来源:自学PHP网 时间:2015-04-17 15:08 作者: 阅读:次
[导读] Twitter在不久前曾经爆了一个XSS,悲剧的是,程序员的patch方案有问题,结果再次被爆菊了。详细的分析可以看http://blog.mindedsecurity.com/2010/09/twitter-domxss-wrong-fix-and-something.html我们姑且不去...
|
Twitter在不久前曾经爆了一个XSS,悲剧的是,程序员的patch方案有问题,结果再次被爆菊了。
详细的分析可以看 html" target=_blank>http://blog.mindedsecurity.com/2010/09/twitter-domxss-wrong-fix-and-something.html 我们姑且不去说这个patch方案中其他的问题,我们关注下javascript中replace()的使用。 当时twitter的程序员是这样patch的: var c = location.href.split("#!")[1];http://twitter.com/#!javascript::alert(document.domain);Gareth Heyes为此写了一篇blog讲这个问题 http://www.thespanner.co.uk/2010/09/27/string-replace-javascript-bad-design/ 这是一个很细节的问题,很多程序员都会用错。 我review了一些国内大站的几个主要页面,发现qq、百度等暂时都未发现此问题,在下面几个站点发现了一些用错的情况(当然也可能是程序员心里明白,故意这样用): 优酷: common.js: window.nova_init_hook_initsearch = function() { 150 var fullPath = document.location.pathname.replace(_,/);
151 var path = fullPath.split(/);
152 var module=index;
153 if(path[1]){module=path[1];} 不过,并非是用错了就一定会产生安全问题,但是很可能会产生些不可预知的后果,俗称就是bug。丁香园: function clicksum(objs, placeId){ 468 var xhttp = getXmlhttp();
469 for (var i = 0; i < objs.length; i++) {
470 var obj = objs[i];
471 obj.onclick=function() {
472 if (this.href.indexOf("http://")==-1 || this.innerHTML.length == 0) return true;
473 var href = this.href.replace(":", "%3A").replaceAll("/","%2F").replace("#","%23");
474 var innerHTML = encodeURIComponent(this.innerHTML); 搜狐: adm2008.js: function _SoAD_DoFSCommand(a, b) { var c = null; if (a && (eval("typeof(_SoAD_" + a + ")") != "function")) { return; } if (_SoAD_DoFSCommand.caller) { c = _SoAD_DoFSCommand.caller.toString(); c = c.substring(9, c.indexOf("(")).replace("_DoFSCommand", ""); //hide suggestion div 1152function Wb()
1153{
1154 var hh= sug$(sugmaindivname);
1155 if(hh&&hh.style){
1156 hh.style.display="none";
1157 if (sug$(suggimg2))
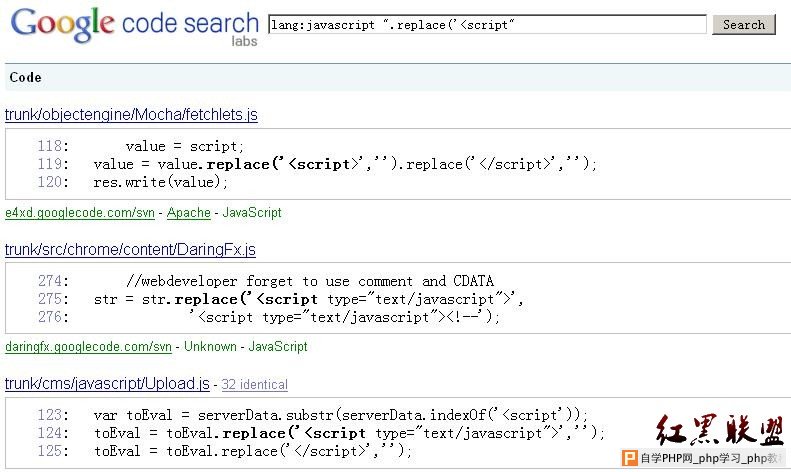
1158 sug$(suggimg2).src = sug$(suggimg2).src.replace(up, down); 那什么情况下会产生安全问题呢?当replace是用于安全过滤的时候。 我在google codesearch上找到了很多这种例子: http://www.google.com/codesearch?hl=en&lr=&q=lang%3Ajavascript+%22.replace%28%27%3Cscript%22&sbtn=Search  改变搜索条件还可以搜到更多,比如 lang:javascript ".replace(" lang:javascript ".replace(javascript" |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com