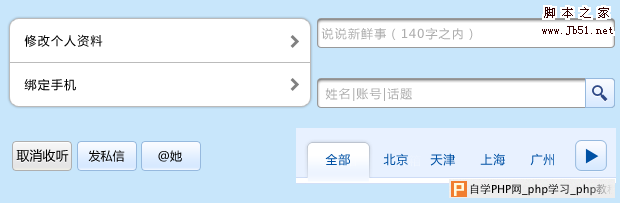
在没有css3 以前,或者说,在webkit没有占绝对的优势以前,圆角对于制作经理来说,都是一个纠结的死角。九宫格、N层div嵌套、一个图片的十八般切法,甚至不 惜恐吓威胁设计师:你再做圆角,我就死给你看!好吧,到了高端手机时代,这一切恩怨都可以抛下了,一个html元素、几行css,全部搞定。现在我们可以 拥抱设计师,大声宣布:让我们尽情圆角吧!事情要从我们无线的第一个高端手机web应用——手机微博高端版说起,作为一个完全针对高端手机的web项目, 经过我们初步测试,css3的绝大多数属性都能在iPhone、Android这些高端手机自带浏览器上完美表现,那么,此时不用更待何时?!于是,我们 的设计gg就有了一次痛快淋漓的圆角体验,请看这些圆角们:

css3新增实现圆角的方法有2种,border-raidus和border-image,前一种合适背景是纯色填充,或能规律平铺,且有纯色border的元素,例如这些:

对于这类圆角元素,我们只需定义背景、边框和圆角角度。以这个按钮元素为例:
![]()
背景切片btn_bg.png,图片宽度从1px到100px,是降低平铺资源消耗还是节约流量请自己把握,这个你懂的:
这个按钮完整的代码是这样的:
<style type="text/css">
.btn-send{
display:inline-block;
background:url(blogimg/btn_bg.png) left top repeat-x;
border:1px solid #96b9de;
-webkit-border-radius:3px;
-moz-border-radius:3px;
height:28px;
line-height:28px;
padding:0 9px;
text-decoration:none;
color:#000000;
font-size:12px;
font-weight:bold;
text-shadow: 0px 0.5px 0.5px #FFFFFF;
}
</style>
<a href="#" class="btn-send">发私信</a>
其中-webkit开头的属性针对webkit内核浏览器生效,就是我们的iPhone、Android高端机自带浏览器,-moz开头的属性 主要是因为一般调试都是在firefox下进行,为调试时展示正常效果而加。有些人还会再加个border-radius,这个大概对Chrome和 ie9生效,对目前高端手机上的浏览器这一项暂时没用,让我们先舍弃它吧。
另外,需要说明的是,border-radius,顾名思义,是要有border,才有radius,设置border-radius时,border-width不能为0。而类似这样直接给图片定义圆角的设计,赶紧给我住手!

其中,对于一些只有半边有圆角的对象,还可以单独定义,webkit和moz下单独定义每个圆角的属性分别如下:
-webkit-border-top-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-bottom-right-radius:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
而border-image适合背景不能完全平铺、填充色值的圆角元素。顾名思义,这个属性其实就是用一张基本圆角图片来实现圆角的效果,例如这些:

这类元素或多或少,因为一两个像素的阴影、发光效果不能完全平铺,就可以利用border-image的九宫格原理,由一张图片来定义背景、边 框、圆角。这种做法的缺陷是边框、圆角和背景都是图片上固定的,只能水平或垂直拉伸元素宽度,不能直接通过css修改角度和元素高度或宽度。尽管如此,我 们还是要感谢这个css属性带来的全新体验。
以这个按钮为例:
它的背景是这样一个内发光、阴影的样式,平铺的话阴影还好说,但是左侧的内发光就不好处理:

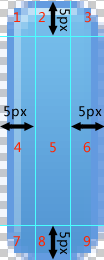
border-image的原理,是将这类图片分解成一个九宫格:

其中1、3、7、9作为四个角的背景;
2、4、6、8作为四个边的背景,如果不想改变原有按钮设计质感,只能2、8横向拉伸;
中间的5作为中间部分的背景,同样,要保持设计质感,只能横向拉伸。
border-image的具体写法是:
-webkit-border-image:url(blogimg/border.png) 5 5 5 5 repeat repeat;
-moz-border-image:url(blogimg/border.png) 5 5 5 5 repeat repeat;
其中第一个参数是图片路径;
第2-5个参数是九宫格分割时分别距离上、右、下、左的距离,可以简写成1-3个,注意,这里的数值没有单位(几次效果没出来,查了半天发现都是因为这里习惯性的加了px,杯具),但是可以使用百分比;
最后两个参数是图片x、y方向重复的方式,有round(平铺),repeat(重复),stretch(拉伸)三种方式,默认是stretch,可简写成0-1个。
对于我们常用的按钮来说,在横向无论平铺、重复,还是拉伸,效果都是一样的。
这个按钮完整的代码是这样的:
<style type="text/css">
.btn-more{display:inline-block;
-webkit-border-image:url(blogimg/btn_2_bg.png) 5;
-moz-border-image:url(blogimg/btn_2_bg.png) 5;
border-width:5px;
height:27px;
line-height:27px;
padding:0 60px;
text-decoration:none;
color:#FFFFFF;
font-size:13px;
font-weight:bold;
text-align:center;
text-shadow: 0px 0.5px 0.5px #000000;
}</style>
<p><a href="#" class="btn-more">查看更多</a></p>
注意,这里border-width必须配合使用,分别对应九宫格分隔出来的四条边的宽度。其实即使是九宫格分割出来了4条边,我们完全可以不使用 其中任何一条,只要将这条边的border-width设置为0即可,这对用一张完整的圆角图片实现一对个半圆角按钮是很有用的:
另外,在有border-image的情况下,定义其他样式的border都是无效的。
好吧,最后,按照惯例,我们要感谢国家、感谢组织、感谢iPhone、感谢乔布斯,让我们有了这一次伟大的实践机会!愿web标准早日一统天下,我们才能真正畅享css3的美好世界!
(本文出自Tencent WSD Blog,转载时请注明出处)
