来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 主要针对酒店行业和联邦政府进行Web开发的Ryan Boudreaux针对四大设计原则写了一系列文章,本文为第一篇《Effective design principles for web designers: Contrast》的译文......
|
主要针对酒店行业和联邦政府进行Web开发的Ryan Boudreaux针对四大设计原则写了一系列文章,本文为第一篇《Effective design principles for web designers: Contrast》的译文,内容如下: 如果你接受过设计方面的正规课程,你可能已经了解了高效设计原则,它包括四个著名的标准概念:对比(Contrast)、重复(Repetition)、对齐(Alignment)和亲密性(Proximity)。很多人简称为PARC或CRAP。这四个设计原则是印刷行业设计的标准知识;实事上,有几本书已被要求作为该科目(包括非设计人员的设计课程)的教科书,比如Robin Williams写的第三版《写给大家看的设计书》(The Non-Designer’s Design Book)。 本文将重点讨论“对比”这一设计原则,它与Web设计中的颜色及如何测试颜色匹配程度有关。 对比 从一个全新的角度来看,当两个或更多相关元素以不同方式显示出来时,就会产生对比,差异越明显,对比也就越明显。把相似的元素放在Web页上,并把它们转化为唯一的实体、部分,或者容器,这是高效对比的关键点所在。打造具有对比性的元素最普遍的方法包括创建元素的不同属性,比如颜色——它似乎已得到最广泛应用。其它的属性包括大小、形状、纹理、方位、位置及运动。但有较大对比度的两个元素不一定会带来具有吸引力的视觉体验。 在网页中,文本和排版元素的颜色值可以很好地体现“对比”。需要测试的前景色就是文本本身,而背景色则是文本之下的任何元素,无论是图片、渐变,抑或RGB颜色。 用颜色完成对比 在Web设计中,好的颜色对比是十分重要的,不仅仅是为了美学价值,还为了Web的可访问性。有些人具有视觉障碍,或是色盲,应确保网站的颜色对比可以相应地调整,以增加响应性和可访问性。所以测试网站的颜色对比是一个很好的选择,下面列出几个工具可以提供页面的亮度对比度。对比度在4.5:1或者更高是比较理想的,符合W3C的WCAG 2.0标准。 颜色对比检测工具 这些工具可以帮助你设计网站,使你的网站有一个合适的前景色与背景色的对比度。某些工具可以检测色差和亮度差的平衡性,并显示出结果,包括亮度差、色差、颜色匹配、比对度,及相应的从AA到AAA等级的WCAG 2值。 Check My Colours工具由自由Web开发者Giovanni Scala提供,它可以用来检测网页中所有DOM元素的前景色与背景色的组合情况。只需要输入待测网站的URL,该工具即可显示出页面中DOM元素是否有充分的对比,以满足有视觉障碍人群的浏览。Check My Colours所有的检测结果均基于W3C所建议的算法。下图展示了某简单网站中DOM元素的检测结果。

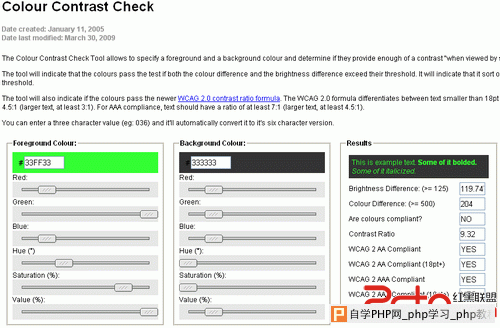
Colour Contrast Check由加拿大的Web开发者Jonathan Snook提供,该工具允许你指定一个前景色和背景色,并判断它们是否有足够的对比度,以满足有视觉障碍人的阅读,或适合于在黑白屏上阅读。下图展示了该工具。

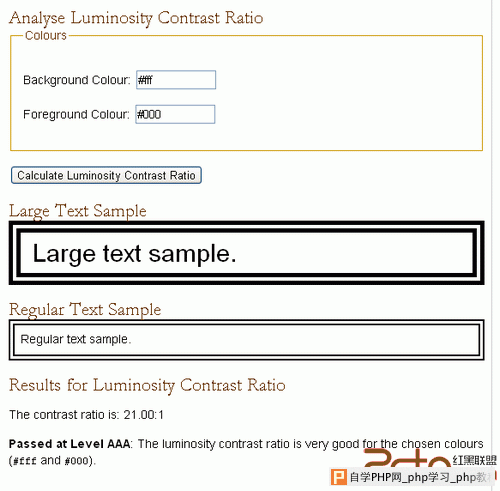
Luminosity Colour Contrast Ratio Analyse由Web开发者Gez Lemon提供,通过输入十六进制颜色码,可以计算出前景色与背景色的亮度对比度。如下图。

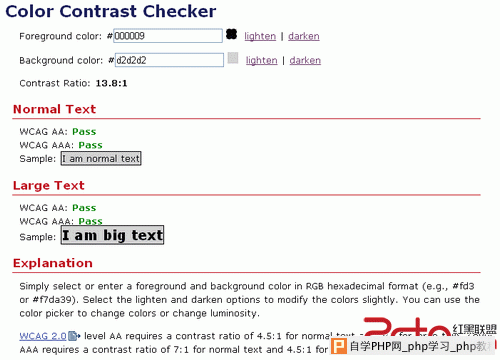
WebAIM Color Contrast Checker可以调暗或调亮最初的前景色与背景色(十六进制的RGB值),直到它满足AA标准。你可以用这个工具来改变颜色、改变亮度。如下图。

原文链接:http://www.techrepublic.com/blog/webmaster/effective-design-principles-for-web-designers-contrast/1838 原文:http://www.csdn.net/article/2012-08-24/2809110-effective-design-principles-contrast |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com