来源:自学PHP网 时间:2015-04-14 14:51 作者: 阅读:次
[导读] 出这个教程是为了更多的discuz站长使用,官方论坛有人发过类似的教程,不过在我看来都不完美,此功能论坛不用开放HTML代码权限,安全方面绝对可以放心,纯粹基于discuz代码,如有不...
|
出这个教程是为了更多的discuz站长使用,官方论坛有人发过类似的教程,不过在我看来都不完美,此功能论坛不用开放HTML代码权限,安全方面绝对可以放心,纯粹基于discuz代码,如有不完美的地方希望各位看官指正。 首先没改动论坛任何文件里面的代码,只是在发帖界面添加一个嵌套网页的功能,接下来我们先看一下演示效果。
 
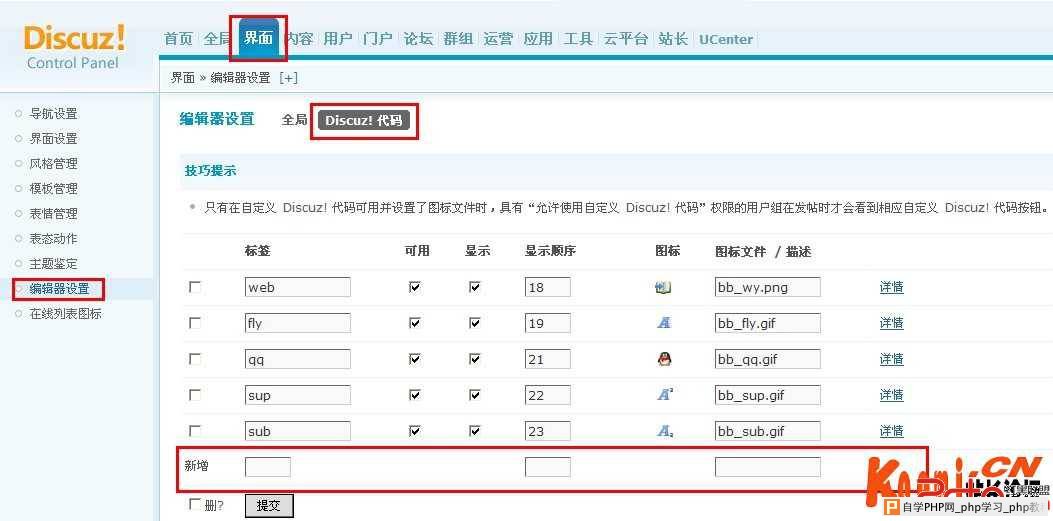
首先我们先下载这个小图片到论坛的staticimagecommon目录,图片名称自己随意编写,但是要记住图片名称等下会用到 上传好了图片接下来依次打开后台--界面--编辑器设置--Discuz! 代码,详情见下图:

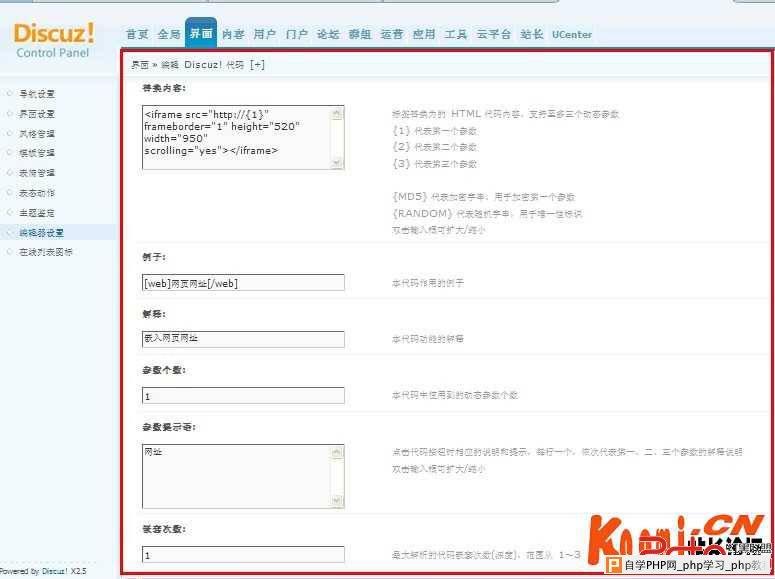
在新增那一栏的标签那里填写“web”显示顺序按照自己的情况填写,图标文件/描述那里填写刚才你上传的那个图片名称,然后点击提交。 提交完了接下来点击详情,替换内容:那里填入 <iframe src="http://{1}" frameborder="1" height="520" width="950" scrolling="yes"></iframe> 例子:那里填入: [web]网页网址[/web] 解释那里填入: 嵌入网页网址 参数个数填写为:1 参数提示语填写:网址 嵌套次数:默认填写“1”你也可以填写为2或者3,好像最高只能嵌套3次。 允许使用此代码的用户组:这里你可以设置可以使用此功能的用户组,你选择了哪个用户组那么这个用户组就有权限使用此功能

接下来试一试效果吧,下面再讲解一下此功能其他的一些要点, 参数个数那里什么是填写1呢?因为上面的替换内容那里的代码里面只能写入一个参数,那就是写入需要嵌套的网址,而高度与宽度限制为520X950,如果你想自由扩展宽度与高度那么你需要在替换内容那里填入一下代码: <iframe src="http://{1}" frameborder="1" height="{2}" width="{3}" scrolling="yes"></iframe> 填入这段代码了那么参数个数那里就要填写为:3 参数提示语填写:网址,高度,宽度(记住,一行一个)到这里DiscuzX2.5发帖界面加入嵌套网页功能算是完毕了,本教程由酷米论坛(http://bbs.koomi.cn)站长原创,原文地址:http://bbs.koomi.cn/thread-11919-1-1.html草根站长交流群:280339833 转载请注明出处,谢谢 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com