来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
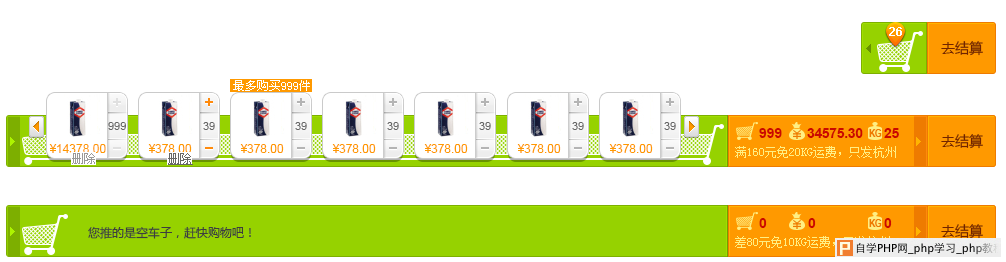
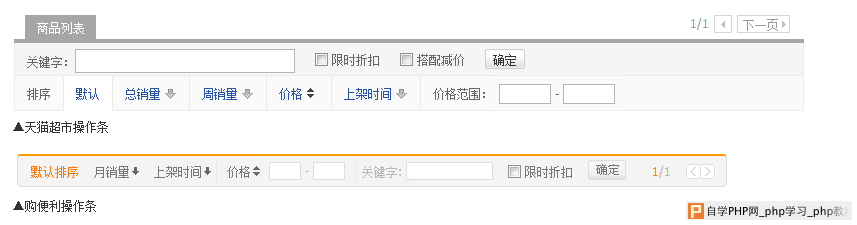
  前段时间一直在做淘宝购便利网站的交互,算是本人第一次真正意义上的做前台项目吧(之前一直是做的后台系统的交互),其中有一些设计上的心得和大家分享一下。 淘宝购便利是快消品销售的“生活平台”,让市民足不出户就可以买到超市生活用品,并可以享受24小时之内送货上门。 一 准备 1.现有的网上超市是什么样的?交互上有什么优缺点? 没有经验的情况下,最好的完成目标的方式就是借鉴。看国内外很多线上超市: mysupermarket 最下面的悬浮区是亮点,可以写便签,可以购物车,有物流说明。同时结构清晰,只是导航操作不是很直接,要划过才能看到内容。 山姆会员商店 每个地区有特定的商品,和我们的产品相同。首页、list、活动页都可以直接在橱窗选好想要商品的个数模拟真实场景。 leshop 清晰的导航,清晰的list的展示(标类商品用列表展示也是不错的选择) 一号店 在大家有用漂亮的ui设计展示网站有多大牌时,一号店用了是让各个年龄层都能接受的纯文字,通俗易懂,怪不得大妈大婶都会上一号店买呢。 天猫超市 整个网站看起来很高端,但是detail页右边只有购物车,没有其他的关联营销,是否会导致购物的连续性降低呢? 2.购便利要抓哪些特点来突破? 我们的用户是20-40岁工薪阶层,喜欢潮流,对进口商品消费需求大。便利购在服务上要做到最后一公里的突破,商品品种开始的时候可能不多,但是特点是进口商品多且便宜,满80包邮,这些都是这个网站自身的优势,怎么样才能在页面上提现出来呢?除了的特色介绍页面,几乎不能提现交互上。再想想,既然以上看到的网站各有优劣为何不取他们的优势融合在一起,再加上一些变化呢? 迷你购物车:超市有别于网店,特别的地方在于迷你购物车。模拟实际场景:超市有别于商场,前者可以把东西放在购物车里最后一起结账。购便利的购物车做的和其他网上超市不一样,抓住购物车的核心功能和体验即可。 list:这是一个最实用的页面,能直接影响购买,尽量在这个页面让用户直接产生购买。用户怎么方便使用就怎么设计。 detail:一般用户能到这个页面几率不会太高,除非对这个商品犹豫不决。这时我们要挽留他,尽量多家关联销售的地方。 3.交互设计师的价值在哪里? 交互的价值对于每个团队每个项目都是而异的。比如这次的项目,有项目时间,实现能力,淘宝框架的约束,同时交互又要赋予这个网站一些特色。这次项目我做的最难的事不是怎么把它设计出来,而是不停的舍弃自己的创意内容,留住最核心的。从而使整个项目能够顺利完成。 二 设计 1.迷你购物车 购物车是我们要打造的最有亮点的区域。每个网上超市都有购物车,购物车可以让用户调节商品,快速结账。所以功能点一格都不能少。同时我们要把我们满80包10公斤邮费的利益点拿上去,文案要让用户易懂。 创意点看到左右的购物车都是纵向的列表模式的,然而列表模式和大图模式其实是不分伯仲的,只要操作手势轻松,大图模式用户是否也可以接受呢?虽然没有先例,但是不妨一试。于是横向的大图模式购物车诞生了。  如图:列表模式,用户都是使用是最方便的,一目了然的。大图模式类似现在的淘宝橱窗、iphone主界面等,我们的用户是20-40之间的工薪阶层,喜欢潮流,对进口商品消费需求大,他们对区块模式也不会陌生。  我们的优势是满80包10公斤邮费,由于我们用的是淘宝的后台,购物车主界面没发展示重量。所以重量也要通过小小的购物车来承载,怎么做?我们想到了在价格后面加上了重量,同时跟着用户的每次购物车操作联动。下方加上邮费说明的链接,让喜欢精打细算的用户找到购物计算的乐趣。  国内商超的迷你购物车大多是划过展开购物车,而点击之后又回到大购物车页面由于迷你购物车收起状态区域很小,用户容易造成误操作。我们采用的是点击购物车才能展开,防止用户误操作的同时充分展示我们的购物车特色。最后在将这些大图模块横向舒展开来,在网站右下角悬浮,对整个页面不会造成过多视觉干扰。 2.list页和detail页 list和detail是个功能性的页面要做到如何让用户操作方便。我们对淘宝最大众化的两个页面做了针对商超的细小优化 为了保证786分辨率的情况下能看到完成一行商品橱窗+购物车展开+操作条 我们将操作条从三行减少到了一行  为了保证进口商品能更加吸引用户,我们将detail扩大到460*460 在做好之后经常会漏掉很多报错页面等等,这些都是基础没打牢导致的,所以了解后台知识,前端知识,测试知识对交互设计师来说也是很重要的。 三 问题 1.样or件or种 这个问题是讨论最激烈的,一度还邮件给天猫超市的设计师来进行讨论了。一号店等很多非淘宝系网站“件”表示一个商品(同一种商品买了两个,就是两件),而淘宝系网站“件”标识一种商品,(同一种商品买了两个,就是一件)虽然常识情况下,大家都认为前者是正确的,但是后者是为了优惠活动的逻辑统一(我寻找天猫设计师得到的答案:从当时的功能考虑因为我们的优惠有部分是按商品的件数来计算折扣的,比如5件内优惠,但实际是说五种商品就能优惠,你五种商品每个买几样我们不计算在数量里)。  我们的后台逻辑是淘宝统一的,所以只能用标识种类。我们要怎么处理呢?用“件”:容易产生误解;用“种”:太过于官方化,不亲切;用“样”:很亲切,但是各地方理解不同 。。。。最后我们讨论了很长时间决定采用比较隐约的方式:省去单位。这种方法在一号店的list面包屑上面有体现。 2.大图or列表 list到底是用大图模式好呢还是用列表模式好呢?看了淘宝集市的list展示,你一定以为大图模式是大家最认可的。但是这点我和PD也产生了激烈的讨论,还和淘宝用研的同事了解了数据情况,收益匪浅。 淘宝中的商品有标类商品和非标类商品之分。淘宝集市由于主要是非标准类商品,这类商品大多都要进详情才能确定,大图的话可以是list一屏展示更多的商品所以非标类商品用大图模式比较好。而非标类商品用户对产品本身都是了解的,对详情不是特别关注,只要看看商品基本信息就能确定自己要不要买了,列表模式可以在list直接展示商品的基本信息,标类商品的话列表模式是比较好的。当然这些不是绝对的。 后来我们觉得用ABtest,看数据来说话。 A列表模式: 1. 超市商品绝大多数为标类商品,用户对商品规格需求比较明显 2. 模拟用户在现实场景下逛超市的习惯: 冲动型:看到商品→看到价格→购买 冷静型:看到商品→看到价格→看到规格→购买 3. 我们前期的商品不会很多 B大图模式: 1. 能在一页看到更多的商品 2. 淘宝用户养成了进DETAIL进行购买商品的习惯 3. 我们的商品前期可能少,后期会多主推商品少,其他商品也多的 最后由于项目时间紧没有采用ABtest,用了保险的大图模式。(列表模式不方便透露了。) 四 思考 虽然个人认为交互设计师不是为了做出的作品与别人不同有新意而存在的(个人认为交互设计师是以怎样方便用户使用网站对网站产生好感而存在的),但是通过了这次项目,我对交互设计师这个职位有了更深的理解。本来我们设计师有很多的想法,但是由于很多因素:上线时间由老板来定(选良辰即日)时间压缩严重,受淘宝限制(我们本质上是个店铺)技术实现困难,没有很好的用研数据下很难做判断而最终没有得到实现。毕竟这个作品是大家的作品,单单一个交互设计师是无法做成这个网站的。大家沟通一起努力,让项目团队认可才是最基本的。用户可行性测试不是很方便的情况下,试着让项目团队的人都成为用户,很多交互方式大家可以一起来商量。当然交互设计师也很有必要了解前端,后台的一些基本知识,当了解了他们的处理方法之后或许会对你的交互方式判断有所帮助。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com