来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
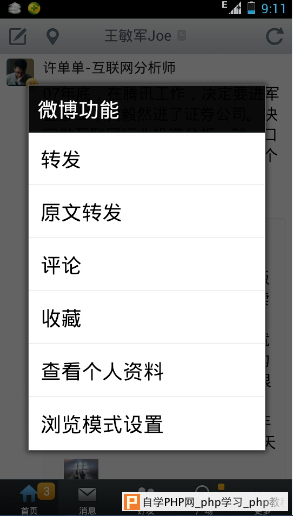
一、充分考虑用户的使用习惯 比如大多数人拿手机的时候是双手握还是单手握,单手握的时候是右手操作还是左手操作,操作的时候用哪个手指就能进行操作。考虑到用户的使用习惯有助于在设计时避开手指的触碰盲区。 二、充分考虑用户的使用场景和干扰源 用户使用产品是在什么时间,什么地点,什么环境下使用?譬如,用户经常在嘈杂的环境中使用自己的产品,这时候的干扰源就是噪音,产品设计时应避免使用语音技术;用户经常在拥挤的环境中使用产品,则产品设计时应避免用户过多地进行输入操作;用户经常在地铁等网络环境不好的场所使用产品,产品就应该自动保存用户的信息,防止信息的丢失。 三、尽量减少产品层级 在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。如果产品层级确实过深,考虑用一下几种方法扁平化你的层级结构:使用选项卡(tabs)结合分类和内容的展示;允许穿越层级操作,比如允许用户在第一层级对第二层级的内容进行直接操作(新浪微博信息列表页的长按)。  四、APP的第一层级 如果 APP 的第一层级包括多种视图,确保在主操作栏上给出明显操作入口;如果 APP 允许用户创建内容,考虑在第一层级给出创建内容的入口;如果 APP 内容允许被搜索,考虑在第一层级给出搜索入口,用户可以通过搜索打破导航结构,进行全局搜索。 五、操作栏的设计。 空间足够情况下,给出 APP 图标;如果 APP 支持用不同的方式展示内容,要在操作栏支持视图切换的功能。可以考虑用选项卡或者下拉菜单的方式来进行切换。 选项卡展示 APP 视图的同时,使其便于浏览和切换,如果你希望用户频繁切换视图,可以考虑选项卡。如果你不想放弃垂直屏幕空间且希望用户不是那么频繁的切换视图,考虑使用下拉菜单。 操作按钮:操作栏上的操作按钮用来展示你APP 中的最重要功能的操作。 使用 FIT 来确保优先展示操作按钮的准则 F — 频繁 ,用户在访问界面时,是否会频繁使用这个操作? I — 重要 ,这个操作对于用户来说是否真的很重要? T — 典型 ,在类似的APP中,是否把这个操作作为典型的第一操作? 一般来说,如果符合 FIT 准则,则放在操作栏里,否则,它属于更多操作。比如:微博客户端的刷新按钮。浏览微博对于大多数人来说是第一诉求,而刷新按钮对于浏览微博来讲是一个重要的操作且操作频率极高,所以,微博的客户端一般把”刷新”这个操作放在主操作栏里。  六、主操作栏的内容不易过多,一般不超过三项 主操作栏的作用是为了把最重要的内容展示给用户,过多的内容容易对用户造成干扰。比如,腾讯微博的主操作栏里只有切换视图和写微博两个内容项,微信的主操作栏只有图标和把不常用功能收起按钮两个内容项,Fuubo 的主操作栏也只有图标和刷新按钮两个内容项。而新浪微博官方安卓客户端的主操作栏内容项则过多。  七、设计要主次分明 将主流用户最常用的 20% 功能进行显现,其他进行适度的隐藏,越不常用的功能,隐藏的层级越深。例如:微信的扫本机二维码、避免新浪微博广场的堆积式设计。  八、始终提供明确的导航 要提供明确的返回上一级的操作。 九、尊重用户的付出,自动保存用户输入的内容 比如,微信的消息发送在没联网的情况下发送会显示叹号保存在手机端,联网后只需重新发送即可,不需要重新键入信息。新浪微博在网络不好的情况下进行转发或评论,相应的信息也会自动保存在草稿箱,联网后操作一下即可。  十、尽量减少用户的输入,输入时给出适当的参考 比如百度地图这一点做的很好,用户输入一般时就会给出相关地点。  十一、尽量去猜测用户的行为,但要允许纠错 比如,用户在进行搜索时,可以根据用户最近的搜索行为给出参考答案。 十二、只在最重要的时候才去打断用户 比如通知,好的 APP 只有在需要它发言的时候它才发言。 十三、提供即时的,明确的反馈 好的反馈能使用户有被感知的感觉。操作反馈不及时时,用设计打掩护。 最后,没有万能的设计原则 根据不同产品的战略和具体情境,设计要进行灵活变化。比如,按照FIT原则来讲,新浪微博的官方安卓客户端将”刷新”按钮放在主操作栏是好的设计。 个人对新浪微博官方客户端的想法 如果考虑到底操作栏的”首页”按钮已经能很好的满足刷新微博这个需求且”首页”所处的位置更方便用户手指的触达;而对于大多数使用右手操作手机的用户来讲,”发布微博”的按钮放在”刷新”按钮的位置更方便用户操作。所以个人建议将主操作栏的”刷新”按钮去除,将”发布微博”的按钮放到”刷新”的位置, 将”兴趣”按钮放在最左侧(既原来”发布微博”按钮的位置) 这样的设计既不会很大影响用户刷新微博; 也能方便用户发布微博; 使主操作栏的操作按钮由三个变为两个,使主要功能更突出; 增加”兴趣按钮”的曝光度,兼顾用户体验的同时也满足了产品价值。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com