来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
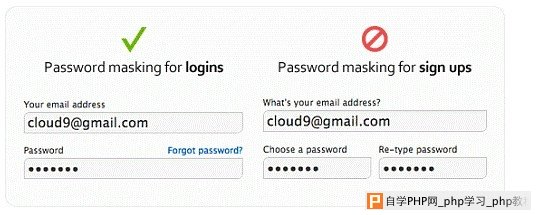
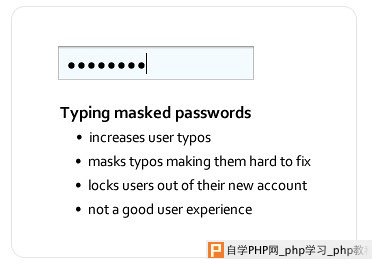
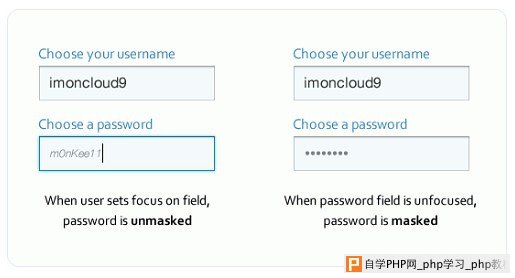
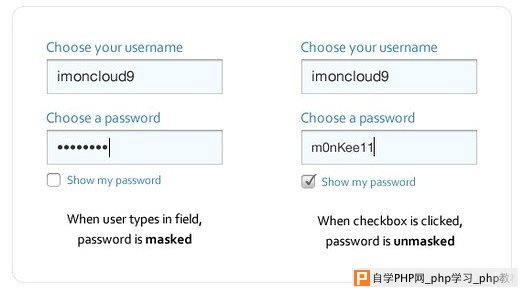
很实用的一篇关于密码遮蔽问题的探讨,翻译贡献给大家,希望对大家在设计注册表单时有所启示。 密码遮蔽是一种很老做法,通常用于注册和登录的表单,用来防止窥探者看到用户的密码。尽管密码遮蔽是很好的保护安全的做法,它仍可能危及到注册表单的体验。当用户注册时,他们期待填写一个无争议、没有后顾之忧的表单,而密码遮蔽会起到反作用。 一、适用于登录,却不适于注册 登录表单比注册表单更常用。用户只需注册一次创建账号,却需要多次登录进入账户。因为登录表单被如此频繁的使用,用户在他人身边输入密码的情况很可能发生。用户有时想要向朋友或同事展示网上的一些内容,他们也会需要登录。因此,登录表单中的密码遮蔽就很适用,因为它能在用户每次登陆时隐藏密码。  然而,注册表单不同。密码遮蔽常导致用户输入时出错,因为他们看不到正输入的内容,也无法辨别自己是否输错了。在登录时输错的后果不像注册那么严重,如果用户在登录时输错了密码,他们只要再次输入就可以了。而如果在注册时输错,就可能在尝试登录时被锁定账户,并需要重置密码。用户往往不会抱怨这种情况。但用户看不到自己在输入的内容,操作复杂,这是设计师的过失。 二、如果在注册表单中省略确认框会怎样? 在注册表单中,密码遮蔽给用户制造的一个很大的障碍就是密码确认框。这个框需要用户重复输入密码并检查匹配来检验错误。密码确认框存在的原因是在密码遮蔽的情况下,用户可能会输错,而这个额外的框可以检验出这些错误。  密码确认框可谓用心良苦,但有个缺点:用户不得不在密码遮蔽的情况下在两个框中分别输入两次密码,这就更容易出现输入错误。更糟糕的是他们必须更正错误;因为用户看不到哪里输错了,所以不得不清除再重新输入。密码确认框不仅导致更多输入错误,也使用户必须做更多操作来修复问题,这样就减慢了流程,使注册成为痛点。 三、短暂性的去掉密码遮蔽可降低输错率 注册表单中的密码遮蔽会给用户带来更多不必要的麻烦。它不仅遮盖了密码,也掩盖了用户的输入错误,使其很难被发现和解决。它提供的安全性也没那么大的帮助,因为人们通常是在一个人的情况下注册网站的,身边没有其他人。注册通常是一次性的操作:一旦完成,就不需要再做了。以纯文本形式把用户密码展示一次也许并不会有那么大的安全风险。即使用户在公共场合注册,窥探者看到密码的机会也是很渺茫的。  所有这些问题的解决办法就是短暂性的去掉密码遮蔽,使用户能够快速准确的输入,也就是说短时间内不遮蔽密码以便让用户能够看到自己输入的内容。短暂的去掉遮蔽能降低输错率,并使用户更容易查看并修改错误。并且用户不需要担心偷窥者,因为去掉遮蔽是瞬间的,举个例子,如果我们把输入的后几个字符展示出来,偷窥者需要在几秒内记住一串(希望是)随机字母字符,这是非常困难的。如果我们只展示后几个字符,他们需要一段较长的时间才能够偷窥到整个密码。 我想我们的头脑中有时会有窥探妄想症——所以更大的问题是用户因为密码遮蔽而输入错误,被锁定账号。以下是防止这种情况发生的一些简单技巧: 技巧1.在输入框的焦点处不使用遮蔽 你可以使填写密码更容易,并同时更安全,通过在输入框中的键盘焦点处去除遮蔽,当焦点移出框外时再自动遮蔽。用户只有在输入框被激活时才能看到在输入的字符,这样就降低了输错率,并且当用户在其他框输入内容时,也能保护该字符不会被偷看到。  另一个可以附加使用的小安全措施是用小号浅灰斜体字来展现密码。这样,就需要靠近屏幕才能判别每一个字符。偷窥者很少会盯着看,除了坐在屏幕正前方的人以外,其他人都难以辨识出密码。 还有一个选择是仅展示密码的最后一个字符,用星号隐藏其他字符,来确认用户输入的密码。 技巧2.去除遮蔽时采用复选框 另一个方法是在去除遮蔽时采用复选框。也就是说,用户输入密码时采用遮蔽,当勾选了复选框,就去除遮蔽,使用户能够看到自己是否输入错误。这个方法就多出了一步勾选操作,但是它会比密码确认框要好得多,因为它使用户能够轻松查看并修改自己的输入错误。  总结:在安全性与用户体验中平衡 遵循设计惯例是可取的,但当一个惯例减慢了操作流程,使任务复杂或增加出错几率,它就需要重新考虑。安全性应与用户体验互相平衡。过于注重安全性将会对产品使用造成痛点,而只注重用户体验,忽略安全性则会使访客使用时感到不安。一旦找到了平衡点,用户的使用就不会有任何麻烦,即使它不完全符合设计惯例。 注:英文原文:Better Password Masking For Sign-Up Forms,编译:侯雯佩(@侯雯佩) |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com