来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
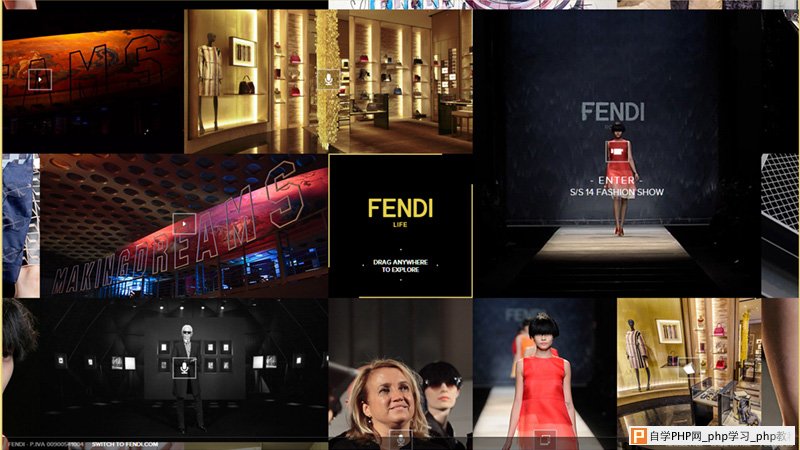
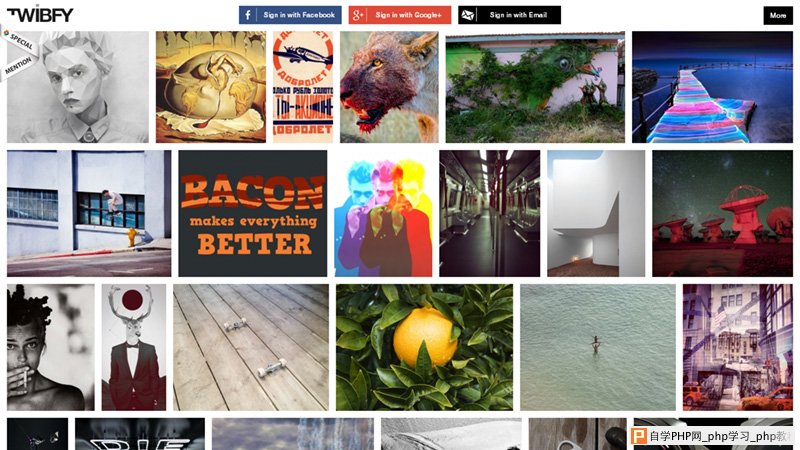
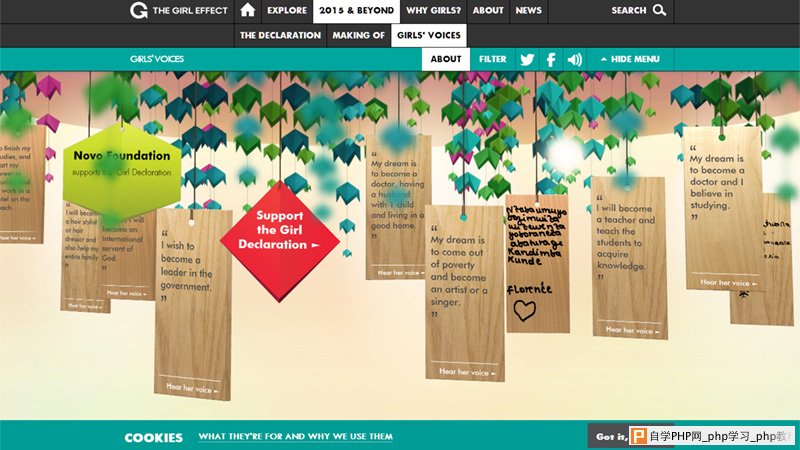
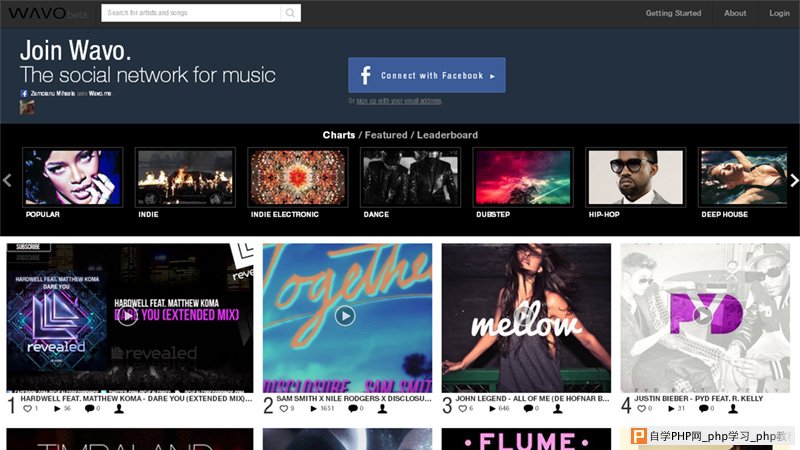
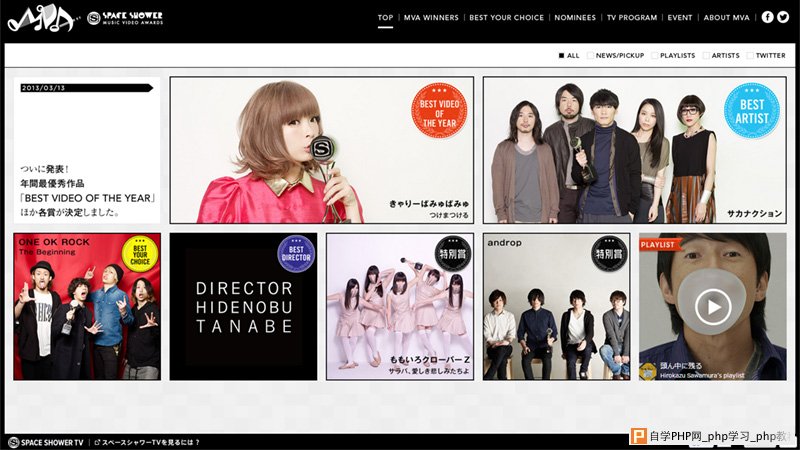
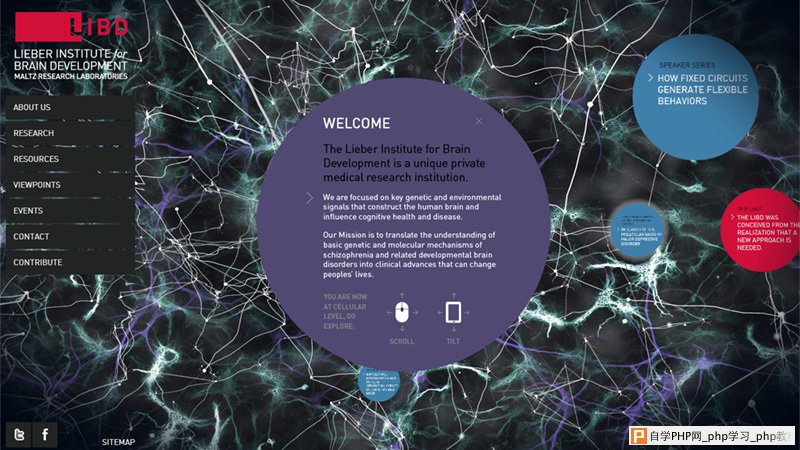
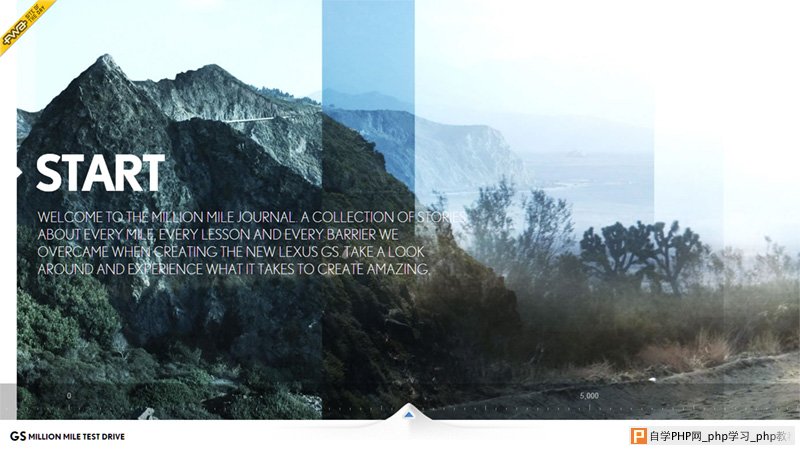
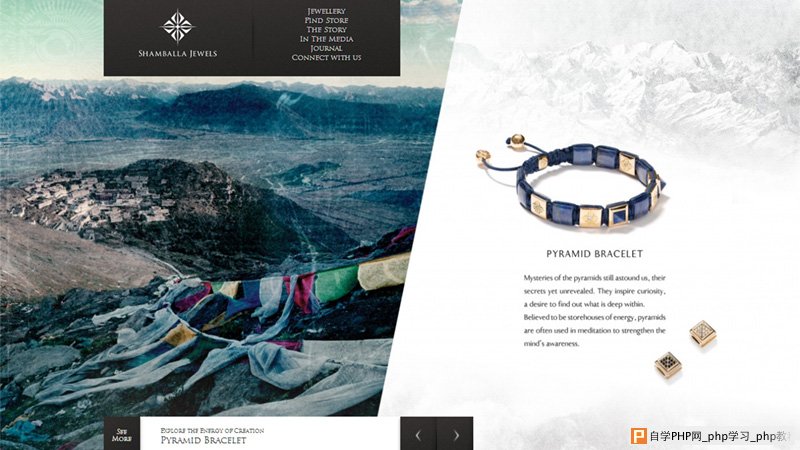
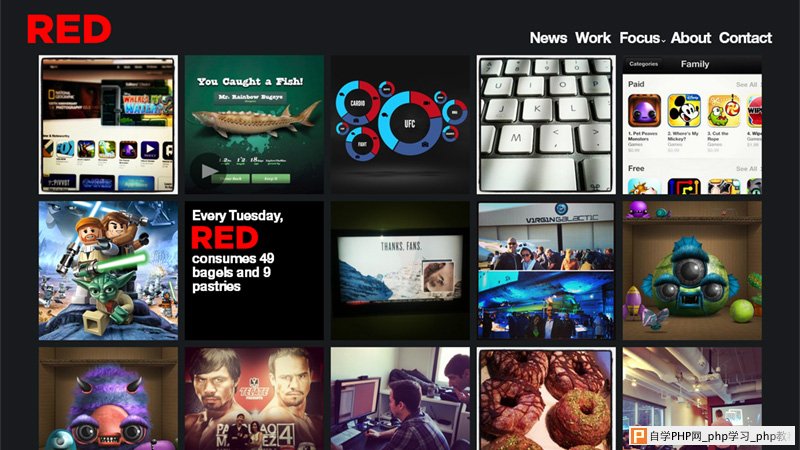
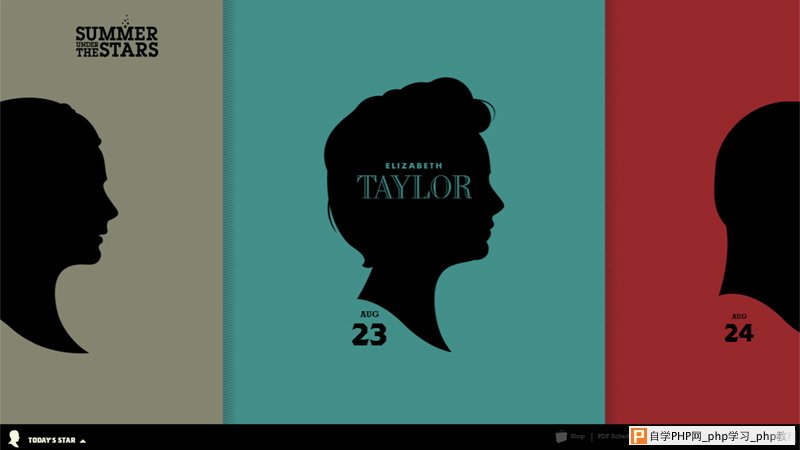
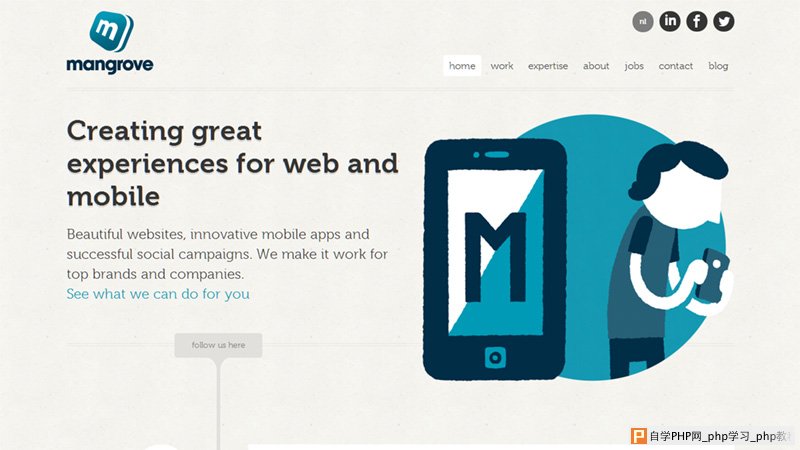
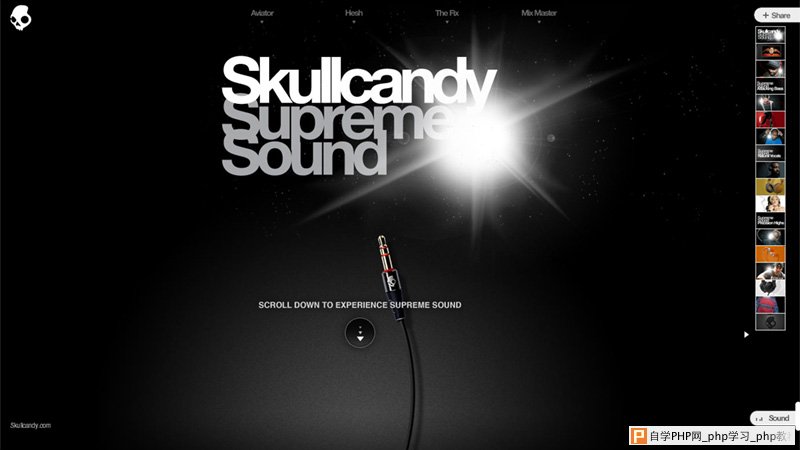
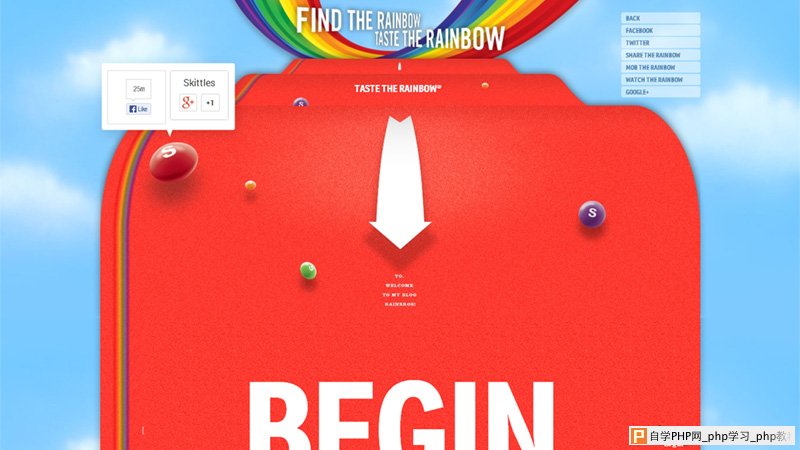
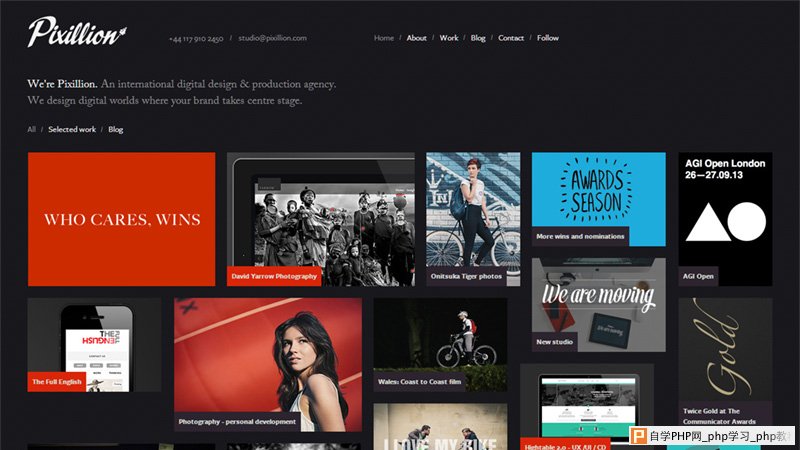
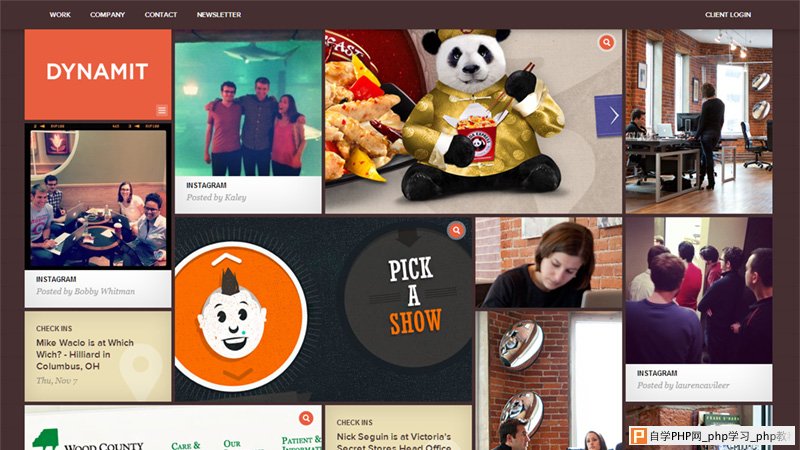
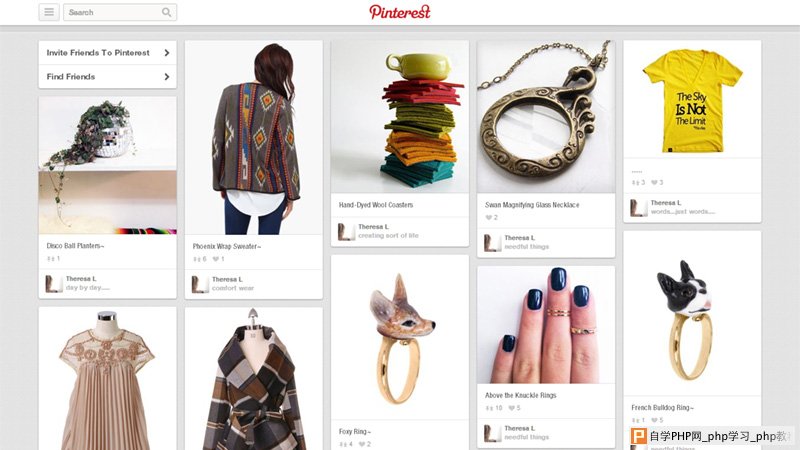
今天推荐的视差滚动网站有点特别,是纵横向兼有的,还包括了flickr、tumblr、bahance等知名网站,希望你能在这里找到灵感,创建一个自己的视差滚动网站 : ) Fendi Life  Twibfy  The Girl Effect  Paka DLA Bezdomniaka 这个网站非常有创意,动物与人物形象的结合很巧妙。  HTC One 这个网站有一股神奇的力,鼠标滑动时就被带了进去,感受一下。  Wavo  Teleton  Eureka Software  MVA Space Shower  Lieber Institute for Brain Development 这个是冒险型的网站,点进去后就像进了时空隧道或者大脑内部,滑轮滚动时那些片段片片飞过。  Lexus GS Million Mile Test Drive 这个是横向滚动的,配图过渡很搭配,鼠标滑动时就像一个人在且行且歌。  Shamballa Jewels  Fantazista 好吧,他踢的是香蕉球,因为你会被转晕的,尽管也是滚动,不过网站引导性很强。  Red  TCM: Summer Under The Stars 这个也是横向滚动网站,不过你只需把鼠标放在右边的人物上,它就会自动播放,滑动鼠标是无效的,记得唷  Mangrove 很适合作个人网站,简单清晰。  Skullcandy Supreme Sound 类似前边的足球网站,赞的是右侧有引导栏,你可以知道你现在“滚”到哪里了,这不仅能防止用户晕站,还能让用户有安心的感觉。  Unfold 恰到好处地运用了视差滚动的优点,加上作者天马行空且不失韵律感的版式设计,能颠覆你对视差滚动的认知。  Skittles: Experience the Rainbow 创意一般,配色超赞。  Pixillion  Dynamit  赞,这个不用梯子。  Behance 你可能比我还熟悉…  Flickr 赞,须自备梯子。  Guess 1981: 30 Sexy Years  Matteo Zanga 同样是横向滚动,不过对大多数网速来说,一边滚动一边加载图片十分捉急,有点卡着顿进的感觉,体验稍逊。  Tumblr 赞,自备梯子。  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com