来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 在web和网站开发中我们常常需要处理viewport相关的功能,在前面的文章中我们曾经介绍过javascript响应式视图(viewport)切换工具类库,今天这里我们再介绍5个和viewport相关的jQuery......
|
在web和网站开发中我们常常需要处理viewport相关的功能,在前面的文章中我们曾经介绍过javascript响应式视图(viewport)切换工具类库,今天这里我们再介绍5个和viewport相关的jQuery插件,希望大家喜欢! Viewport Selectors for jQuery 这个简单的jQuery插件可以快速帮助你检测元素是否处于viewport中。

jQuery Bullseye – Viewport detection plug-in for jQuery! 功能丰富的轻量级jQuery插件,帮助你添加进去和离开viewport的方法

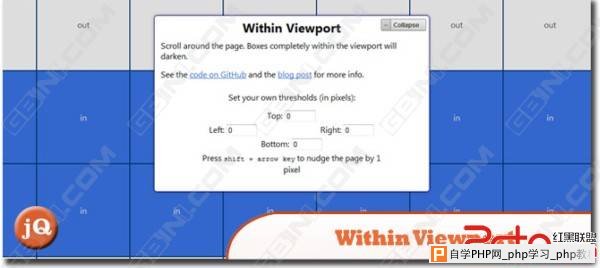
Within Viewport 这个jQuery插件帮助你判断元素是否处于viewport中。同时允许你指定网站的有效viewport,比如,固定的菜单和导航条。

jQuery viewportOffset 这个jQuery插件和jQuery内建的.offset()方法类似,但是计算的是left和top距离viewport的距离而不是document。

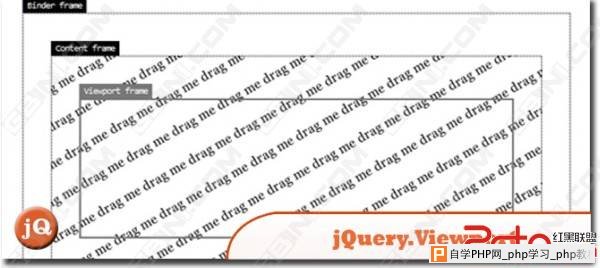
jQuery.Viewport 非常好用的轻量级jQuery插件,帮助你设置一个元素作为viewport,使用绝对定位来显示元素。

来源:GBin1.com |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com