来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 在曩昔的一年中,咱们都看到了网页描绘趋势在日益增长。或许有些兄弟还记得我早些时分的一些文章关于网页描绘,有爱好的能够点击来检查,如今咱们能够看到其间许多主意现已完...
|
在曩昔的一年中,咱们都看到了网页描绘趋势在日益增长。或许有些兄弟还记得我早些时分的一些文章关于网页描绘,有爱好的能够点击来检查,如今咱们能够看到其间许多主意现已完成了,乃至有些采用了一些更高层次的别致主意。在今日这篇文章中,我将与咱们共享2013年里20多种网页描绘的全新趋势走向。 描绘的影响仅仅是一个来自于咱们的文明和用户界面感知的反应。观念上这些趋势代表了在网页描绘社区最受喜欢的点子。可是当说到描绘团队时,就会想到描绘师具有他们独立的观念,所以要有保管的承受这些主意. 1.呼应式规划 呼应式描绘现已变成了一个结尾来使描绘的规划适配各种数字媒体视窗的进口。此主意是用来撑持一切的来自笔记本电脑,台式机,智能手机,平板和任何将来即将发布的设备。

你应该幻想这个趋势更像是一份单一的代码,完满地运转在一切环境下一致网页的描绘中。呼应式站点被常常幻想为是向手机浏览器投合,但那不是仅有的意图。你也能够具有一个让浏览器窗口更大,能够让你的页面规划添加艳丽的插图和图画的呼应式站点。 这里的重点是考虑站点描绘作为一个动态和天然流体的单一画板,css3媒体查询答应开发者在有限的或许扩大的屏幕之上自定义规划,用这个来添加你的优势一起也看看其他描绘师是怎么实用它的。 2.视网膜撑持 跟着呼应式撑持网站规划,一起我也发如今为视网膜设备建站的人有显着的添加。苹果第一次理论这个主意是在iphone4上,从那以后苹果在他们的其它设备包含ipad和一些macbooks上也应用了视网膜屏。

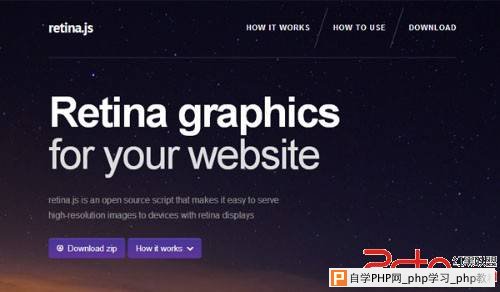
视网膜屏像素基本上是其他任何一般LCD的两倍,虽然它们有一样的物理尺度,可是视网膜屏能够运用两倍的数字像从来习惯一样的物理尺度。 这意味着“像素完满”的网页描绘师即将制造两套图像格式.以此来撑持视网膜设备。首要你需要使你的样本图像两倍于一般图像的分辨率,接着保管规范版别的图像。大分辨率的图像将会在规范分辨率的屏幕上减少而且在视网膜屏上看上去更明显。 我最喜欢的一个呼应式网页描绘东西retina.js,它是一个javascript库,用来使你的用户无论何时在运用视网膜设备时,主动的展示视网膜图像。 虽然它不检测CSS背景图像,但它依旧是用来防止在媒体查询里写下一切状况代码的最方面资源. 3.固定的头部条目 运用CSS position:fixed特点是使你的头部条目固定在网站最佳的办法。当用户往下翻滚你网页的时分,此办法会供给一个静止不动的导航和一个回主页的途径。这个趋势现已有一段时间,可是咱们如今才看到它悉数的力气。

由于他们简直能够作业在任何网站,所以看上去很风趣。它们包含交际网络、博客乃至有描绘作业室又或许是私家公司。这种描绘十分的盛行而且看上去和许多规划很调配。可是从美学视点看,这个固定的条目供给了一个减小操作网站距离感的格外用户体会。 4.大图像布景 拍摄师或许拍摄爱好者必定很享用这种描绘趋势。我已看过很多的事例来评论运用超大图像来作为布景的这种主意。这是获取用户注意力极佳的办法而且当恰如其分的完结时会看上去很棒。

当大图心旷神怡的时分我就渐渐的喜爱上了它们,当你把这种大图做布景的主意交融进你的描绘的时分,这样的描绘技能,在商场上会使你的网站显得更专业。谈到这时我总会想到从前很盛行的Kerem Suer的描绘著作,为每一个登到他网站的用户描绘一个十分具有特性的布景图像。

5.CSS通明 CSS3的新特点现已答应修改网页上任何元素的不通明,这意味着你能够在不运用photoshop的情况下,在现代浏览器中完成通明。这种通明性的网页描绘趋势比来在codrops上评论带有一些十分生动的论题。

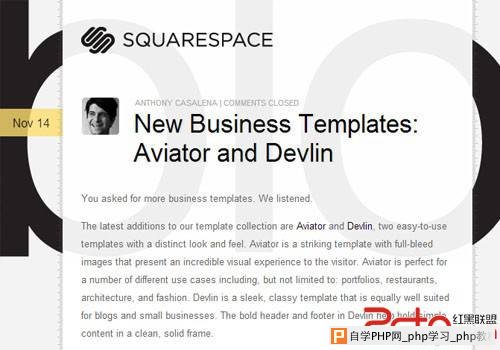
一个极佳的比如是在Squarespace Blog上,它页面中心的层给了一个background:transparent;特点,典型地它能够应用在生成一些其他平铺布景上,又或许设置内部元素当布景。 另一个来操作通明度的描绘窍门是经过rgba()色彩语法,在css书写时你能够指定详细的红,绿,蓝以及通明度,所以运用rgba(255,255,255,0.6)会生成60%的不通理解色,这确定是一个描绘趋势,所以在2013以及今后咱们仍能够抱有等待! 6.极简的着陆页面 任何一个花一些时刻调研商场的人都会理解网络出售是既简略又聪明的,你能够接触到世界上任何当地的消耗集体,别的你还能够卖一些非实体产物,例如视频或有创造性的东西。

在网上创立一个简练的着陆页面就是为了获取指引到你的产物或效劳的引导线。这个新趋势奉行极简主义的信条:坚持一切东西简略一起专心你的中心产物。 在PictoPro webpage上供给了许多精美的贱价图像示例资源,这个页面运用矢量图标作为布景是适当灵活作用,一起文本也简单阅览,事实上它是一个一次单击结算的流程,你不可能做的比那更简练了。 7.数字疾速呼应编码 跟着智能手机的足够致使QR(疾速呼应)应用程序的激增。它代表Quick Response Code,始于早期的UPC二维码,你能够从饭馆告诉事情的地址和汽车出售很多当地发现这种标签。

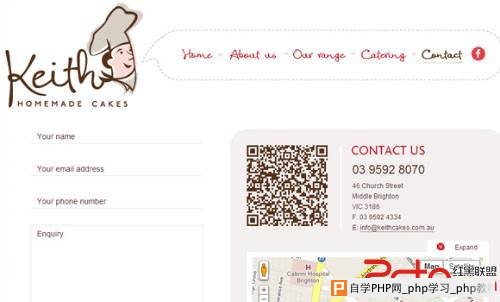
可是比来我发现一些站点奇妙的将编码融入到描绘中,因为它们常常出现在打印中,所以你很少注意到它们。可是跟着时刻的增加,因为数据传输越来越快,QR 编码会成为盛行趋势。你能够在Keith Cakes 联络页面看到此技能明显的比如。 8.交际媒体符号 网络推广是网站成功或失利的根本决定因素。交际化媒体和病毒式推广在许多不一样的网站迸发,Digg 曾经是这一范畴的霸主,可是如今现已被对手Reddit所替代。可是这并不意味着仅仅有两个能够在线共享心境故事的网站资源。

你能够在任何交际社团上检索到共享符号,这样就有能够发现很好的解决方案。你能够把这些共享符号放在你的规划的任何地方。这种描绘关于一些急切想在Facebook,Twitter更或者是LinkedIn上共享内容的读者或粉丝也是有活跃一面的。 下面我列出了一小部分交际媒体符号,你能够在个人的网站规划上测验一下。 § StumbleUpon Badges § Google +1 Button § Pinterest Buttons § LinkedIn Share Badge § Hacker News Vote Badge § Dzone Vote Buttons § Free Social Media Icon Sets – Best Of § 100+ Remarkably Beautiful Twitter Icons And Buttons 9.具体的插图 新的描绘趋势都是为了捉住和操控或人的注意力,我个人感觉插图能超卓的完结此使命。但疑问是找一位能做出如此完满无瑕艺术品作业的描绘师,并且还能够教个人。

插图能够应用在多种林林总总的办法中,以此给你的网站带来不一样的感触。看看互联网,你就会发现许多画廊和插图网站都会集在电子插图上。你能看到这么有美感的作业结尾完满的融入网站的品牌中,MailChimp或许是具有黑猩猩邮递员商标最具代表性的比如了。 10.无限翻滚 无限翻滚加载至少存在许多年了,可是此技能直到本年才成为干流,我想在2013年还会持续。

Pinterest现已为他们的规划选用此加载技能并且运转的很完满,你能够查找任何东西并且当你往下翻滚时成果页会不断地加载,分页根本上不是疑问,甚至不会对用户体会形成影响,评论为精约描绘。 可是另一个十分棒的或许是我最喜欢的比如是在Tumblr。你能够发博客一起能够摘抄一切出如今你面板上你跟从人的相片。所以当你登入之后一切比来的帖子会呈现且无线的往下翻滚页面。 这是一个极好的技能,可是并不能应用在每一个规划上。可是关于能习惯此办法的网站从视觉和体现上都适当惊人。 11.主页特色巡回 在网上新产物经过翻滚图像展现和示例视频都很常见。着陆页和新建页面常常测验运用一些甜头来引诱潜在的客户。若是你晓得怎么在网站大将东西结构的很好,它的作用将会很明显。

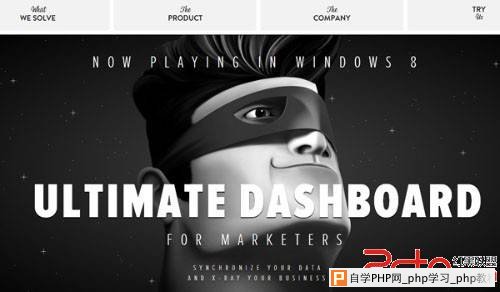
回忆2012年我会说此趋势最佳的比如是MediaFire’s homepage.这个页面的整个头部是在一系列幻灯片之间翻滚。每一个幻灯片都表述了你能够在MediaFire做什么一起论述了和其他网站的比照他们的特色。协助此比如体现杰出的照旧是他们运用的大插图和图标。这是一个不适合全站运用的趋势,你只是可为某些产物以此来招引更多的重视。 12.滑动的网页面板 曩昔当flash和Actionscript很盛行的时分,翻滚的网站很火。而如今,动的作用现已能够经过Javascript和JQuery完成,而且顺次影响了描绘师建造网站的办法。我是偶尔喜爱上翻滚面板技能而且期望在2013年看到更多。

立马点击,你或许会想CaptainDash是一个一般的网站,可是当你经过导航点击的时分,你会发现每一个页面都是经过左右接连推进加载的。这些动的作用并不总是对手机用户是个好的征兆。 若你能够经过呼应式规划来处置它们,又或许有可供挑选的手机站点,翻滚作用在手机上就会很帅,值得一试! 13.移动导航切换 当谈到呼应式描绘时,最难的疑问之一是怎么创立一个靠谱的导航。你期望能给用户对你一切重要的连接以直接的拜访,而不要淹没在页面中而使其难以辨读。先坚持导航躲藏当需求时再呈现也是一个很好的点子。

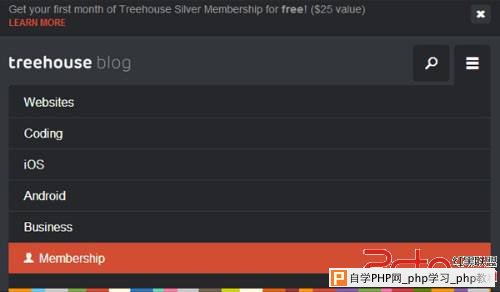
进入移动导航切换菜单美丽的描绘趋势,Treehouse Blog是极少数将此技能在智能手机和pc端浏览器体现都很耀眼的比如之一。可是有许多网站和工作室在他们的自己呼应式规划中运用了此趋势。 我所喜爱的导航切换是你能够以多种方法描绘导航,你能够有从头部到底部的导航或许往下滑动,又或许左右推进内容。描绘师有许多玩的挑选可是关于UI试验需求更多的时刻。 14.全屏排版 前面我提到过运用超大图像作为网站规划的布景,这种趋势照旧能够延伸到文字排版上,描绘的你网站文本彻底习惯浏览器。一些用户能够感觉到很动火,可是若是规划关于超大文本很适宜这也不是常有的事。

Alex Pierce有一个很棒的专心于排版规划的网站,你能够经过CSS3的特点看到富文本作用。别的这个网站很简单被导航以及许多其他页面的元素显现的也是超大的。 绝无仅有的大字体款式能够像超大图像相同杰出,一起我确定在新的一年咱们会看到这种描绘会得到更多的谈论。 15.编程接口和开源 开源软件现已存在数十年了一起自从它存在就改变了网络。但是在2012年里我注意到有更多的关于开源软件涉及到网页组件、规划、动态作用。典型的是咱们能够议论免费网站模板,规划或许像WordPress的CMS软件。

像Github这样敞开的编程接口和资源不只答应描绘者进行原型规划,还能够在页面上制造动画和作用。在网络上jQuery现实上有很多的插件供免费下载运用。 说真的我不期望开源项目在任何时期发展缓慢,如今就是该开端而且促进在创立网站范畴常识的时分。 16.深度盒子暗影 我在2012年的文章中现已讨论过CSS3的盒子暗影,这种趋势已被证明是十分精确的。现实上,我常常期望看到在现代网页描绘中参加盒子暗影作用。这种作用看上去很奇特,它们历来不会违背美学除非过度运用。

我信任在前些年描绘师遇到的疑问源于盒子暗影太难而不容易完成。往前推几年,这种作用需求Javascript或许在photoshop中制造暗影布景,而如今暗影盒子能够在CSS中运用几行代码来生成。 我将会在整个2013年留心盒子暗影作用。我想此作用现已在描绘社区根深柢固,如今更该重视的是谁最有创造力的完成盒子暗影作用。 17.CSS3动画 CSS3 带有关联浏览器前缀的transition特点答应CSS完成像Javascript相同的动画作用。描绘师如今能以不一样的CSS特点完成动画作用。我有许多恰当运用过渡作用的hover effects and form input fields比如。

别的一个优异且激动人心的比如来自CSS alerts tutorial on Codrops。提示你如何为各种不一样的动画设置时刻。 我对新的描绘师推进不通过脚正本完成的动画充满信心。 各种趋势已被证明是十分精确的。现实上,我常常期望看到在现代网页描绘中参加盒子暗影作用。这种作用看上去很奇特,它们历来不会违背美学除非过度运用。

我信任在前些年描绘师遇到的疑问源于盒子暗影太难而不容易完成。往前推几年,这种作用需求Javascript或许在photoshop中制造暗影布景,而如今暗影盒子能够在CSS中运用几行代码来生成。 我将会在整个2013年留心盒子暗影作用。我想此作用现已在描绘社区根深柢固,如今更该重视的是谁最有创造力的完成盒子暗影作用。 18.笔直导航 当我第一次注意到不一样的网站运用此趋势的时分,并不是很感兴趣。可是在曩昔的一年里,我看到越来越多的描绘师发明了完美的笔直解决方案。当此规划被正确的完结,笔直网站规划能够包容足够的内容一起具有好的描绘体会。

Riot Industries的组合关于新描绘师是个很好的比如。检查一下导航连接是怎么作业的,在移动上去是整个组合动的作用是怎么完成的。边框纹路的确展示了一个左右两列分隔的线。 纹路作用同样在另一个笔直规划上呈现,例如CSS画廊Design Bombs.

19.单页面网页描绘 单页面描绘是一个很大的论题,覆盖了许多不一样网站分类。清楚明了自从万维网创立单页面网站就呈现了。可是比来几年这种趋势变成了一种愈加天然的用户体会。

我想为Cage App描绘的网站或许是这篇文章中列出的比如中最棒的一个。他们使用单页规划经过水平规划明显的展示出内容。可是你还会注意到页面的顶端有一个含糊的背景图片作用。 跟着你往下翻滚页面,导航条一向固定在你的浏览器顶部。兼并其他的网页描绘趋势到单页面规划里边是招引用户注意力和创立一个诱人的网站的解决方法。 20.圆圈元素描绘 这一圆圈描绘趋势在网站规划是比拟新的且现已被赋予了许多的重视。描绘师喜爱圆圈描绘,由于它们洁净、整齐,通常合适任何块状规划。你能够构建你的原形或许把你的页面元素更改为圆形描绘(例如用户头像、共享按钮、宣布日期等等)。

Lucia Soto组合基本上是圆形网页描绘中很棒的一个比如。这个网站是动态创立的所以你得在页面上水平移动不一样的片段。您也将注意到一些心爱的向量艺术品以及漫山遍野的空隙。Web描绘师巴望这些额定的花絮在页面规划上,由于他们透露出唯一性。 你能够在Site Optimizer主页上发现一个简略的比如,它运用了圆形页面描绘作为他们效劳的信息卖点。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com