使用css3 属性:background-size可以轻松实现像桌面壁纸一样拉伸,下面为大家详细介绍下具体的相关实现过程,有此需求的朋友可以参考下,希望对大家有所帮助
background-size:cover 即可实现像桌面壁纸一样拉伸
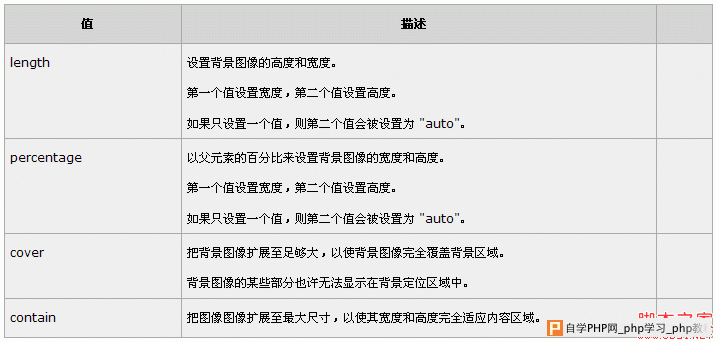
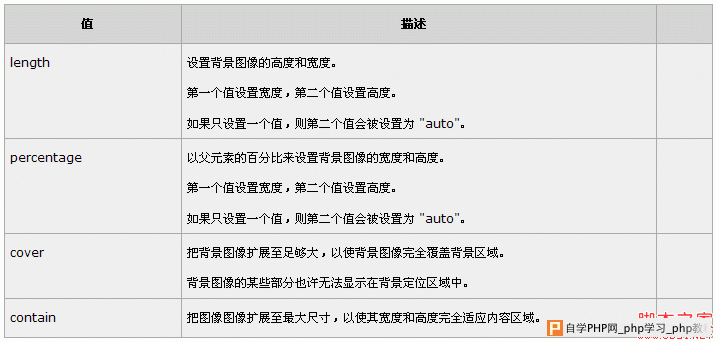
以下是w3c上面的解释:
语法
复制代码
代码如下:background-size: length|percentage|cover|contain;

来源:自学PHP网 时间:2014-12-15 16:20 作者: 阅读:次
[导读] 使用css3 属性:background-size可以轻松实现像桌面壁纸一样拉伸,下面为大家详细介绍下具体的相关实现过程,有此需求的朋友可以参考下,希望对大家有所帮助...
|
使用css3 属性:background-size可以轻松实现像桌面壁纸一样拉伸,下面为大家详细介绍下具体的相关实现过程,有此需求的朋友可以参考下,希望对大家有所帮助
background-size:cover 即可实现像桌面壁纸一样拉伸 以下是w3c上面的解释: 语法 复制代码 代码如下:background-size: length|percentage|cover|contain; 
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com