来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
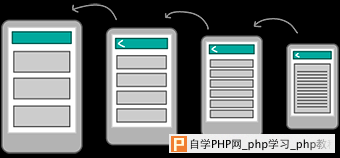
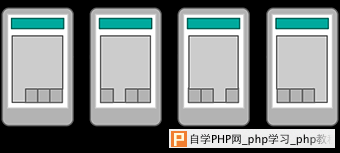
恶补交互基础知识的好机会!这个国外系列的交互教程非常实用,适合包括设计师、开发、产品等学习,今天的第一部分归纳总结并比较了多种主流的设计模式和信息架构,全文图示丰富,直观易懂,译者还很用心地将图片转成中文版,看起来不费力,强烈推荐呦! Lost:大约在1993年,我父亲带回家一部体型硕大、形似砖头的移动电话。当时,我们全家人都对这个稀物表示难以置信的兴奋,但是没有人会认为它会对我们的生活产生巨大影响。几年后,当我的一些朋友决定购买它时,我仍然会把它看作是一种花样和噱头。 如今全世界共有60亿移动订阅用户,意味着如果人手一部移动电话,那么世界上87%的人便拥有移动电话。然而,将近有30亿人使用台式电脑,这和移动电话使用情况差别很大。 移动有何不同? 关于移动设计,我们最先需要了解的是它的不同之处,这并不仅仅指尺寸的不同。移动设备的属性与规格也带来了不同的设计启示和要求。由于移动设备更轻更便携,我们通常觉得它们更便于使用。通过频繁使用移动设备,我们与它们之间建立了独特而富有情感的联系。  属性与规格 绝大多数移动设备配有触摸屏,用户主要通过手势以及一些简单的界面元素进行操作。由于受限于屏幕尺寸,有时我们希望屏幕中的显示内容结构更简单精致。同样由于受限于带宽和连接速度,移动端上的设计需要优化加载时间,减少数据请求。 为何、何地与何时 由于需要不间断查看手机信息,我们往往会更频繁地使用手机。乘坐公交车时、街上漫步时或看电视时,它们都无处不在。甚至,我们通常“做”一些其他事情时也在使用。这意味着我们可能在一些复杂的视觉环境下或是一系列干扰条件下使用手机。 我们如何行动和感知 使用移动设备时,我们有不同的态度、行为和优先级。作为Going Mobile 2012研究的一部分,用户体验设计机构Foolproof 指出移动设备赋予我们一种新的自由感和控制感。还有一些用户反而对他们的移动设备产生了非常真实的情感。Foolproof指出当智能电话不在身边时,63%的人会感到失落不安。他们把这些设备描述为“有生命的”,是他们身体和人格的一种延伸。 移动设备从根本上改变了用户的期望,因此对于设计师而言,非常重要的一点是遵从以用户为中心的设计流程来进行设计。但存在的问题在于:以往那些最佳的传统实践方法并不总是可以参照。 移动如何影响设计师 移动设备的差异化直接作用于以用户为中心的设计的整个过程:从用户研究到最终的开发和实现方案的测试。而实现方法和信息架构是整个设计流程中受到最大影响的。 移动设计实现方式 不同于传统网站,移动设计的实现存在四种主流方式。移动用户最希望在浏览器上浏览,移动式网站(为移动设备而特地优化的网站)或者响应式网站(根据设备重新排列布局的网站)的内容。而那些在设备上安装了应用程序的人会选择原生应用或混合模式应用。原生应用是独立存在的:每一个应用的界面都被定义在平台层上方。混合模式应用提供了更为灵活的方式,从网络中获取内容,(即通过浏览器进行阅读),但也提供了类似于原生应用的界面。 每一种实现方式都有正反两面。选择哪种样式取决于项目的设计背景。(下面的表单中,星星越多,效果越好)  移动信息架构 移动设备同样也有自己的信息架构样式库。尽管响应式网站的结构可能更多遵从“标准化”样式,而诸如原生应用则通常采用基于标签的导航结构。但并不存在构造移动网站或应用的“正确”方法。接下来我们会带来一些最流行的样式:层级式、辐射式、套娃式、标签视图、便当盒和筛选视图。 层级式( Hierarchy ): 层级样式是带有一个索引页和一系列子页面的标准网站结构。如果你在设计一个响应式网站,你可能会受限于此,然而它所带来的额外样式可以帮助你为适应移动设备而调整体验。 Luke Wroblewski在博文《移动为先》( Mobile First)中帮助我们首先关注于重要的内容:可以帮助我们创造更好的用户体验的产品特性和用户使用过程。 适用项:整理需要跟桌面端网站保持一致结构的复杂站点。 注意项:多面的导航结构应用于小屏幕上可能会给用户引起的麻烦。  辐射式( Hub-spoke ): 辐射样式向用户提供了便于跳转的中央式索引,这是iPhone的默认样式。用户无法在分页面之间切换,而必须回到中央跳转。一直以来,这种样式主要用于工作流程受限的桌面端(通常是技术限制,诸如表单或者购买流程中受到的限制)。然后,这种样式在移动设备上越来越流行,这是由于用户使用移动设备时会专注于单一任务,以及由于设备本身的外型因素。这种样式的流行使得全局性导航愈发难以使用。 适用项:多功能工具,其中每个都有不同的内部导航和目标。 注意项:这种样式不适于用户进行多任务操作。  套娃式( Nested doll ): 套娃样式采用渐进式导航引导用户查看到更详细的内容至。当用户操作不方便时,这是一种快速简单的导航方法。通过点击“前进”或“后退”,用户可以强烈感知自己所处何处。 适用项:应用或网站的主题奇特或者主题之间密切相关。它们同样适用于内置其他父样式的子样式,诸如标准的层级样式式和辐射样式。 注意项:用户无法在不同内容中快速切换,因此需要考虑这种样式是否方便查找,而不能让它成为查找内容的绊脚石。  标签视图( Tabbed view ): 这是一种普通应用用户熟悉的样式。这种形式通过工具栏菜单集合为一系列的内容。这样用户可以在第一次打开应用时,便能快速扫过并了解应用的全部功能。 适用项:基于一个相似主题的工具项和多任务情况。 注意项:这种样式不太适合复杂类结构,较为适用于非常简单的内容结构。  便当盒 / 仪表盘( Bento box/Dashboard ) 便当盒/仪表盘样式通过使用组件展示相关工具或内容的部分信息,再把更详尽的内容链接至到索引界面。由于这种样式很复杂,它在桌面端显示会比在移动端更为适合。这种显示醒目有力,用户只需要扫一眼就可以理解关键信息,但它严重依赖于信息清晰的设计呈现。。 适用项:主题相似的多功能工具和基于内容的平板电脑应用程序。 注意项: 尽管平板电脑的屏幕提供更多空间承载这种样式,但更为重要的是我们要理解用户如何与每块内容互动,以及我们要确保应用简单、有效、使用愉悦。  筛选视图( Filtered view ) 最后,筛选视图样式允许用户通过选择筛选项来切换不同视图从而在一系列的数据中进行导航。筛选同分面搜索方法一样,是一种很棒的适合用户查询内容的方法。 适用项:内容数量庞大的应用或网站,诸如文章,图像和视频。它可能为杂志样式的应用或网站提供了好的基础,或者是它可以作为另一个导航样式内的子样式。 注意项: 移动设备上,由于筛选和分面搜索很复杂,所以很难在较小的屏幕上展示。  下一步 自从我第一次看到大型的砖头式移动电话起,已经过去了将近二十年,(而我买第一步移动电话也有大约十二年了)。如今我、我父亲和我认识的人几乎都有一部智能电话,我们习惯于频繁地使用它们沟通、交流并且管理我们的生活。每一年科技都有一次飞跃,因此我们要清楚地认识到我们需要与时俱进。设计友好的移动和桌面信息架构正是创建伟大的移动体验的第一步。在第二部分中,我将解释移动内容的差异性如何影响最终方案的设计。
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com