来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
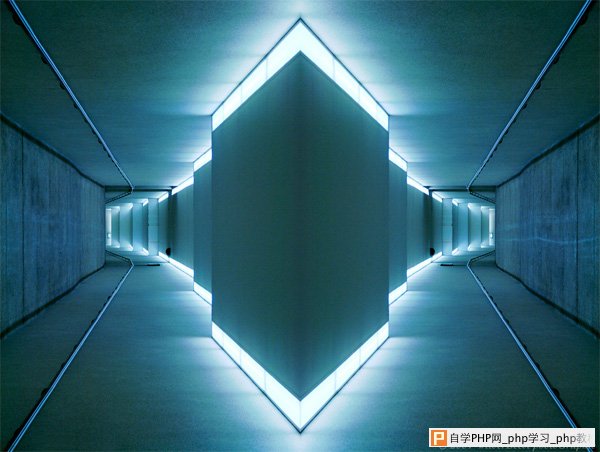
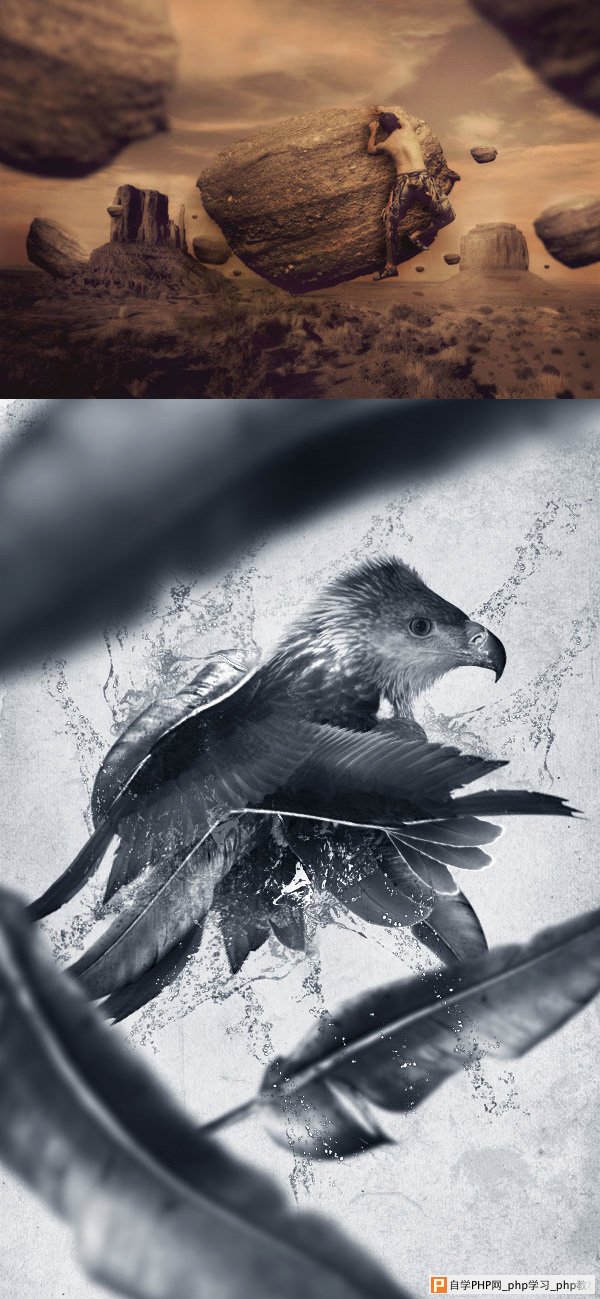
透视感与深度感能让图像更有趣味。 富有深度感与透视感的图像更迷人。能够产生平凡事物的新式解读,产生独特的效果。  水滴,这在生活中很常见,然而利用景深,制造出一种别具风味的视觉效果。 透视可以触发浏览者视觉探索的欲望,具有沉浸般的体验。 有深度感的图像看起来更带感,意蕴悠长,让我们感觉仿佛身临其境一般。  浏览者很难不被这幅图像吸引。强烈的透视感真的很愉悦视觉。注意线条与光效是怎样提高整体的深度感的。 透视与深度在平面设计中的应用 如何让你的设计更饶有趣味?可以试着加入一点深度感! 利用景深 主体和背景之间可以制造一定的距离感,这样深度感就有了。打开PS,实验一下,试着让前景元素和背景元素”分开”一点。  聚焦前景,显得遥远的背景,深度感自然便有了。 透视线 最有效的方式便是画出一些明晰的透视线。也可以用复杂的形状。  这幅作品的基本结构就是这样,利用了透视,打造了一种神秘的效果。如何组织透视线,决定了最后作品的深度感。 非常规构图 有时候,非常规的构图也能打造深度感。为何?因为非常规部分异常吸引浏览者的注意,浏览者聚焦于此,自然便放大了透视效果。  非常规的构图让作品的透视感更强烈! 高斯模糊 PS中的高斯模糊非常常用, 大伙可以看看下面这两张我出的教程。利用高斯模糊打造深度感。  上面这两张图展示了高斯模糊的效果。模糊的岩石和羽毛让图像更有深度感。 利用光效/色彩/细节/角度来提高透视感 思考一下,色彩更鲜艳、细节更出色、光感更佳的区域相较其他区域更有吸引力。可以试试综合运用。  模糊的鸽子打造了人工景深。蓝色碎片的色彩/光感非常突出。而碎片的角度提升了图像的深度感。还要注意晕映效果的作用。 总结: 太多的忙碌,我们是否忘记了观察?有时候,放下手头的工作,从一个新的切入点观察,你会收获更多 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com