来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
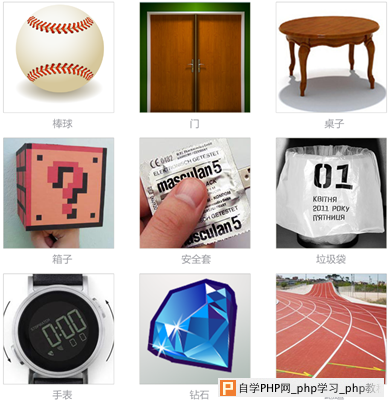
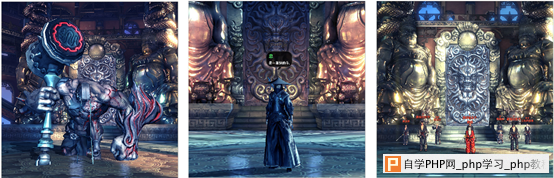
晋小彦(腾讯 TGI 高级视觉设计师,美女设计师一枚):抄现实是我们在设计中最直接也是常用的一种方法,它顾名思意就是抄袭现实中存在的物体。因为其结果直接与主题相关联,所以抄现实的方法可以让视觉整体,主题突出。它将抽像的主题通过实体的事物表达出来,并以之做为内容信息的承载体,从而在第一视觉上直观的体现了核心内容并突出主题。   这里所指的现实是任何可以被我们认知的可视的物体   选择物,是对主题视觉表现的选择。主题有抽像和具像。具像的主题一般比较好把握,如棒球比赛,我们很自然的选择棒球或球场做为主视觉。如果一些间接或者抽像的主题比如安全选择盾牌、压力测试选择压力表等,这些都需要我们发挥一定的想像。 下面我们来一起看看这一颗棒球的网页变形记。  在还未翻到下一页前,你可以想像一下,假如这个棒球是一个网页,它会是什么样的?你会保留它的哪些特征让它看起来依然是一个棒球而非篮球,你会如何让它的形态和内容结合,你会如何利用它的形态关系使你的内容更有层次。给自己一分钟时间,不许翻页剧透。 步骤分解 STEP 1:减法 为了不使形态干扰到网页内容的表现,通常情况下,我们会先对物的形态进行简化,使其在保留特征的同时更适合之后内容的安置。简化的步骤有两个: 1.特征的提练,如案例中的棒球,它的特征有两个,一个是圆形的轮廓代表是一个球体,另一个是红色的缝线,代表它是一个棒球而非足球或篮球。 2.审查删除重复的描述。特征提炼后,在保留棒球特征的情况下,我们选择去掉其中一根缝线,为信息腾出更多可操作的空间。  STEP 2:分块 分块也便根据物的形态对网页的信息内容进行规划。主要有三个关键点。 1.对信息进行消化。在充分的理解信息对之后的排版和信息调整有很大的帮助。这时也可以和需求方进行沟通对信息进行微调或收纳。 2.在吃透信息后,我们就可以开始正式的分块,分块是一个逐层深入由粗到细的过程。 3.分块完成后,我们结合造型进行一定的信息和造型微调。  STEP 3:加法 进行加法前,网页大致的雏形已经出来了,之后加法的工作主要有三个。 1.具体内容的填充 2.气氛和视觉的补充,让整体效果更真实,如前景的人物添加始棒球的主题更明确,运动感更强。 3.特征的还原和细节补充。不得不承认信息高于装饰。在确保信息的完整性后,我们在不干扰信息呈现的情况下还原一些原来删去的细节,如背景缝线的还原,选择了低透明低饱合的浅灰色,让棒球更真实。  当我们浏览这个页面时,强视觉冲击力的棒球大效果映入眼帘。简单的视觉扫描我们便立刻了解了这个专题的核心主题。结构清晰、主题明确,视觉强烈。这就是我们抄现实带来的直接而有效的视觉效果。 总结: 抄现实的过程是利用现实物的原型来装载网页的信息内容,”抄现实”就像旧公寓改造,倘若我们将”抄现实”想像成一个旧公寓改造工程,假定我们和房子原主人有着不同的生活习惯,我们就需要拆墙,重新划分功能区,重新装修装饰。也正如我们”抄现实”的方法:减法、分块、加法。下面我们来具体看看它们的相通之处。  1.减法 首先根据我们的生活需要,我们会选择一个形态大小合适的房子。这个房子要满足居住人的基本功能需求,整体的改造也需要核算在可操控的成本范围,选定房子后我们可能会先拆去原先的分割的围墙,方便我们不受限制的设计出更贴合现有需求的空间。网页设计也是一样,原先的细节经常是束缚我们想像和内容设置的枷锁。当然我们也不能无限制的拆墙,保留梁柱和承重墙是必需的,这也便是我们”抄现实”网页设计方法中提到的特征,房子必需还是房子,抄袭的事物必需能被识别,这是删减的底线。总而言之我们归纳为三点,一、选房要合适,选对房可以为后面的工作节省最大的成本。二、拆墙越干净操作的自由度越高,同时也要考虑重建的成本。三拆墙不能毁梁柱,保留梁柱和保留物的征一样重要,没有了它们,不论房子还是现实物都将不复存在。 2.分块 在功能划分前,我们必需再梳理一遍自己的生活需求,这正如我们在进行网页分区前所要做的信息消化。比如我们希望一个更大的洗浴间,或者希望将客厅娱乐与卧室一体化,这时候我们可以在房子的基本大轮廓内,结合管道的基本设置进行空间的重新划分。分块的这个步骤主要是解决功能性问题。满足功能需要才使我们一切行为变得有意义。网页设计中的这些信息内容就如同我们住家的吃喝拉撒睡,这些是最重要的。 3.加法 与分块解决的功能性问题相比较起来,加法解决的则是填充和装饰的问题。在做完分区并完善好了基础装修之后,我们就可以陆续将我们的生活用品搬进房子,配置家电、沙发什么的。这也正如我们网页设计中的内容填充。如果时间和金钱充裕我们可以购买符合自己个性的装饰物,调整灯光气氛等,让我们的生活环境看起来更有情趣也正如使我们的网页看起来更生动一样。它是一种锦上添花,它可以为你的视觉加分,但切忌过于繁重而影响到了功能的使用,必竟家不是博物馆,网页信息传播才是最重要的。  一个主题,我们可以有多种的联想,并呈现出不同的设计表现。关于春节的联想有很多,欢聚、团圆、红包、鞭炮、礼花、祝福。制作前,我们的设计结果有着多种的可能性。下面我们看看三个关于春节的案例,它们选择了不同的抄袭对像,为我们呈现了不同的春节视觉。  这是一个春节活动大盘点主题页面,页面由六个活动组成,每个活动只呈现其活动名称和时间,内容并不多。这里作者引用了春节团圆的联想,选择了团圆桌来作为抄袭对像。每个活动为圆桌上的一个成员席位。红黄色的桌子和蓝色的纹理背景,让颜色饱满,年味儿十足。 1. 减法:减法不仅仅包括细节上的删减,也包括角度变换和视觉替代,这些都依据实际网页的信息量而定。这个案例改变了圆桌的日常视觉角度,转以俯视的角度替代,俯视角度给内容摆放留下足够空间,并能以最均衡的方式呈现六个席位的活动信息。 2. 分块:圆桌分为六个成员席,每个席位代表一个活动。主SLOGAN视觉安置在圆桌中间的转盘上,其它的按钮和补充说明信息置于圆桌之外的区域。 3. 加法:在基础内容填充完整后,作者在桌上加入了筷子,进入按钮使用酱碟来装载。近景模糊的绿叶加入,使画面有了前后的景深关系,也让红绿色彩的搭配更加饱满。  这是一个DNF的黑钻推广、订制和续费的页面,黑钻是针对DNF的VIP用户开设的游戏特权图标,在这里,作者选择了黑钻的形态作为整体的网页视觉载体。主题明确而直观。 1. 减法:在选定黑钻为专题的抄袭物后,作者开始通过减法删去黑钻的立体切面光泽,保留了钻石的外轮廓和黑色。把”黑”和”钻”有效的提炼出来。 2. 分块:根据页面内容和黑钻的轮廓线,作者通过与其外形相平行吻合的斜线进行分区,在这个部分我们可以看到作者对右侧表格的精巧优化 3. 加法:空间分块和进行内容的填充完成后,作者加入了左侧低胸手持红酒杯的游戏人物以及写实的黑钻,将黑钻的尊贵的身份交待完整,底部的人物图形的小提示和右下方的宝箱图片对多余的空间进行了填充也让页面更加完整和深动。  《剑灵》武神塔介绍专题  需求分析 1.主题 是武神就上100层,”武神塔”是剑灵游戏测试新版本中推出的一个特色内容,它是一个比武场,由底层到高层,难度逐层增加。页面的内容主要分为三部分,视频、武神塔副本的介绍,以及七层塔中的BOSS和掉落的宝贝的介绍。需求方希望内容的呈现能够结合武神塔的造型进行表现。 2.排版预想 为了更好的表现主题并结合塔的造型,我们选择使用抄现实的方法,并计划利用塔的造型来装下这些信息。但如果将塔的造型与内容相结合我们将面临三个问题。一,保留哪些塔的特征;二,文字内容放在哪;三,如何梳理几块内容的层次。 3.现有素材 大概理清思路后,我们来看看现有的素材,都说巧妇难为无米之炊,坦若着实无米,那那那就得自己种!开个玩笑,不过对于网页设计来说,真正对到枪口上的素材并不多,许多时候咱都得变着法子玩。  武神塔 一张武神塔的外景,拿到素材的时候它的像素并不高,只能暂时考虑作为背景的一小部分,如果要将内容放置在塔内的话,这个素材的编辑难度比较大。 另外还有两张武神塔的内景截图,图片质量不错,但似乎对这个创意起不了太大的帮助。但姑且先留着。  BOSS 这是每层塔内的BOSS截图,与此类似的这套图一共有七张,这是游戏过程中的截图,所以人物偏小,质量也不如原画和正式输出的3D模型高。而这些个BOSS又是内容中必需给玩家呈现的,所以如何扬长避短这又是一个难题。  人物 剑灵现有的游戏素材大致可以分为三种:3D、2D、GIF的恶搞Q版小动画。 3D是一个很写实的风格,如果将其与具体的塔造型结合并还要盛放信息内容的话,那需要绘制出与其匹配的精度,一方面操作难度比较大,另一方面也不利于信息的呈现和查阅,由于过分写实,版式的局限性也比较大。 2D的素材相对于3D来说相对更概念化一些,但是要绘制出与其匹配精度的塔也是有一定困难的,而且对于一个小版本介绍专题来说时间也比较有限。 第三类,是剑灵的一个有爱化表现素材,是一些周边的GIF表现,绘制简洁,表现力强,也比较具有情感化。绘制出与之匹配的精度的塔的造型也相对比较容易。确实算是个不错的方向。 4.总结 通过对主题、内容、素材的了解,我们就有了大概的构思。 我们将通过一个简洁的塔造型去承载整个信息内容,并配合以Q版有爱的小动画形像视觉活跃气氛。 每层塔的内容安置在独立的单层塔中,并通过七层塔的组合构成一个高耸入云的塔型 在选定方向的同时也带来一个问题,简约的风格和必需出现的BOSS截图风格如何匹配?精度和风格之间的差异都会造成视觉的不统一。如果一时找不到答案,我们暂时把这个问题放在脑子的待处理区。策略从来不是万全的,在大方向确定之后,许多细节的问题是在设计中一步步变法求解的。当然,这个方法并不是最好的,但却是我们经常遇到的情况,天时地利,情投意合的情况是少有的,如果要求以万全的策略才开工,那时间和环境都是不允许的,就像那句话怎么说来着,爱情就像一条河,谁不是摸着石头过河呢?所以在大方向确定后,我们就开始尝试动手了。 设计分解 STEP 1 减法 游戏中,武神塔拥有它复杂的飞檐造型和层次丰富的质感纹理,每层有大小不一的拱门。为了能给信息内容足够的空间,我们将复杂的飞檐造型进行归纳,并暂时去掉了拱门,这样我们也比较明确了信息内容的位置。  STEP 2 分块 接下来我们就需要开始对内容进行分块,我们知道内容大致分为三块,视频、副本介绍、七层塔。由于七层塔的数量较多,为了能使它与介绍和视频内容有区别并保持七层的统一性,我们将它们进行颜色的区分。并在位置上依照塔的物理顺序,由下而上从一层到七层。由于内容较长,每层塔可以做成收纳的形式,以便控制长度。  STEP 3 加法 将拱门重新安置在分层塔的左侧,用来安放每层比武塔的主BOSS,要主视觉的塔顶加入主视觉调节气氛,在背景加入其它的建筑造型。并将主视觉的内容塔置于一个高耸入云的角度,体现了”是武神就上100层”的概念高度。   回头说说先前留下的那个风格匹配的顾虑。如何降低写实的游戏内截图与相对简约风格画面的冲突感。浏览截图我们发现,它们都是塔内的场景,并且基本上是平视的角度,于是便在画面上开了一道立体的门,将场景安置在门后,一致的视角可以增强画面的统一感。门的微写实表现对截图和塔的两种风格进行了中间过渡,减弱了二者冲突感。 网页设计图     
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com