来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
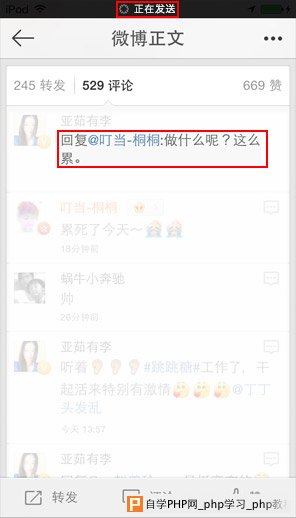
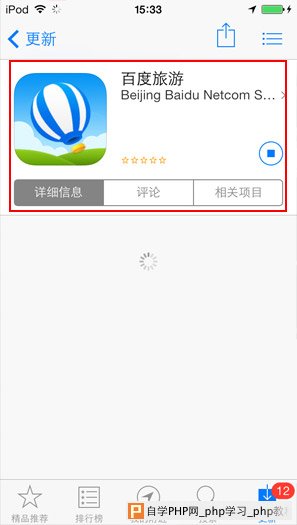
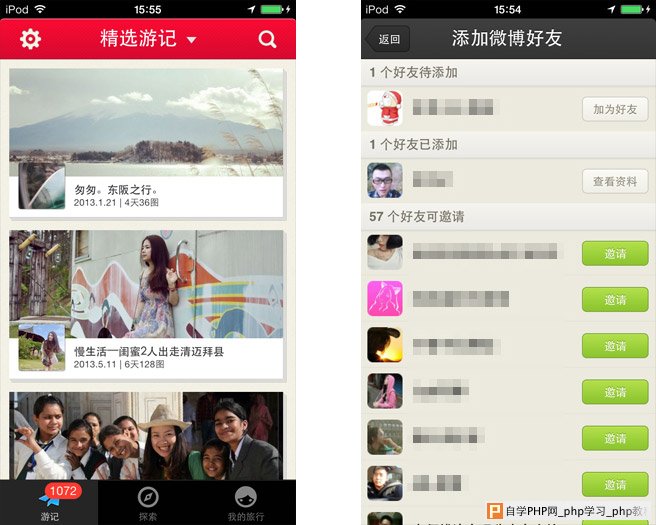
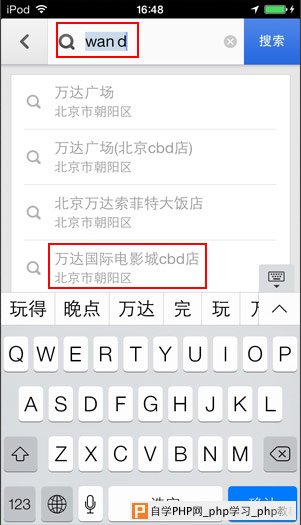
一、后台的执行 核心思想:通过在状态栏运行加载的程序的同时,可以使用户可以做其他的事情 举例说明:  当点击“赞”的按钮后,按钮的字样立马就变成了“已赞”的状态;其实看图中的红色框的加载图标,它只是在后台运行默默的加载程序;这样做的好处就是让用户不需要一秒钟的等待,避免了当网络不好的时候那个圈一直在转的情况。  发微博平台 例如:我刚发表了一条评论,右边红色框的区域立马显示在评论列表,但实际上我回复的这句评论,对方不能立即收到消息提醒;是因为在看状态栏的,我发的那句话正在后台程序默默的加载运行呢;这样后台执行它的任务,我可以继续查看其他的评论内容,也不耽误事。 二、在载入前显示内容 核心思想:让用户感觉很快想看到相关产品的信息 举例说明:  Appstore详情页 当用户从列表进入详情页的时候,最上面也就是左边图红色框的区域,毫无加载状态,立马有产品的信息显示,让人感觉点击后内容立马就出来了。 三、充分利用好缓存 核心思想:利用缓存机制,提高页面的打开速度 举例说明:  蝉游记的“游记”和陌陌的“添加微博好友”等页面,都利用了缓存 缓存可以把网络数据保存在本地,下次打开时无需要再次向网络请求,减少流量并减少等待时间。在设计时,可以先显示缓存内容,同时后台到网络上拉取新内容,若有新内容立即换或下次访问时替换。 四、界面先行,网络随后 核心思想:对于一些数据量很小,且失败可能性较小的网络交互,或者是在没有网络的情况下,用户也能够顺畅地使用APP 举例说明:  微信朋友圈的“发图片”和微博的“收藏”功能 朋友圈即使在没有网络的情况下,也可以发布图片,等有了网络之后自动上传刚发布的内容,这一点体验做的很棒(PS:希望微信可以快点更新ios7扁平化) 微博的收藏,当不想收藏的时候,再次点击,帮你可以做其他的事情了,此时会在状态栏自己努力加载。 五、预测用户行为,提前开始任务 核心思想:预测用户下一步操作是什么,提前为用户铺好道路 举例说明:  网易云阅读 当用户从列表页进入详情页,查看一条信息之后往下拉就会看下一条,并且内容已经加载出来,往上拉就会回到上一条,这样很符合大众的习惯;这样做避免看完一条之后点击返回在从列表点击进去看另外一条。  Android的更新提醒 它是在安装包自动下载完成之后提示,避免了让用户等待下载的过程。 六、尽量少的让用户输入,输入时尽量多给出参考 核心思想:移动端的虚拟键盘既有它的优点,又有它的缺点,缺点主要有: 虚拟键盘的空间限制,手指的点击经常造成误按; 输入定位无法反馈(比如说我输入丁丁,结果搜索列表出现丁丁历险记,其实我是想搜索中国好声音的丁丁啊,嘿嘿) 举例说明:  百度地图 例如:我想找万达国际影城,当在输入框搜索「wand」几个字母的时候就会列出所有关于万达方面的内容,很容易就找到,这样避免用户多输入的状况,很贴心。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com