来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
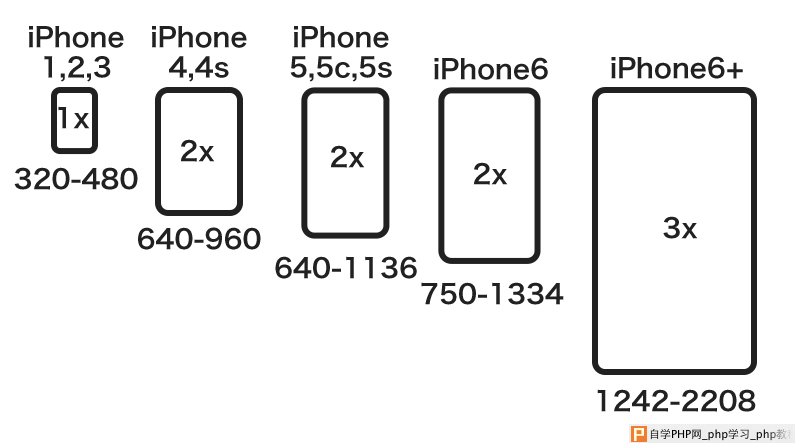
网络上已经有很多适配教程,可是看了半天总是半懂不懂。。最后还是要综合多个教程再动动脑子动动手,最好有程序大哥帮你试一下(这得有多大的福气) 如果有跟我一样情况的: 1. 有人说用sketch自动导出多套尺寸切图和SVG矢量格式,表示没钱买MAC 2. 有人说用切图神器cutman,表示用CC以上版本PS不支持 3. 另…不喜欢/用不惯/不会用ps自带切图工具的  目前iPhone有10种型号,5种屏幕尺寸,再加上6plus的“降采样”(Downsampling)(1080-1920),还有iPhone6和6+上的放大模式(1125-2001)和默认模式(1242-2208),是不是感觉好恐怖?但是不用怕,我分享一套超简单的适配方法,看完你都不信有这么简单~ 美术交付给开发的资料有 1、 标注图(以640为宽度尺寸为基准标注) 2、 2x切图(以640为宽度尺寸为基准切图) 3、 3x切图(以1280为宽度尺寸为基准切图) 开发看到这份标注图,可以自己用上面的数字,乘以1.5得出3X的数字。字号也是如此 以淘宝为栗子  好的,标注的事儿解决了,再来看怎么切图 我使用的切图方法很傻瓜,就是使用PS自带的“将图层导出到文件”脚本 具体的步骤来了 1、 以640为宽度的尺寸来设计界面,保证里面用到的尺寸都是个整数并且是偶数哦(已经有设计好的界面的请看下一段) 2、 另新建一个640为宽度的空白PSD,命名为“切图-2X” 3、 把设计稿里需要切图的图层、组,拖到“切图-2x”里面,每个切片保存为一个组(比如说一个按钮包含3层,2个状态,分别合成2个组),再检查下命名 举栗  4、 保存好后,然后CTRL+ALT+I(图像大小),把宽度640像素改成1280像素,因为直接放大的2倍,是不会出现虚边的。 5、 1280宽的版本保存为“切图-3x”PSD。 6、 接下来把PSD中的“组”合并成智能文件。直接CTRL+E合并成图层也是可以的,智能文件还可以修改强迫症患者心里舒服些。合并智能文件快捷键设置方法:编辑>键盘快捷键>图层>智能对象>转换为智能对象>设一个自己顺手的快捷键 7、 然后激动人心的时刻到了,直接 文件>脚本>将图层导出到文件,设置为PNG格式,设好导出的文件夹,点确定~然后喝杯咖啡去~PS大大就自动帮你保存好了 8、 “切图-2x”的PSD也如此操作一遍即可。记得分别放在不同的文件夹里,否则PS会自动覆盖掉命名一样的图层的。 超级啰嗦: 1.为什么3x切图要以1280来为宽度? 其实iPhone6+的尺寸1242*2208作为3X,怎么算都又难记又不能整除,我们直接640*2得到1280跟1242相差也没几十个像素,最重要的是不虚边啊,放在真机上看(处女座除外)看不出差别的。 2.为什么只设宽度? 为了保持长宽比例。iPhone的这几个尺寸不是正好的,宽度放大后高度总差那么几个像素,这不要紧,千万别去改高度,手机屏幕是可以上下滑动的嘛。不可以滑动必须保证一屏显示的除外,手动去调整好了。 3.为什么开发不是乘以2而是乘以1.5来算尺寸和字号?因为大屏手机就是要显示更多内容而存在的。纯等比放大界面看起来傻大傻大的,实验证明1.5倍是正好的。 4.使用智能对象要注意的 如果你有使用智能对象的习惯请一定记得直接放大智能对象是会糊的,要把智能对象内部的图层拿出来放大再切图哦~! 5.需要怎样跟开发去沟通适配原则  再讨论下以大屏为基础设计缩小切图的方法,如果按1242来设计那各种缩小都不成整数比例会虚边,按我说的1280的话那么你设计时必须每个内容尺寸是4的倍数,因为2X时除以2,1X时又要除以2,不能整除又要虚边了。数学不好的还是蒜了吧~目前主流还是2X尺寸,啥时候3X大屏成主流了我们再说~ 这就是天下无敌最最偷懒的方法了吧,不用装插件也不用改稿,我可是走了无数弯路总结出这么傻瓜的方法。各位不要吝惜求点个赞吧! |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com