来源:自学PHP网 时间:2015-04-14 14:50 作者: 阅读:次
[导读] 说到设计中的平衡理论,做过设计的人肯定明白其中的道理,而平衡理论对于一些刚刚入行的网页设计新手就显得有点陌生了。下面就为大家彻底的讲解一下网页设计中的平衡理论。...
|
说到设计中的“平衡理论”,做过设计的人肯定明白其中的道理,而“平衡理论”对于一些刚刚入行的网页设计新手就显得有点陌生了。下面就为大家彻底的讲解一下网页设计中的平衡理论。
自古以来,人类都在追寻美好的事物,人类也会根据大自然中美好的事物制造出更加美观协和、符合人类视觉的的事物。例如在古人制作宫殿的时候,总会用到平衡或者对称的理论,在过去这样不仅有吉祥的意思,更多的是符合人类视觉观察的一种理论,那么这种理论就是平衡理论。

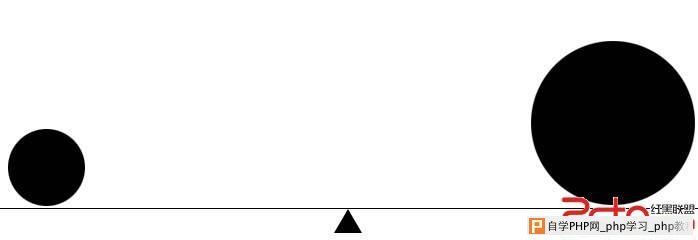
那么网页设计中是如何运用“平衡理论”的呢? 在上面的例子上不难看出,平衡理论是通过左右一样的事物达到视觉平衡的感觉,那么我们做网页的时候肯定不可能让左边和右边的部分一样,但是用一些手法我们同样也可以达到平衡效果。

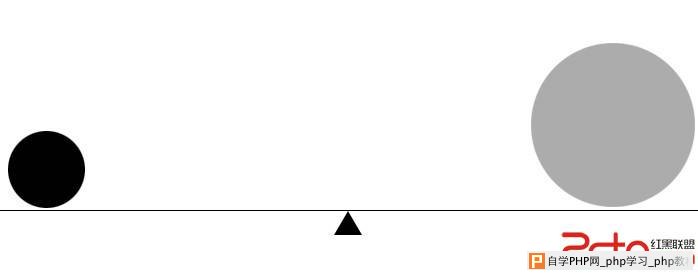
从上面的例子我们可以看出,在相同饱和度、明度的条件下,面积大小决定着是否平衡。明显是右边的给人视觉“重”感觉,不能够达到视觉的平衡。通过做以下的改变,降低右边的明度,可以达到视觉的平衡效果。

相对平衡 在网页设计中,相对平衡一般是各个元素在页面中占据的重量达到一个平衡的状态。例如下面的例子:

图中的元素有文字、笔砚、鹤、鹰以及山,如果这个页面中把其中的任何一个元素去掉都会达到一个不平衡的状态。可见,图片上的任何一个元素位置都不可以 随意摆放,他一定同其他的一些元素存在一定的视觉关系,而这个视觉关系中就有一个叫做“视觉平衡关系”。这是相对平衡。 绝对平衡 绝对平衡通常见于左右结构或者上下结构的设计。

互补平衡 互补平衡通常用调整区块的元素密度和增加饱和度等来进行“加重”。

以上就是为大家分享的关于网页设计中的视觉平衡概念,这种平衡理论在作品中能够达到视觉平衡,是人们产生一种可靠的稳定的安全感,而不会有“要掉下去了”“别扭”的感觉,这也就是网页设计在设计中需要关注和留心“平衡理论”的原因。 文章来源:UED用户体验设计师博客 原文地址:http://www.uedboke.com/post/10.html |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com