来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
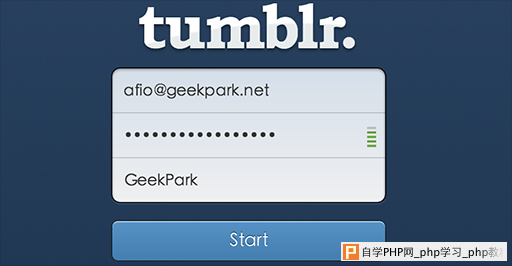
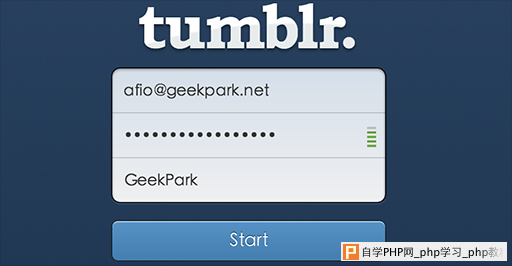
Devils in the details "魔鬼存在于细节中",这句格言在设计中更是如此。相信很多人都知道在 Tumblr 有一个叫做 Littlebigdetails 的网站,专门记录一些很多人可能不易觉察的界面交互细节。今天我们摘选了部分注册与登录表单例子。 对一个 Web 网站或移动应用来说,注册和登录是用户接触该产品的第一步,如果这一步的界面以及交互设计在一些细节上有新意的话,能够让用户感到眼前一亮的话,可以大大提高产品的用户转化率。 注册登录两不误  1. 上图为 Tumblr 注册页面,点击 Start 在注册的同时就登录上去。下图中旧版 Wunderlist 亦是如此。  2. 而另外一个比较另类的 Amazon 为了达到“让注册用户易登录,让新用户易注册”的目的,将注册用户和新用户合二为一,如下图。  密码安全提示 3. Geeklist 在注册页面输入密码的时候右侧会提示破解该密码需要的时间。  类似的还有 Tumblr 的注册页面以及 Twitter 注册页面,只不过将具体时间改为了条状与颜色提示,红色表示危险,绿色表示安全。   4. Gmail 登录页面输入旧密码会提示用户上次更改密码的时间。  5. Facebook 在密码提示这一点上做得也不错,不仅可以像 Google 那样当输入旧密码会提示上次更改密码的时间,还会将用户名栏直接变成用户的帐号基本信息,想借此给你一点提示。  动态效果/实时反馈 6. 在 Kickstart 的注册页面中,当用户邮箱后缀输入错误时(如将 Gmail 敲成 Gmaill 或 Gmaiil)它会给用户实时纠正提示。  8. Quora 的登录页面输入邮箱后会实时加载该邮箱对应的账户信息(用户名及头像),提示用户是否输入正确。  9. Path 网页版(旧版)上的注册按钮点击后在跳转过程会呈现一个笑脸,类似效果的还有 Cloudapp 的登录页面,下图所示。   10. 乐高旗下的一款游戏 Lego Universe(已关闭)的登录界面更是有趣,在用户输入密码的时候下方的乐高机器人会从正常状态(左侧所示)变为捂住自己眼睛状态,太有爱了。  除了上面这些外,还有很多常见的优秀细节体验,如在注册页面填写邮箱后自动获取邮箱后缀前部分(一般为用户昵称或常用 ID)并自动填入下方用户名栏,这里就不一一列举了。当然这里还需要说明的就是,上面这些 littlebigdetails 只是让注册登录表单体验更加良好的加分项,而非全部。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com