优化WordPress中CSS和JavaScript - html/css语言栏目:h 关注热度:32
WordPress是一个强大的博客程序,但它的主题及插件通常需要一些CSS和Javascript来实现其功能。加载更复杂的主题或是更多插件导致网站速度变慢。加载相关CSS和Javascript耗费了大量的.....[详情]

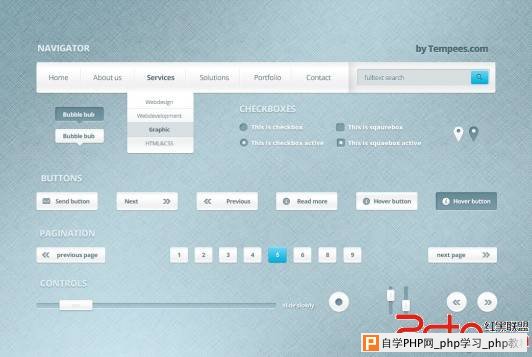
推荐10款最新的免费设计素材 - html/css语言栏目: 关注热度:39
一套包含psd格式的免费web元素设计套件,免费使用,包含了导航,按钮,控制元素等等,相信你会喜欢! 免费资源:超实用的iPad PSD (黑色系和白色系) 一套免费的黑色双色.....[详情]
css实现强制不换行/自动换行/强制换行 - html/css语 关注热度:33
强制不换行 div{ white-space:nowrap; } 自动换行 div{ Word-wrap: break-word; wo强制不换行div{white-space:nowrap;}自动换行div{Word-wrap: break-word;word-break: normal;}强制英文单词断行div{w.....[详情]
CSS优先级 - html/css语言栏目:html.css - 自学php 关注热度:41
我将CSS优先级总结为四个级别的优先,按照从高到低的顺序排列分别是标签离修饰内容近,!important相关,选择器级别,CSS代码位置靠下。在比较的时候从高往低比较。如果在某一优先级..[详情]
dedecms自定义附加表字段的调用 - html/css语言栏目 关注热度:40
在前台的调用方法:{dede:arclist row=8 titlelen=32 addfields=#39;添加的字段名#39; channelid=#39;1#39;}lia href=[field:arcurl/][field:添加的字段名/]/a/li{/dede:arclist}channelid=#.....[详情]

纯CSS无表达式实现图片等比缩放(支持IE7及以上 关注热度:52
在制作网页的时候,常常会遇到一种情况,我们需要把一些未知尺寸的图片放在一个固定宽高的容器中,这时候我们需要考虑这样的问题:只给图片设置宽度或高度的其中一项可以实现..[详情]

超酷的响应式dribbble设计作品瀑布流布局效果 - 关注热度:53
在线演示:gbin1.com/gb/share/360.htm 相信做设计的朋友肯定都知道dribbble.com,它是一个非常棒的设计师分享作品的网站,全世界数以万计的设计高手和行家都在这个网站上分.....[详情]

设计有效的“用户行为与反馈效应”循环 - html 关注热度:43
[核心提示] 我们构建的产品充满了反馈循环。行为学研究也表明反馈循环在人们的决策中扮演重要角色。原文作者 Loren Baxter 是文中案例 ReadyForZero 的设计师。 无论你在设.....[详情]

网站设计分析:响应式页面的几个关键组成部 关注热度:41
作为一个无线部门的人,不懂移动设备是不行的。而作为一个无线的重构,不会写响应式页面更是不行得。而我,一个无线的重构,在我最近做的一个移动端的项目之前,的确是不会写..[详情]

4行CSS实现表格内容超过一行的部分,用省略号代 关注热度:66
Html代码table{ table-layout: fixed; } td{ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } 原理:本方法用于解决表格单元格内容过多时的美观问题,主要涉及.....[详情]
桌面弹出通知 - html/css语言栏目:html.css - 自学 关注热度:67
[html] !DOCTYPE html html head title桌面通知Notification /title meta http-equiv=Content-Type content=text/html; charset=utf-8 / script /script /h.....[详情]
织梦模板标签书写格式以及注意事项 - html/css语言 关注热度:33
一、织梦模板标签的书写格式以及注意事项: 1. 书写格式: ① {dede:标签名 参数=#39;值#39; 参数=#39;值#39;} 底层模板 {/dede:标签名} ② {dede:标签名 参数=#39;值#39;/} 2.注意事项:.....[详情]

一个让人痴迷网站教给你的四条设计原则 - html 关注热度:28
[导读]赢得女人,就赢得流量。 腾讯科技讯(冰尘)北京时间2月22日消息 据国外媒体报道,最新的comScore数据显示,英国《每日邮报》的网络版网站流量增长幅度高达27%,这使得.....[详情]
css中!important的作用 - html/css语言栏目:html.css - 关注热度:52
!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权。语法格式{ cssRule !important }{*cssRule !important}这个css规则当今在网页制作的时候的普及已经非常流行了,以前我对它的..[详情]

网站设计分析:无滚动条的页面屏幕抖动现象 关注热度:53
让前端设计帮忙出页面,上线测试发现页面切换之间出现屏幕抖动现象。这兼容性问题怎么老没解决呢?但细看发现,这不是兼容性问题。而是页面无滚动条造成的问题。问前端设计要解..[详情]

超链接和按钮 设计中默认样式的强大威力 - htm 关注热度:42
默认样式,就是最原生态的样式。就像大家经常用的按钮或者蓝色有下划线的超链接。本文,潜行者m将从两个元素来讨论默认样式在设计中的应用。 超链接的默认样式 超链接的默认样..[详情]
baidu、google 简搜索框嵌入网页代码 - html/css语言栏 关注热度:76
[css] !--baidu-- div form action=http://www.baidu.com/s input type=text name=wd id=kw/ input type=submit value=Baidu / /form /div !--google-- div fo.....[详情]

设计是让用户觉得好用,而不是好看 - html/css语言 关注热度:28
工程师最常犯的毛病,就是觉得设计不干他们的事。我只负责把功能写出来,UI就交给美术了。他们常常这样说。问题是,一个好UI,根本不只是美术这么简单,它必须要简单易懂、好用..[详情]

网站设计中的字象乾坤——字体的排版设计 - h 关注热度:38
作为设计师的我们,每天都在与字体打交道,我们常常希望能很好的使用他们,为设计加油添彩。我们常常纳闷,电脑里这么多的字体,要用哪一个?文字有这么多,怎样排版才能表达内..[详情]

5°专场视觉设计小析 网页专场设计的一些方法 关注热度:34
这个主题是2012年下半年的一次内部分享,迟迟未形成文章,马上过年了赶紧整理起来,顺便给视觉设计师们拜年了!!!我自己内心的一个呼唤,明年脱离苦逼二字 网站的专场设计,.....[详情]

用草图来规划你的web设计 - html/css语言栏目:ht 关注热度:46
规划一个网站并不需要完全被数字化,学习用草图来帮助你加快创意的实现。 为什么要用草图? 没有什么比笔和纸更简单的了! 作为一个设计师,你最好的财富是你的思想。快速呈.....[详情]

2012全球30大最美网站:页面简洁vs技术炫酷 - ht 关注热度:46
Crazyleaf Design Blog评出2012年30大最美网站,展现了过去一年网站设计方向。The Kitchen Project ryanmichaelkelly Aspect Photography Groovesha.....[详情]

Wordpress程序后台菜单显示不全的解决方案 - html 关注热度:43
前几天在godaddy购买了域名和空间,做了一个洗脸机的网站,按照操作提示顺手在线自动安装了wordpress程序,但是之后麻烦就出现了,省事3分钟麻烦3小时,安装之后,前台显示正常,但..[详情]

纯CSS实现Lavalamp效应的花式菜单效果 - html/css语言 关注热度:47
下面我们将使用纯css实现滑动菜单效果, 使用 css3 转换和重新创建一般同级连结符选择器。下面我们将讨论三个简单的例子。第一步:写在前面的我们使用了一个叫unicaone的google web字体..[详情]

为何减法在产品设计中是最难的数学运算 - html 关注热度:35
简约不简单,它需要的是坚持!因为简约,我们设计出了巢恒温器,跑步机,数字录像机。因为简约,濒临破产的苹果重焕生机。因为简约,你用上了网飞。费舍尔的太空笔,瑞士军刀,..[详情]

纯CSS制作圆形旋转菜单效果 - html/css语言栏目: 关注热度:30
我们理念中的菜单都是矩形的,不是横向排列就是纵向排列,这里我们打破了常规的思维,把菜单做成圆形的。在这里我们不得不克服几个问题:如何定义html如何悬停定位菜单元素下面..[详情]

web可视化设计的重要性 - html/css语言栏目:html. 关注热度:47
什么是可视化 产品可视化,主要是用图形、动画等直观手段,清晰有效的将产品所要表达的意义或操作流程告知用户,使用户能够更加高效的使用产品。为了让用户更加直观的明白产品..[详情]

引用Drawable颜色常数及背景色 - html/css语言栏目: 关注热度:71
事先将定义好的颜色代码以drawable的名称存放于resources中,这是学习开发Android程序必须养成的好习惯,正如同字符串常数一样,颜色也是可以事先在res目录下的values文件下下的colors.xml文..[详情]
html中设置超出部分自动显示滚动条 - html/css语言 关注热度:157
在html页面中,我们有时需要让div中的内容超出后自动显示滚动条,我们可以这样设置:[csharp] div class=classlist div class=autoScroll asp:RadioButtonList ID=rblClass.....[详情]

Discuz设置QQ登录不需要再注册帐号的方法 - html/ 关注热度:57
相信大家接触过Discuz论坛,就知道Discuz论坛系统有一个最大的特色之一,就是告别普通论坛系统繁琐的注册流程,QQ一键登录,增加论坛访客活跃度。但是很多使用DZX2.5的站长发现,游..[详情]
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com