来源:自学PHP网 时间:2015-04-17 12:00 作者: 阅读:次
[导读] 软酷网任意文件上传漏洞,可以导致上传shell,并导致服务区沦陷服务器安全配置也存在很大问题,直接是root权限上传时只是通过js控制了上传的类型,服务端并没有对文件扩展名进行控...
|
软酷网任意文件上传漏洞,可以导致上传shell,并导致服务区沦陷
服务器安全配置也存在很大问题,直接是root权限
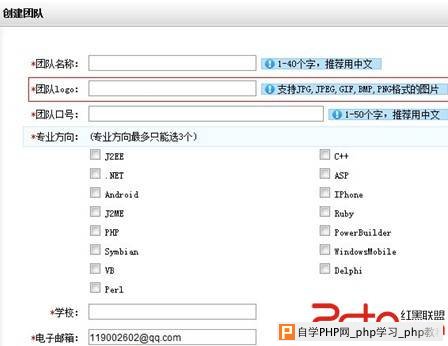
上传时只是通过js控制了上传的类型,服务端并没有对文件扩展名进行控制和判断
$(document).ready(function() {
document.getElementById("logo").focus();
$("#uploadify").uploadify({
'uploader' : 'http://coolteam.ruanko.com:80/resources/uploadify.swf',
'script' : 'http://coolteam.ruanko.com:80//doUpLoadToTemp.jsp',
'method' : 'GET',
'cancelImg' : 'http://coolteam.ruanko.com:80/resources/images/cancel.png',
'folder' : 'uploads',
'buttonImg' : 'http://coolteam.ruanko.com:80/resources/images/liulan.png',
'width' : 63,
'height' : 18,
'queueID' : 'fileQueue',
'auto' : true, www.2cto.com
'multi' : false,
'sizeLimit' : 409600,
'fileExt' : '*.jpg;*.jpeg;*.gif;*.bmp;*.png',
'fileDesc' : '请选择jpg jpeg gif bmp png文件',
'scriptData' : {'uploadPath':'uploadTemp','upperFileName':''},
onComplete: function (event, queueID, fileObj, response, data) {
var value = response ;
$("#logo").val(value);
document.getElementById("logo").focus();
$("#uploadify").uploadifySettings('scriptData',{'uploadPath':'uploadTemp','upperFileName':value});
//$("#uploadLogoInfo").html("<img height='80' width='80' src='http://coolteam.ruanko.com:80/uploadTemp/2012-09-21/"+value+"' style='border: 2px solid #b8b8b8;'/>"); 【亮点在这里,这里可以推测出上传后shell地址】
},
onError: function(event,queueID,fileObj,errorObj) {
if(errorObj.info == 409600){
$('#uploadify'+queueID).append('文件不能超过400K');
}
}
});
   修复方案:
文件上传漏洞 在服务端 action这边重命名文件并控制文件上传的类型,去掉页面上调试信息。 服务器安全配置这块,设置tomcat启动权限不要为root,启动Tomcat的管理员加入www组,这样Tomcat启动后,可以向logs目录写入日志,works目录生成缓存。所有WebApp全部目录设置不可写,某些需要上传图片的目录,把写操作打开,并关闭执行操作
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com