来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 我在创作中学到的最重要的一件事情之一,是避免使用黑色。 Z太太是我儿时的美术老师,在我上中学时就已经提醒过我,随后我在罗德岛设计学院又听到很多次类似的建议,可能一开...
|
我在创作中学到的最重要的一件事情之一,是避免使用黑色。 Z太太是我儿时的美术老师,在我上中学时就已经提醒过我,随后我在罗德岛设计学院又听到很多次类似的建议,可能一开始是有点奇怪的,不过这是个好建议。问题在于,我们常常看到一些深色的物体并假设它是黑色的。而实际上在现实中我们很难找到一些纯黑色的物体,道路不是黑的,你办公室的椅子也不是黑的,在电线杆上的麻雀也不是不是黑的,甚至网页上的字体也不是黑的。 影子并不是黑的 在高中的时候,我花了很多业余时间和其他的一些艺术爱好者呆在工作室里。在模拟现实中的“光晕”。Z太太不断给我们展示不同的艺术家的作品。有一本Wayne Thiebaud作品的书她经常反复给我们看,Z太太会兴奋的指出裂片明亮的原色和它阴影之间的特点,并提醒我们注意画中的影子都是蓝色的。 那本书我可能看过不下十遍了,Thiebaud(他是三藩市当地有名的画家)的作品是一个很好的例子说明影子不是黑色的。

他画的那些阴影是画中最饱满的部分,纸上看起来很漂亮,现实中依然。你也许会想,这些都是绘画啊,又不是真实的。好吧,下面将给大家展示其他的。 我一直在思考一件事,在美术课上,Z太太带着一个蓝色的灯泡来证明这一点。她把一个灯泡装好了,把它固定在一个高脚凳上,然后从她那间放满了纯白色物品的画室里拿出一个纯白色的球,将这个球放在一个纯白色的基座上。 他先开白灯,影子看起来是黑色的。然后再开蓝灯,发现影子是橙色的,理论上来说,往黑色添加任何色彩(白色除外)依然是黑色。以蓝光使得影子变成了橙色,说明影子不是黑色的 我被惊呆了,现在当我走在三藩市的街道上,都会很留意周边那些饱和的影子,这里是一张我拍的街景(是啦,用了滤镜……),第一时间想起了Thibaud的那张画,街角都是栗子色。

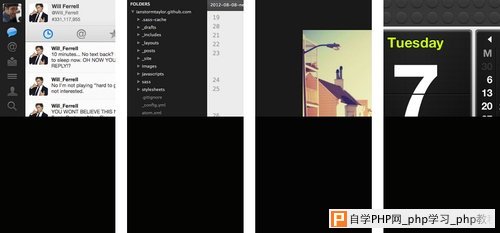
画中你能想象到最黑的部分不是#000000,而是#130f30(19%的亮度和69%的饱和度)。 然而黑色还是覆盖了一切 当你把纯黑色放在一组精心挑选的颜色中,黑色便会覆盖其他的所有颜色。因为它让人感觉到不自然,日常的黑色物体上光线常常被反射回来,这意味着它不是黑色,而是深灰色的,光也是有色彩的,即便不是是深灰色也应该是其他较暗的颜色。 大量的应用程序上日常使用的黑色实际也是灰色的,Twitter的侧栏,上方的文本输入框、新照片的背景还有日历插件。甚至在Twitter的引导部分,都试用灰色,这样才不会抢了其他地方的色调。

这里就有一个实际运用的活例:Dribbble有一个非常赞的特性,用户可以根据颜色选择鞋子,如果有纯黑(#000000)或真色彩黑(#292724),没几个用户会选择前者,这个亮度或者观念没什么关系,是人的一种本能。 饱和度也是很重要的 你可以别总选择纯黑#000000,当你在使用灰色的时候,加一点别的颜色进去让它显得更缓和写,能加多少种颜色取决于颜色的明暗比例多少,Path上照片的黑色饱和度达到了63%,而浅灰色却只需要3%。

我曾经把他作为常规指南去给Segmant.io的调色板配色,我把少量的黄橙色混进灰色里面,饱和度从2%的浅灰逐渐增加到22%的深灰,Photoshop的调色板上颜色形成了一个弧。 别嫌我嘴烦,让我们再看看Facebook的交互界面,为什么移动版的Facebook看起来这么漂亮,因为上面所有的灰色调都充分融进了Facebook的主题蓝。

要走的路还很长 Z小姐第一次警告我使用黑色背景是在中学,其他人后来也陆续的警告过我,但我还是花了很长时间去改正,还自己整了套理论来为自己辩解,即便到现在,我在使用灰色的时候还常常会犯错误。 根本原因在于,当你在调色盘里用#000000,要问清楚自己是否需要用纯黑色,你最好搭配些更自然的颜色,如果你觉得太冒险了,试着避开调色盘左边的的颜色吧。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com