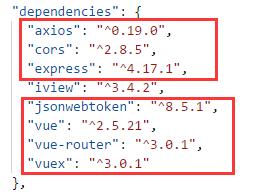
jwt 持久化验证前端篇,node 配置详情这里
 登录成功缓存 token,进入About页时,通过判断是否有 token 来判断是否登录/登录超时
登录成功缓存 token,进入About页时,通过判断是否有 token 来判断是否登录/登录超时
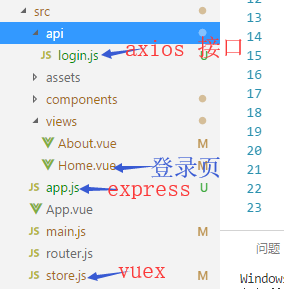
// src/views/Home.vue
// src/app.js
let express = require('express')
let cors = require('cors')
let bodyParser = require('body-parser')
let jwt = require("jsonwebtoken")
let app = express()
app.use(cors())
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({extended:false}))
// 模拟一个登陆的接口
app.post('/login',function(req,res){
// 登录成功获取用户名
let username = req.body.user
res.json({
// 进行加密的方法
// sing 参数一:加密的对象 参数二:加密的规则 参数三:对象
token:jwt.sign({username:username},'abcd',{
// 过期时间
expiresIn:"60s"
}),
username,
code:200
})
})
// 登录持久化验证接口 访问这个接口的时候 一定要访问token(前端页面每切换一次,就访问一下这个接口,问一下我有没有登录/登陆过期)
// 先访问登录接口,得到token,在访问这个,看是否成功
app.post('/validate',function(req,res){
let token = req.headers.authorization;
// 验证token合法性 对token进行解码
jwt.verify(token,'abcd',function(err,decode){
if(err){
res.json({
msg:'当前用户未登录'
})
}else {
// 证明用户已经登录
res.json({
token:jwt.sign({username:decode.username},'abcd',{
// 过期时间
expiresIn:"60s"
}),
username:decode.username,
msg:'已登录'
})
}
})
})
app.listen(8000,function(){
console.log('OK')
})
// src/api/login.js
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:8000'
// axios 请求拦截
axios.interceptors.request.use(function(response){
// 在 headers 中设置authorization 属性放token,token是存在缓存中的
response.headers.authorization = localStorage["token"]
return response
}, function (error) {
return Promise.reject(error);
})
// axios 响应拦截器
axios.interceptors.response.use(function (response) {
return response.data;
}, function (error) {
return Promise.reject(error);
});
// 登录的接口
export let loginApi = (user,password) => {
return axios.post('/login',{user,password})
}
// 验证是否登录的接口
export let valiApi = () => {
return axios.post('/validate')
}
// src/store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import {loginApi,valiApi} from './api/login'
export default new Vuex.Store({
state: {
username:""
},
mutations: {
setusername(state,payload){
// 改变state里的 username
state.username = payload
}
},
actions: {
async toLogin({commit},{user,password}){
let res = await loginApi(user,password)
console.log(res)
let {username,token} = res
// 提交到 mutations
commit("setusername",username)
// token 具有时效性 登录成功 把token存在本地存储
localStorage["token"] = token
},
async valiApi({commit}){
const { username, token } = await valiApi();
commit('setusername', username);
localStorage["token"] = token
return username !== undefined;
}
}
})