来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
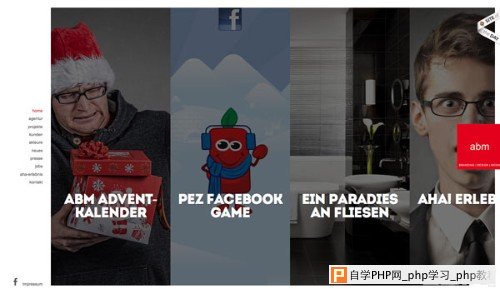
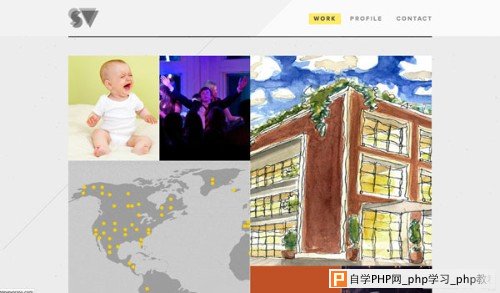
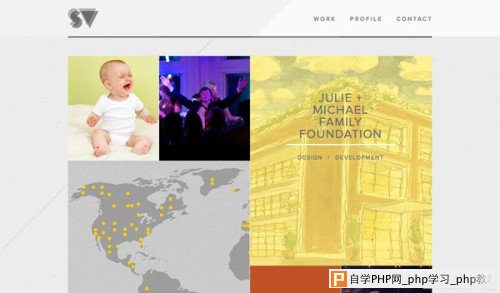
 富有灵感和创意的设计与一般设计的区别在于,它不那么容易被想到和实现,一旦它被实现,一个非常有趣并且迷人的网站就诞生了。 网站几乎每天都能见到,但是不是每一个网站你都会说“真希望我也能想到过!” 设计者们正在做的是一项伟大的工作,那就是提出且合并各种高水平设计的网站,这些网站都是最新颖的原创作品,同时还保持了很高的可用性。不规则的颜色、形状,及其导航就可以生成最有趣、最吸引人的网站。当然,能想到这个点子是很难的,实现起来也有一定的困难。 但是说不准哪天你做的东西能引起一个新的流行趋势,产生很大的点击率,或者以你无法想象的一种方式来“工作”。对于设计者和开发者而言,最重要的是要记住web设计无论看起来多么牛,必须高效可用。通过在设计过程中结合创造性的思维和对关键特性的仔细分析,伟大的和最新的网站概念将会不断的涌现。 跳出固有思维模     第一个问题是“为什么?” 为什么我们在制作网站草图的时候总是画矩形框? 为什么“一直”是那几种特定的颜色或字体? 为什么所用的照片都是完美的4×6屏幕高宽比? 第二个问题是我们怎样做到不同? 越来越多的网站用兴趣和创造性的布局来回答上面第二个问题,从使用圆形到使用吸引人的照片和颜色,似乎没有起到显著的作用来创建新的导航和滚动方式。 怎样对待基本概念? 当形成打破常规的新概念时重要的是记住基本概念。无论一个网站看起来多么酷,它必须具有可读性和可用性,否则人们不会前往该网站并进行内容交互。 在设计的阶段,要记得不断思考你的用户和他们的想法及他们怎么使用网站。如果是高级用户的话,那么在导航和滚动特性上只要存在一点不方便使用的地方,都会使他们印象深刻。但是如果用户是计算机初学者,你就应该坚持普通的导航工具。 你的访问者为了一个原因来到你的网站。当他们到达该网站时这个原因需要加强。确保你的设计能提供给用户所需要的所有准确信息、娱乐、电子商务等等。 不要做的过多!意思是,针对一个有兴趣的方向一直做下去,但是不要尝试太多的东西。记住,如果有太多的东西出现在你的网站上,那么用户是不会停留住多久的。找到一个兴趣和唯一的方式来和他们互动。 五个站点聚集在一起 那么什么使他们聚集在一起?创造性、可读性和可用性。我们见过一些网站做的东西很新、超乎想象并且非常棒。   lowdi 在做一个伟大的工作,他们用常态之外的形状来创造视觉上的兴趣点。不仅每个盒子都有圆角(或反向圆角),被着色的框架类似于该公司正在出售的产品的形状。即使你没有在屏幕上看到Lowdi的盒子,你已经记住了它。随着滚动,这个盒子(这是一个扬声器系统)使用一系列弹出的气泡与你“对话”。这种概念非常有趣、新鲜并超级迷人。   Steve Vorass 利用“隐藏导航”展示了他的各种项目。投资组合类型的网站使用一种在屏幕顶端的简单的“工作、概要、联系”导航,同时图像也是导航工具。每张不同类型的图像将带你到不同的项目。更重要的是,当你的鼠标悬停在图片上时,他们会提醒你点击后将带你到哪里。网站的整体设计有一种简单的外观和意想不到的像墙一样的动画效果。   Caava Design 引人注目的地方在于图像选择和有趣的形状,但是更具有创意的是滚动。整个网站建立在时间轴上。每个图像“气泡”带你到另一个信息级别。使它特别的是你根本不需要看懂时间轴就能导航和明白这个网站。它是一个功能非常强大的组织。   Joint的网站向我们展示了标签本身就是一个具有创造性的设计业务。每个页面给你用来导航的可点击的选择。这个方案很简单,仅用灰色和白色(除了友情链接会包括彩色照片)但悬停效果和可读性是很奇妙的。它会让你想一直点击下去来看看到底这个网站是什么样子。   Ballantyne 使用很棒的图片组合、有趣的形状和非常酷的滚动效果让你着迷。时装零售商的网站上展示了一个很棒的产品选择页面,同时提供有趣的公司和产品信息。每个滚动 轴通过上下按钮移动三个图片面板来显示新图片。滚动效果在几个屏幕间持续,你会不由自主地想看看接下来会发生什么。另外,酷酷的斜边使滚动的效果变的更加 无缝和有趣。 结束语: 很多年来,设计师们从来不说“没有原创的想法。或者我认为那种想法疯了”。每天,新的技术和新的设备都在改变着我们对web设计和设计流程的想法。我们应该让头脑风暴走出你的舒适区,然后再把你所获得的想法拉回现实,确保它包含所有的特性, 再将这些特性变的更加实用。 记住,一些“疯狂的”点子可能会失败,但是这没关系。分析并学习它,然后进入下一个点子。 via gbtags 来源:创意味儿十足的web布局及交互设计 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com