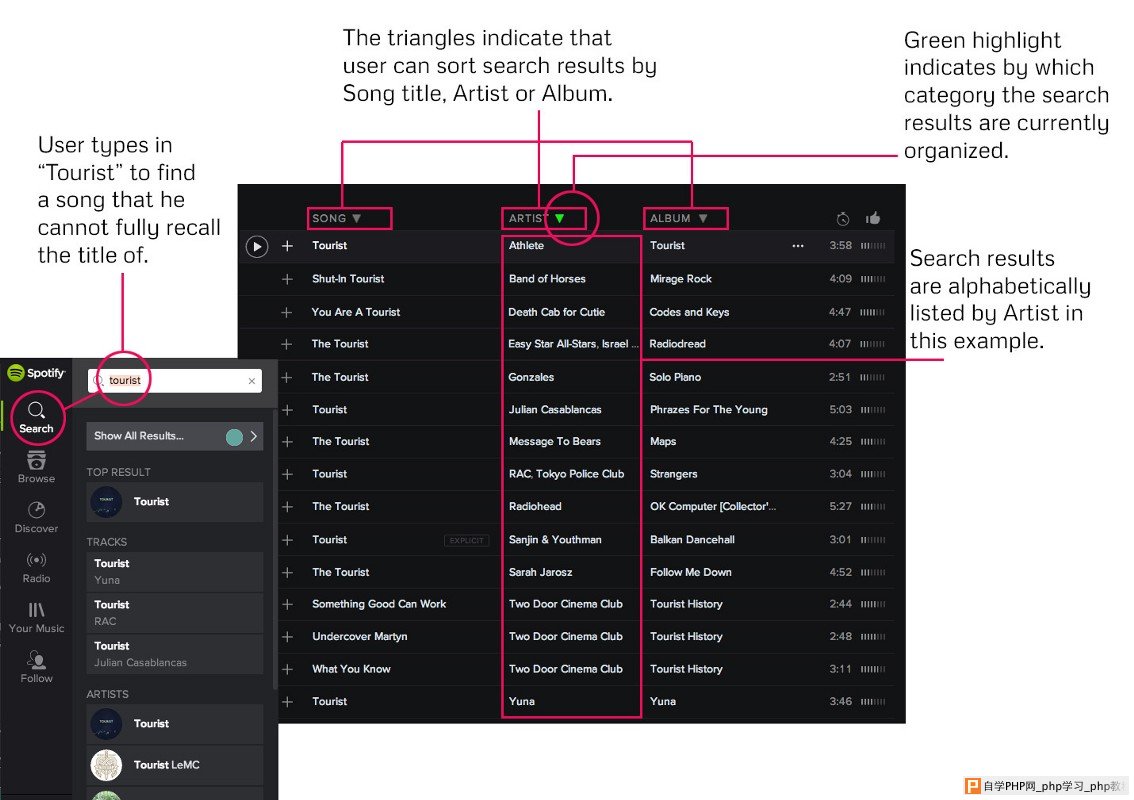
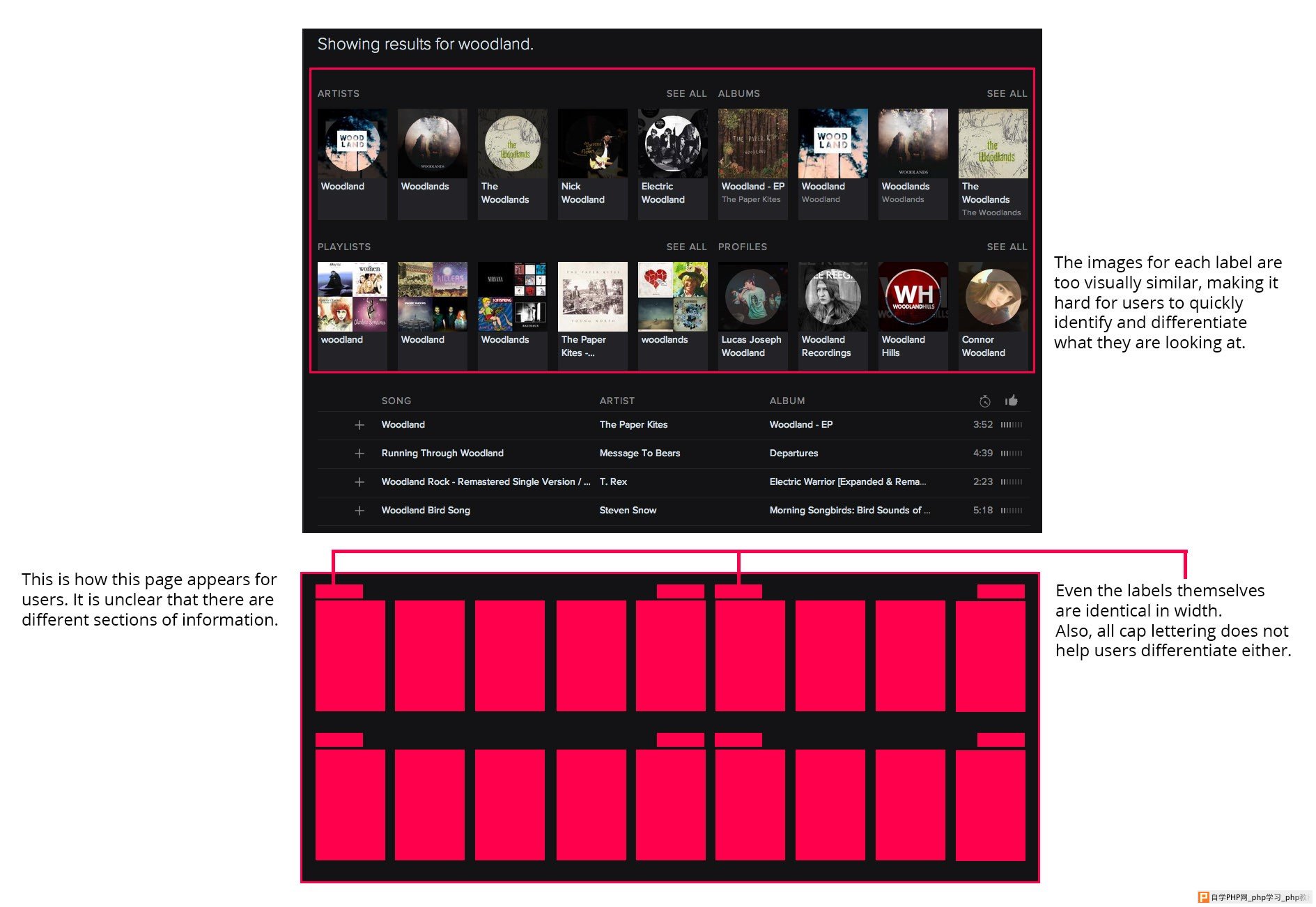
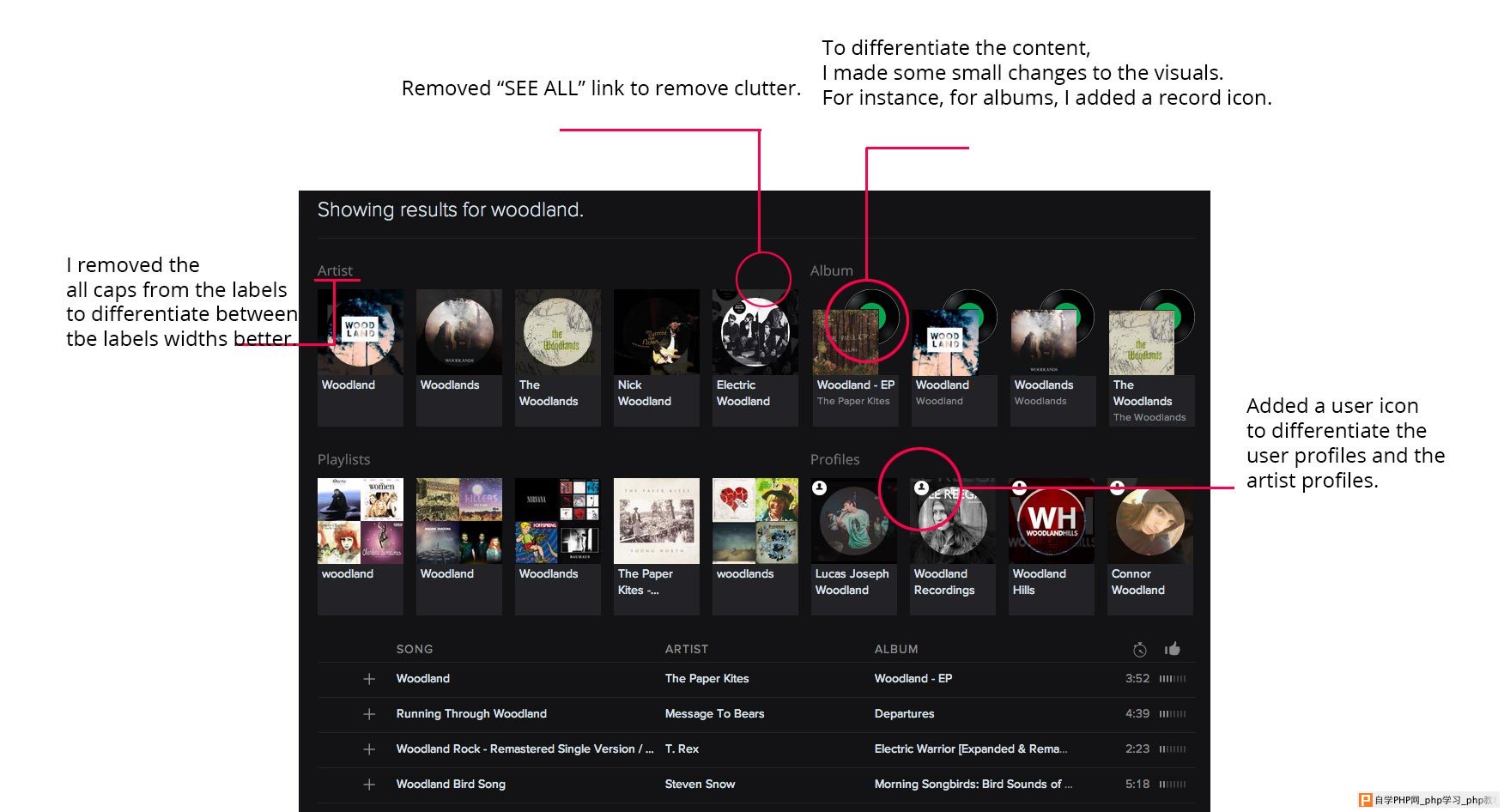
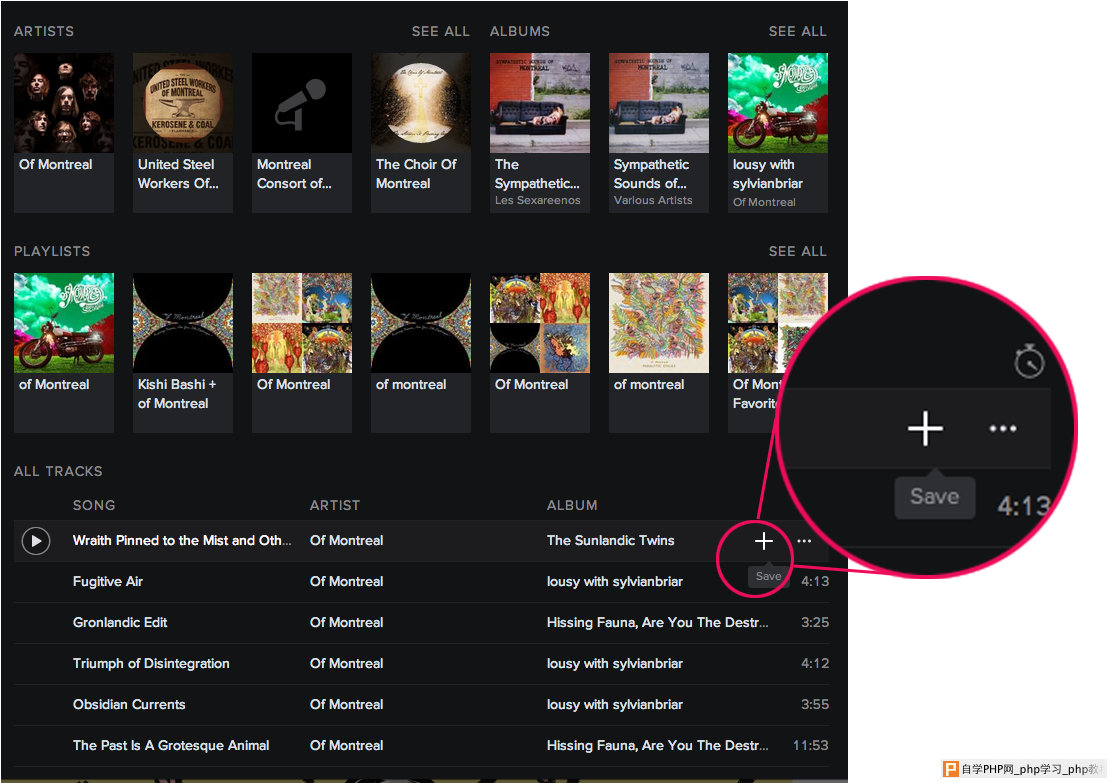
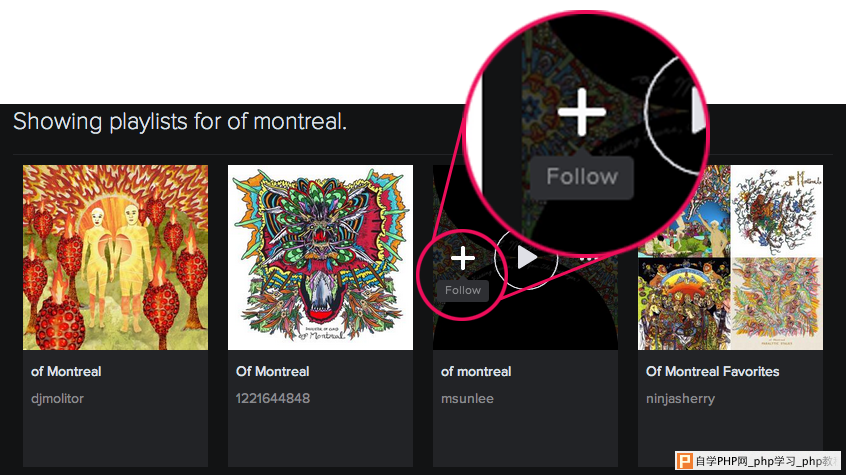
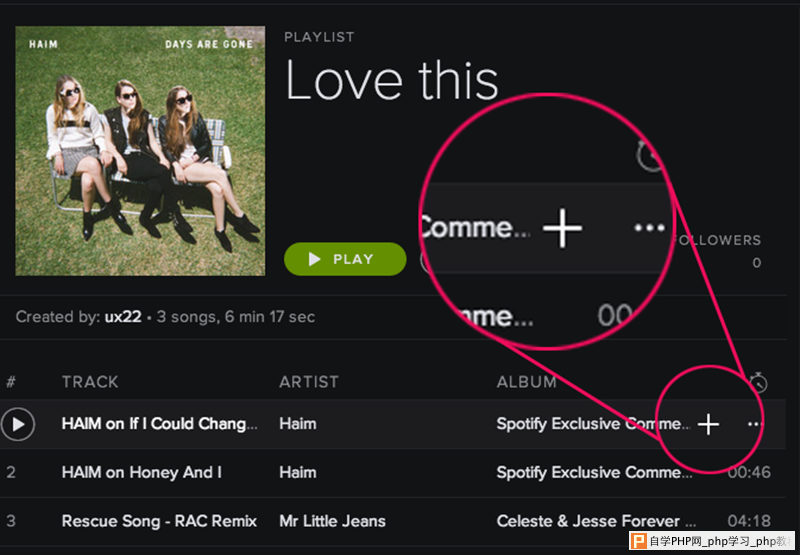
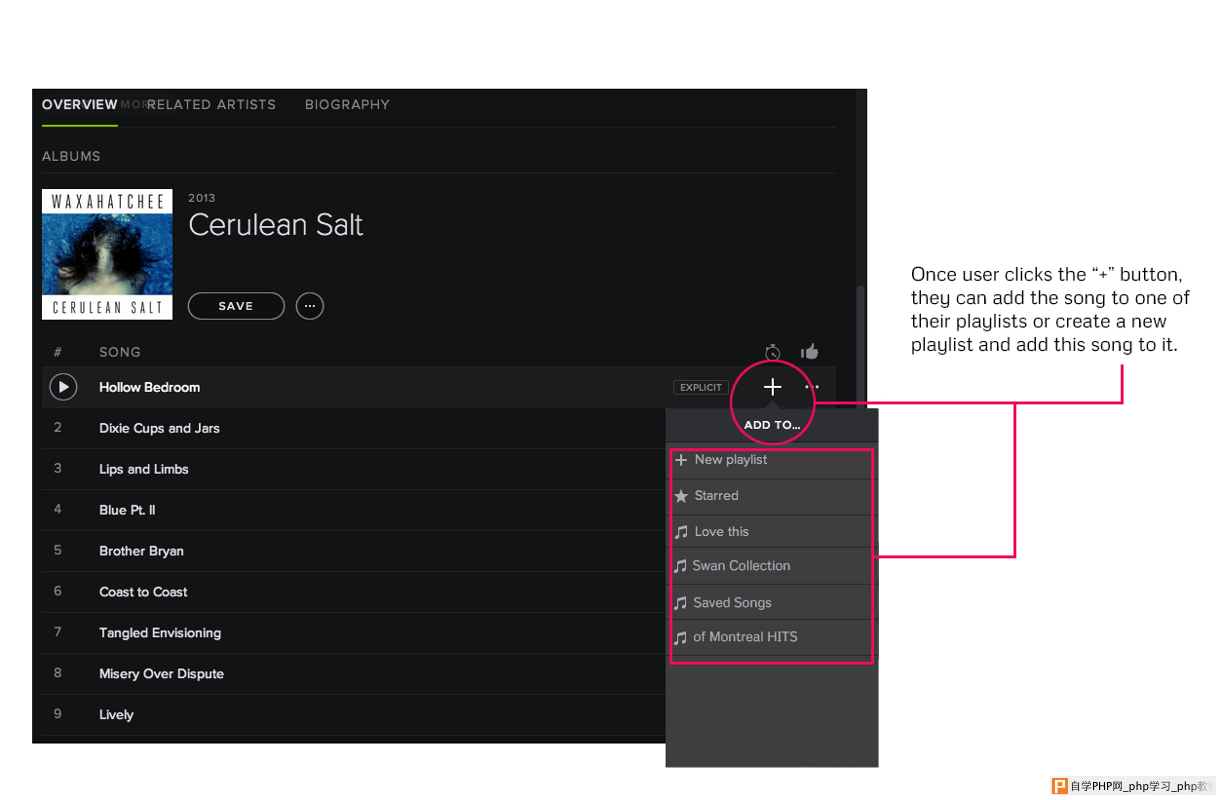
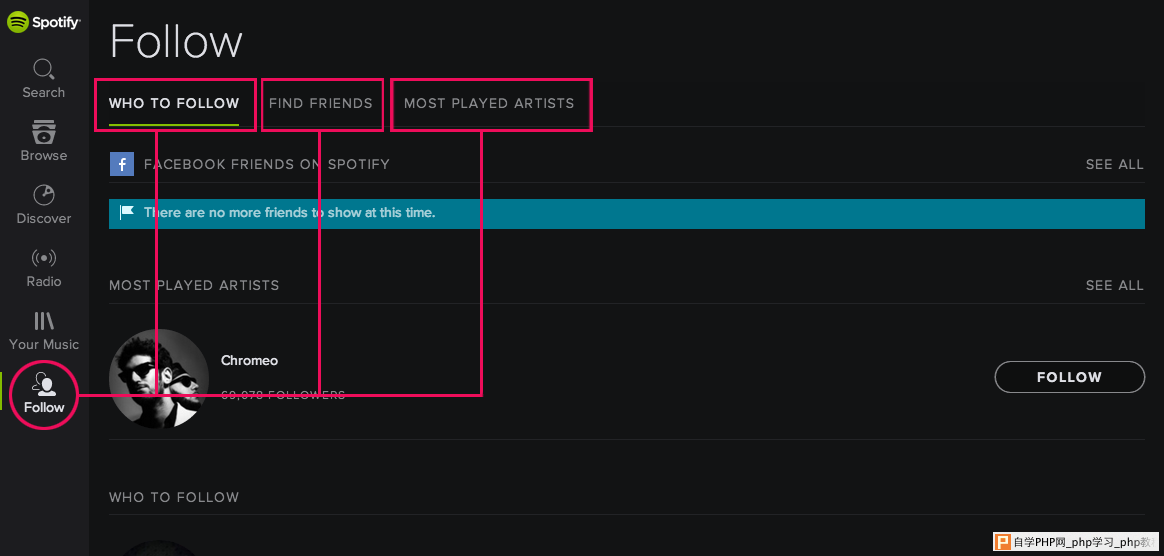
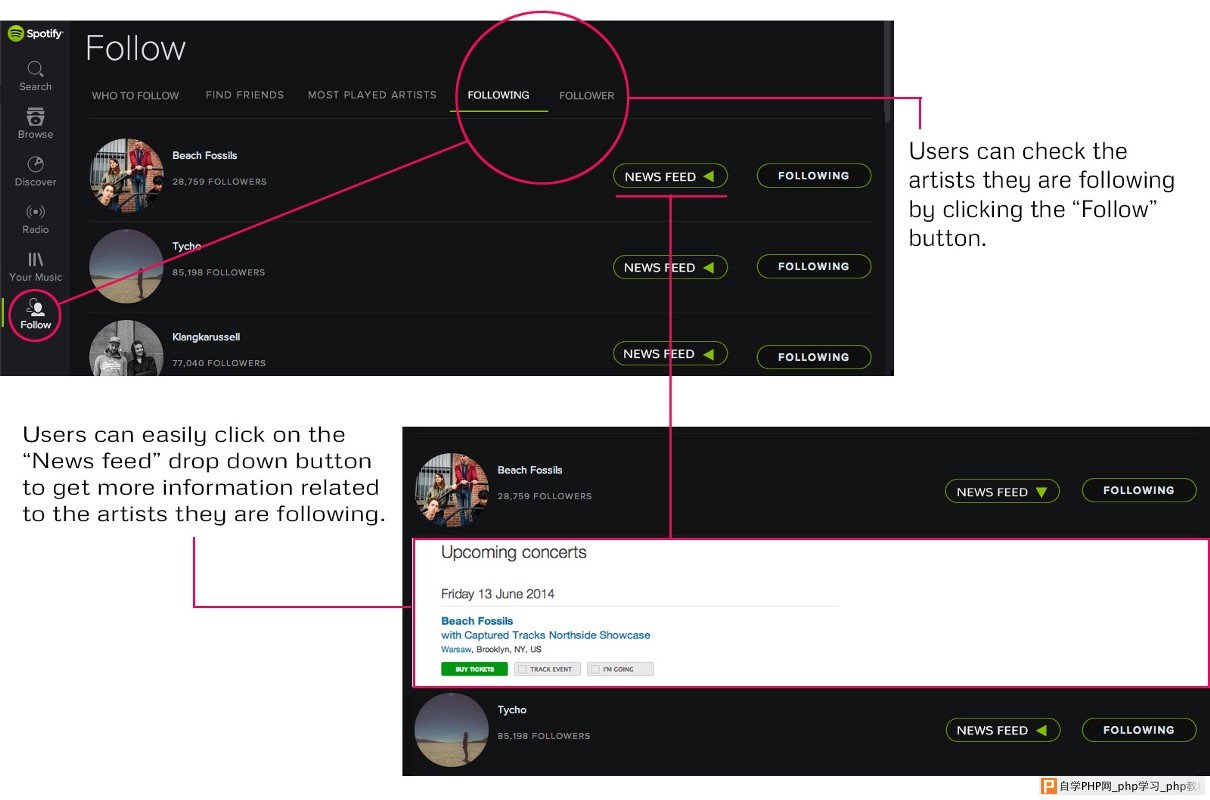
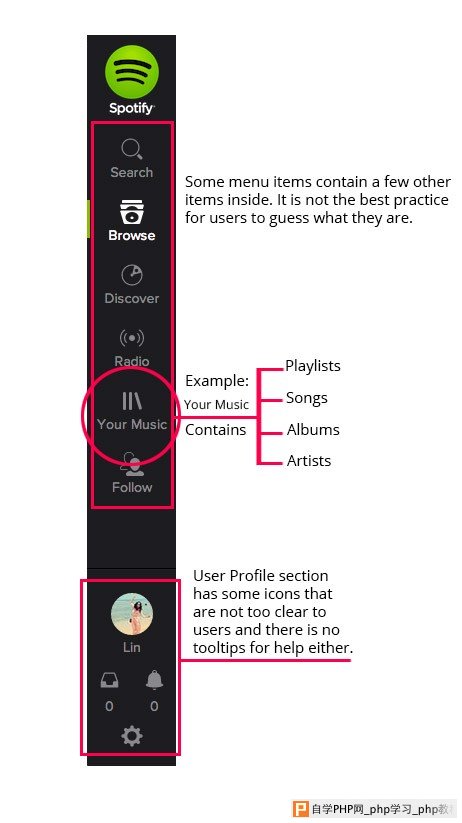
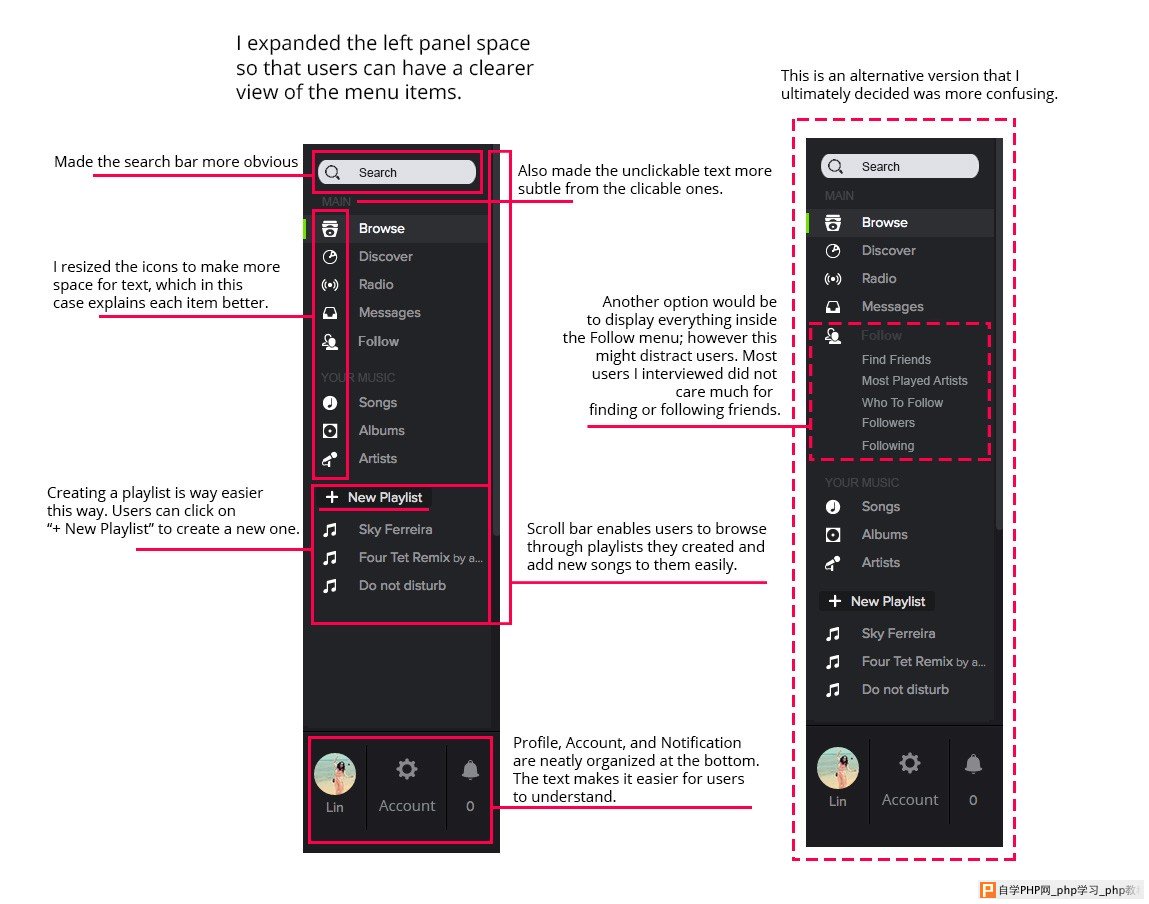
编者按:生活在旧金山的用户体验设计师Lin Wang 并非供职于Spotify,但是作为这款软件的重度用户又出于职业习惯,她开始为这款著名的音乐软件的网页版APP,进行了一系列的可用性测试,提出了自己的优化意见和建议。文章内容并不出奇,但是测试方法和思路颇为实用,值得学习。 作为一个独立音乐爱好者,Spotify是我每天会用到的APP,Spotify所贡献出的音乐资源深得我心。但是正如许多伟大的产品一样,优秀的Spotify依然有提升的空间。通过一组可用性测试,我们发现用户在使用Spotify的某些功能的时候,还是会碰到一些关键性的问题。 测试目的 确定Spotify 网页APP在“查找音乐”、“整理音乐”和“分享音乐”功能上的问题和痛点。  这是目前的Spotify 网页版APP的着陆页的界面(2014年5月24日) 测试对象:Spotify 网页版 APP 测试人员:八名每天都会登录Spotify听音乐的固定用户(他们并非只使用Spotify) 测试地点:旧金山 设定参与者 我新创建了一个虚拟人物Nick,并设定他为一名iOS开发者并且热爱音乐。  测试任务 创建一个个人播放列表 添加音乐到播放列表 编辑播放列表并分享它 订阅(关注)音乐人 这套测试系统是基于网络在线流媒体音乐服务的基本需求来设定的。人物的划分是基于开放式的场景,避免测试参与者会按照预定的方式来完成这些项目。 测试过程 在这个过程中,我会使用QuickTime来记录八项可用性测试。完成记录之后,我再根据记录做笔记,并且确定可用性测试问题的优先级。  我会根据测试用户的反馈出来的痛点来进行记录。  根据用户操作来搜集“痛点” 如你所见,尽管这一块明显有许多的问题,但是我依然不打算将它们记录到一起。相反我更愿意着重关注那些被关注较多的、更能提升Spotify用户体验的问题。 问题1:搜索结果过滤 用户希望能够为自己定制搜索结果: 有用户反馈:“我不想用Spotify的原因在于我很难通过它的搜索殷勤找到我想要的东西。” 下面的图片表明,用户希望找到关于“旅游”主题的歌曲,但是用户输入“tourist”到搜索框之后,搜索结果无法过滤和筛选,更重要的是搜索结果本身的呈现形式也不是那么易懂。总而言之,用户无法找到他们预期中的歌曲。  所以,要不试试这种处理方式:允许用户根据艺术家、专辑甚至日期进行排序和筛选,并且将更有意义的搜索结果呈现在列表中。  进入下一个环节 著名设计师Daniel Burka曾经好心地指出:“……用户真正想要的并非更好的排序,而是要筛选出结果…” 在Spotify的筛选系统中,用户已经可以根据“专辑”、“艺术家”、“详情”、“播放列表”以及“音乐”进行排序了(正如我们之前所讨论的),但是这种筛选机制的问题并非在功能本身,而是视觉上让用户感到迷惑——它们看起来太相似了。下图中,搜索出的标签图标和内容看起来就非常相似,哪个是用户真正想要的?用户不知道。  不妨试试这种方案:通过小图标来区分不同属性的内容,比如下图中,在专辑内容的图标背后加上一个小唱片来从视觉上区别于其他,使用人物头像图标来标识出用户;使用区分大小写的单词,来强化词语的视觉识别度。相信这些细节上的调整足以改变这种局面。  问题2:混乱的工具提示信息 用户期望“+”的意味着“添加”,而非什么“保存”、“关注”。 有用户反馈:“单击‘+’按钮我以为会将音乐添加到播放列表里面,可问题在于,我添加到哪个列表去了?” 还有用户说:“我擦这到底是个什么功能???” 每一次点击“+”按钮都会将第一首歌添加到他们的播放列表中。即使有一般的用户已经意识到这个功能可能有问题,可还是点击了它。在不同的页面中,同样的“+”按钮同样存在,但是它在这个语境下的含义已经并非添加,而是“关注”或者其他。这种不一致性令用户感到困惑。  当鼠标移动到“+”按钮上去的时候,会显示“保存”的提示,但是用户完全不知道它意味着什么以及音乐到底保存到了什么地方。  “+”按钮在这里的含义是“关注”,用户感到迷惑的原因在于,它之前的提示是“保存”。  奇怪的地方在于,在播放列表页,同样的按钮干脆是没有任何提示。 那么我们不妨做做如下尝试:我们为“+”按钮统一赋予“添加”的含义,让用户选择他们将音乐保存到哪个列表中。  问题3:为何要“关注”? “关注”(Follow)按钮令用户感到迷惑。 实际上测试中,所有的用户对对于“关注”按钮表示疑惑。每个测试者都以为对某个艺术家“关注”之后就可以在左侧的“关注”按钮下的列表中看到这个艺术家的名字,实际上,并不是这样。 有用户疑惑地问:“我去,我关注的艺术家去哪儿了?” 也有用户疑惑:“那左侧面板的‘关注’是干啥用的?” 有一个用户机智地说:“自从知道这个按钮没用之后我每次都会亲自搜索特定的艺术家,然后找歌。” 用户们几乎都认为这个“关注”面板下会有他们关注的艺术家,实际上并非如此,这个面板只有下列的三个功能:  我们不妨试试这个功能:在“关注”面板之下增加一个“关注的艺术家”的分区,明确地显示更新的信息、巡回演唱会的日期等内容,就像下图的设计:  进入下一个环节 毫无疑问现在的Spotify设计是非常简洁的,但是它向用户呈现的信息是否完整呢?用文字信息替换图标固然可以传递更精准的信息,但是是否会破坏整个界面的用户体验? 设计师Daniel Burka认为:“在图标上悬停显示文字提示固然紧凑,但你不能否认这种UI真的很差。” 在这个信息呈现的问题是姑且不做深究,但是导航面板中的信息组织上存在的问题才是我们应当关注的核心。  最初的Spotify导航面板 不论是对于触摸屏设备还是传统的桌面端设备,大按钮设计是更符合用户需求的。因此我建议在界面上呈现更多的信息,入下图所示:  我让整个面板比之前更宽,可以承载更多内容;令搜索框更明显;图标和文字相互搭配,清晰自然;可以点击查看的二级菜单,容纳更多信息和选择;增加了滚动条,方便操作;更加清晰的个人信息呈现。 下一步 验证我的设计建议 进行更多测试 产品迭代 进行用户研究的目的是要了解用户的需求和冬季,使我们可以开发用户真正喜爱的产品,更加优秀的产品。我们需要将用户的需求和动机融入到产品中,推动开发,完善设计过程中每一个步骤。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com