CSS 是我们使用的功能强大和最常用 web 语言。他可以兼容新旧不同的浏览器,打造出很多不同的特效,它已经成为Web开发最流行的语言之一,使用css3 打造出来的效果总是那么的绚丽,有一些特殊的属性以前使用需要javascript实现的特效,今天使用css3就可以完成,因此他大大简化了工作流程,为开发者带来了新的选择,
所以在这里,我收集了30个新鲜的CSS3教程列表。这些教程都是具有代表性的教你如何创建一个CSS3特殊效果,
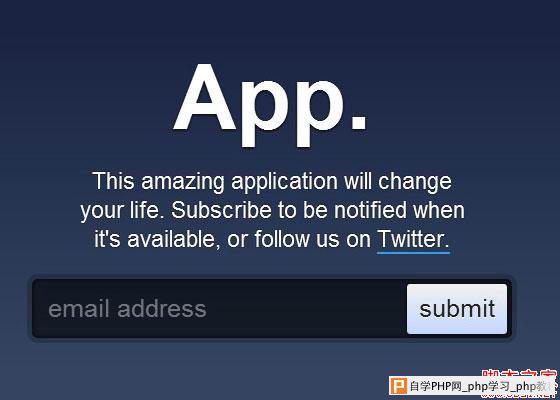
1-Quickly Build a Swish Teaser Page With CSS3
这个教程告诉你使用CSS3快速构建一个时髦预告页面,提示你的网站还有多少天完成
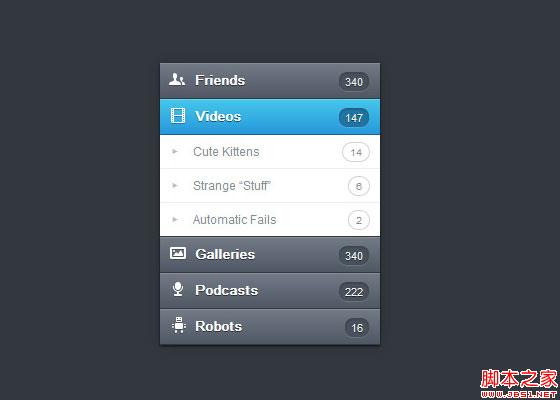
2-How to Create Accordion Menu in Pure CSS3
在本教程中,我们将学习如何创建一个纯CSS3手风琴菜单
3-Cross Browser CSS Reflections, Glows and Blurs
跨浏览器的兼容性CSS reflections,glows和blues属性
4-Button Switches with Checkboxes and CSS3 Fanciness
告诉你如何只用CSS创建按钮开关,没有一行JavaScript代码
5-CSS3 Responsive Slider
纯CSS3打造的响应滑块导航
6-Orman Clark’s Vertical Navigation Menu: The CSS3 Version
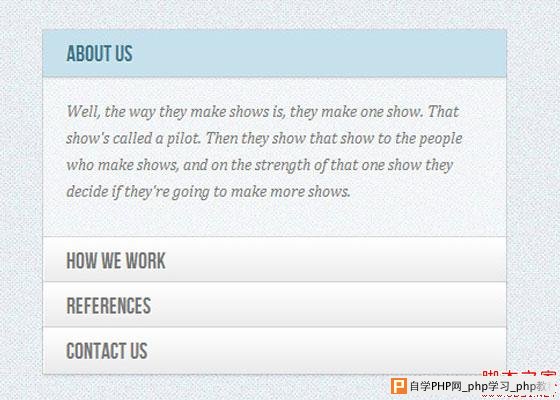
7-How to Create a Content Accordion in Pure CSS3 Tutorial
今天的教程中,我们将学习如何创建一个纯CSS3内容的手风琴
8-Make a simple cloud in CSS3
这个教程使用CSS3打造纯简单的云效果
9-3D Flipping Circle with CSS3 and jQuery
这个教程创造逼真的3D翻转效果的CSS 3D变换和阴影效果
10-Making an Impressive Product Showcase with CSS3
创建一个令人印象深刻的CSS3产品展示效果,给你留住你的用户
11-How to Create CSS3 Pricing Tables
经常我们会看到很多资源下来站需要让你加入会员才能够快速下载,我们经常看到下面的价格表效果,这个教程就会帮你创建类似的响应界面
12-How To Create a Stylish Button Entirely with CSS3
使用CSS3的阴影效果创建一个时尚的按钮效果
13-Swatch Book with CSS3 and jQuery
使用CSS3创建一个书本的切换效果
14-CSS3 Animated Loading Bar
使用css3的动画效果打造一个页面加载工具条,非常好看
15-Accordion with CSS3
使用 hidden inputs和labels,我们将创建一个CSS手风琴
16-ARCTEXT.JS – CURVING TEXT WITH CSS3 AND JQUERY
创建一个文字弯曲的文字效果使用arctext.js
17-Circle Navigation Effect with CSS3
这个教程向您展示如何创建一个美丽的悬停效果的图像导航使用CSS3
18-Image Accordion with CSS3
在本教程中,我们将创建一个图像手风琴效果,点击链接图片进行切换
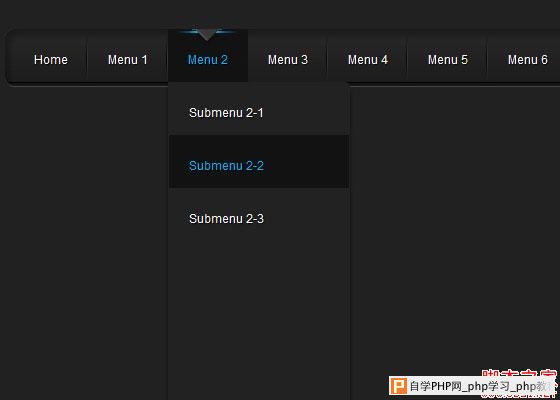
19-Pure CSS3 LavaLamp Menu
纯CSS3打造的 LavaLamp的菜单效果,值得推荐
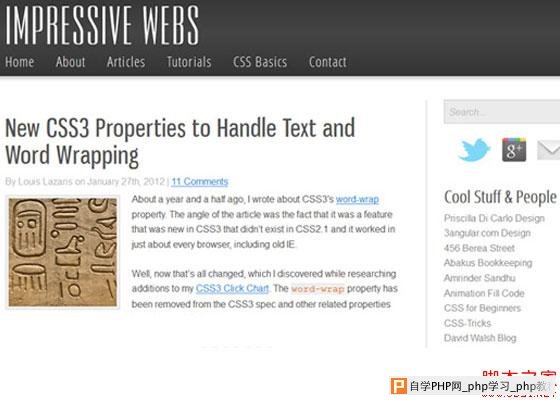
20-New CSS3 Properties to Handle Text and Word Wrapping
这个教程使用新的css3属性来处理文本和自动换行,如果你还是使用br来换行的话,那么你已经落后了
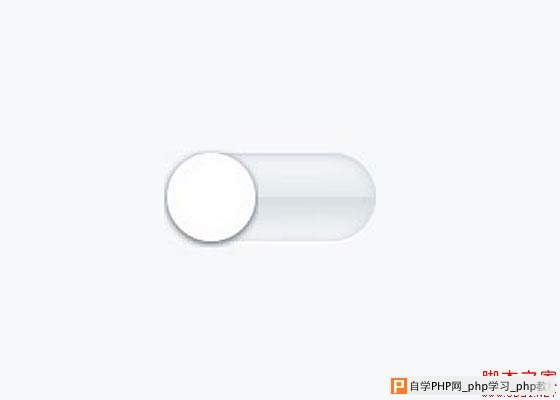
21-Creating a JavaScript Free Radio Toggle in CSS3
这个教程帮你在css3 中创建一个javascript按钮切换效果
22-Fullscreen Slit Slider with jQuery and CSS3
如何创建一个全屏幕幻灯片。使用jQuery和CSS动画的内容元素,我们可以创造出独特的幻灯片切换效果
23-CSS3 Signup Form
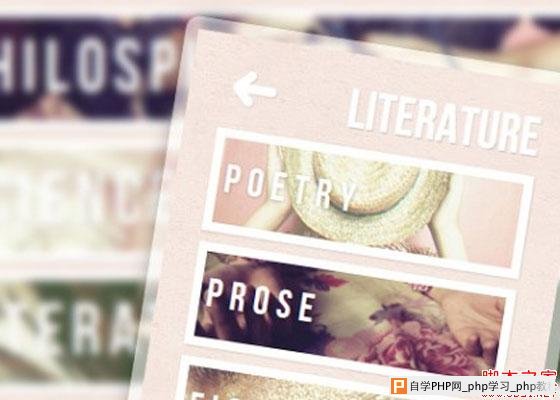
24-RESPONSIVE CONTENT NAVIGATOR WITH CSS3
这个教程我们想向您展示如何创建一个具有响应性,CSS的内容导航
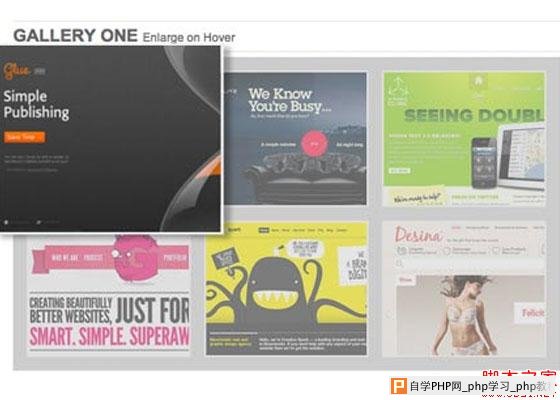
25-Enhancing your Image Thumb Galleries using CSS3
使用渐进增强技术来创建CSS3图片缩略图效果,非常值得推荐你看一下,效果超棒
26-Creating an Animated 3D Bouncing Ball with CSS3
在本教程中,我们将创建一个3D动画弹跳球,只使用CSS3过渡,动画和阴影效果
27-How to Create a Stylish Image Content Slider in Pure CSS3
在这个教程当中我们使用css3创建一个时尚的内容切换效果
28-Create a Vertical Accordion Menu using CSS3 Tutorial
在本教程中,我们将了解使用CSS3创建一个折叠式菜单
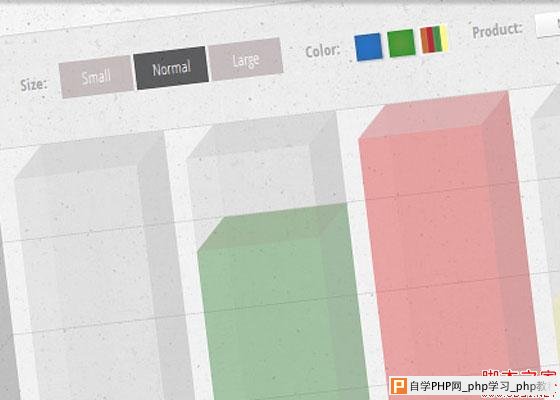
29-Animated 3D Bar Chart with CSS3
使用css3打造一个3D三维动画条形图
30-Using CSS3 Filters to Enhance your Transitions
使用css3滤镜效果来打造一个增强视觉的界面
31-Animated Content Tabs with CSS3
在本教程中,我们将实现一些简单的CSS3内容标签一起使用单选按钮:
32-FILTER FUNCTIONALITY WITH CSS3