来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
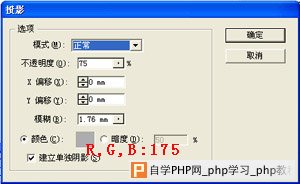
用Photoshop可以制作各种各样漂亮的按钮,其实它的姊妹软件Illustrator拥有强大的渐变和透明功能,也可以制作漂亮的按钮。 下面我介绍用Illustrator10制作有苹果网站风格的按钮。 主要用到渐变、色彩、图层模式、阴影滤镜等工具。文章末尾提供.ai原文件下载。  选择菜单文件>新建,新建一个文件。  因为制作的是矢量图,如果不用于打印,文件大小无所谓。 在工具面板中选择矩形工具,按住不放,直到出现一个工具条,选择圆角矩形工具  ,在文档中点击鼠标左键,弹出一个对话框,做如下设置。  点击确定后,会出现一个圆角矩形,在外观面板中选择笔画,在颜色面板中设置笔画的颜色为:R:115,G:115,B:115,在外观面板中选择填充,在工具条底部选择填充类型为渐变,在渐变面板中作如下设置:  此时,得到的结果应该如下所示:  选中该对象,执行菜单:滤镜〉风格化〉投影...,在弹出的对话框中作如下设置:  执行滤镜效果后,结果如下:  点击图层面板底部的新建图层按钮  ,新建一个图层。然后选择矩形工具,画一个和上面的圆角矩蜗嗤宽度,高度约为圆角矩形一半(W:90mm,H:11mm)的矩形,笔画为无,填充颜色白色,位置和圆角矩形上半部重合。然后定位到透明面板,把混合方式改为亮度,不透明度69%。  此时,透明按钮的效果已经出来了。  下面只要加入文字就可以了,新建一层,用横排文字工具输入文字Quick Time,字体选择Arial,字号45pt。给文字也应该加上一点投影,执行菜单:滤镜〉风格化〉投影...,用刚才的设置就可以了,这个按钮就做好了。  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com