来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
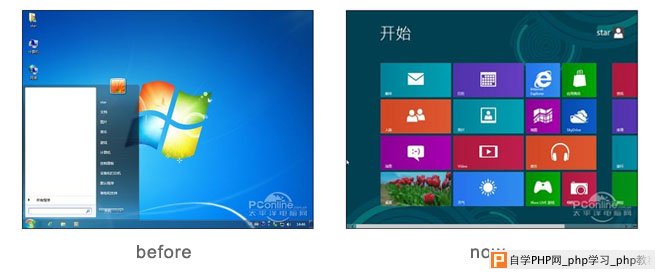
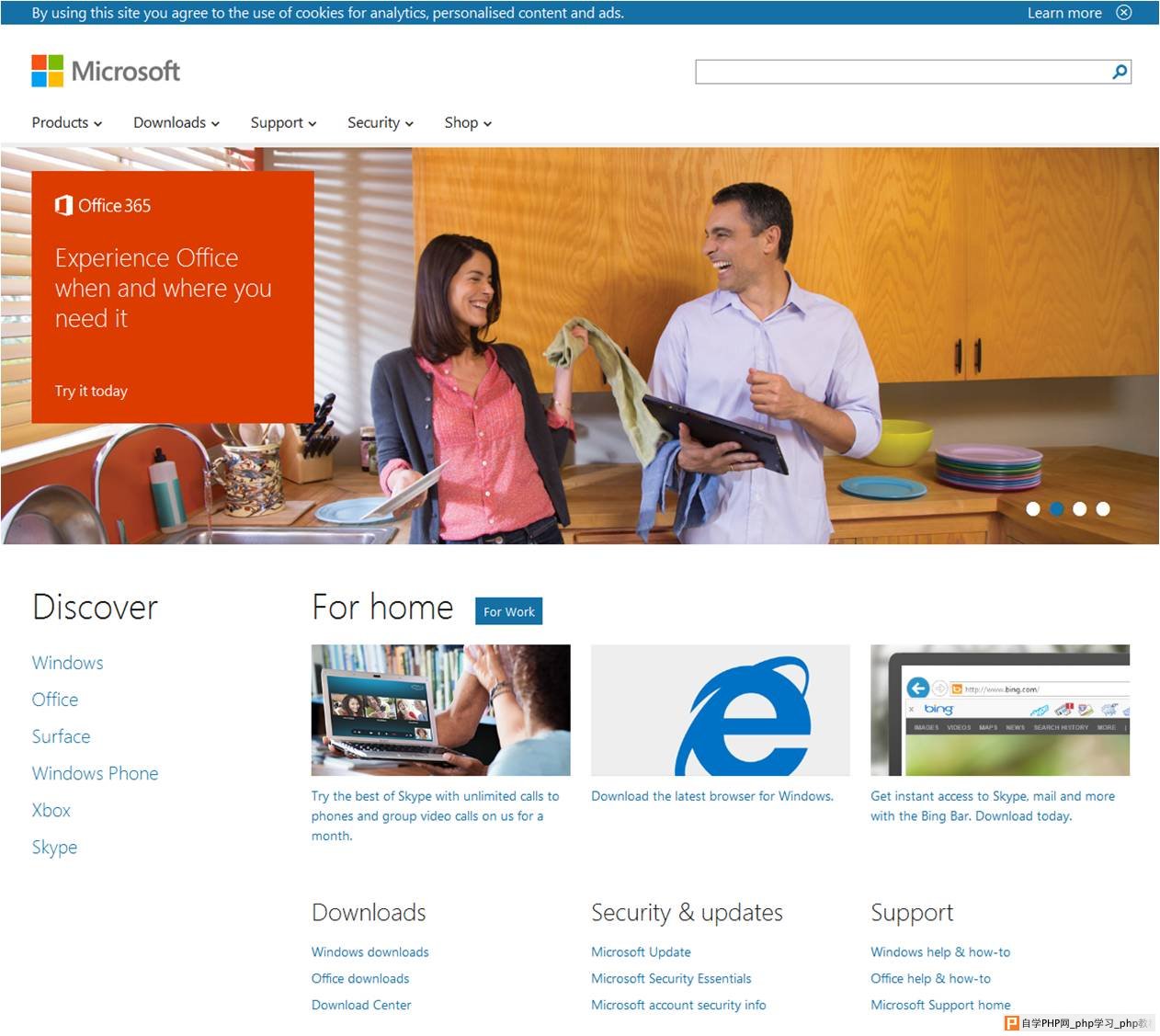
先来看看几组变化:     过去的很长一段时间内,界面设计的风格都处在循序渐进的改变,”扁平化”的设计却是在短短十几个月的时间内迅速流行起来。从本质上看,这不仅仅是一种视觉风格的改变,而是一种设计语言和思维方式的演化。 就像上个世纪在建筑领域极简主义运动对过度装修的冲击,扁平化设计可能是一个对已经被使用多年的过度设计、或者过于花哨的网站和界面的一个颠覆。  扁平化设计意味着在界面与图标中材质、阴影、立体感的消失等等。实际上对于界面设计来说,正如人们对于视觉感官的新鲜需求和疲劳度是与生俱来的。 让界面更加干净,易用,轻薄。而不是在用户沉浸于页面阅读时,对用户产生干扰。把复杂的页面梳理的非常易用。 “扁平化” = “杂志化”? 先来看看两个页面:  (图1) 微软首页  (图2) 《TIME》 时代周刊是美国影响最大的新闻周刊,有世界”史库”之称。 (图1)是微软的首页,明显的扁平化设计。(图2)是TIME的网站,确然也呈现扁平化的设计风格,但是却和微软的首页风格不一样。 网页杂志化设计,是扁平化更具体的一种体现,并不是去掉渐变,阴影等繁复的修饰,就可以说是杂志化的网页设计。 一、 字体&排版 :排布打破常规 杂志化设计,建立在整齐而美观的文字排版基础之上,文字排版为内容创建结构和节奏感。用不同的字体,和字体的大小、颜色,进行设计。 平面杂志的官网设计风格都会和杂志的设计风格靠拢,并且比起其他资讯类网站风格更鲜明,有着自己杂志的元素融入在网页设计中。  (图3)《ELLE》 著名法国时装品牌ELLE,以时尚导向,是女性化的、现代的、积极向上、亲切的、潮流而又充满生活气息。 二、布局:视觉的引导 扁平化用清晰的图形元素创建最简洁的视觉效果,去掉多余的线和框,仅用内容本身来布局内容,为内容留出呼吸空间。 杂志化的页面,不同的区域,善于用线分割页面,实线,虚线,粗线,细线,不同明度的线,分割巧妙。  (图4)《VANITYFAIR》(名利场) 美国著名时尚杂志。报道内容多为明星私生活,同时其新闻、评论、随笔等内容也具有一定深度。 三、功能按钮 :沉浸于内容中 按钮,翻页,滚动条等功能操作沉浸于整体内容之中,不突兀。  (图5) 功能按钮沉浸于整体设计中 四、留白的艺术:负空间的设计魅力 留白——设计中负空间的重要性与魅力。利用界面空间的留白来增强内容。 留白空间是界面的重要组成部分,留白是内容的一部分,以及内容意境的一种伸展,优秀的留白空间设计,使内容变得更加美好,富有憧憬。  (图6)《纽约客》(The New Yorker) 是一份美国知识、文艺类的综合杂志。 无论写实的拟物设计或写意的扁平化设计,如何围绕需求,让人们沉浸在他们喜欢的内容中。 作为产品人与设计师,要关心的不仅仅是风格与形式,而是更加美好的体验。”用户”并非仅仅只是”用户”,他们是心怀希望,梦想美好体验的人。你所打 造的产品是为了帮助人们去实现他们各自的梦想。你该如何看待用户,帮助他们激发自己内在的天赋与价值,你将赢得他们的心。这不就是我们所追求的么。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com