今天看到一篇光照效果教程,不禁大为赞叹,原来滤镜还可以这样使用。它不仅仅是一篇光照效果滤镜的教程,也提供了高斯模糊滤镜的一种用法。翻译过来放在这里作为参考吧。其实并不是原文翻译,只是用我自己的语言将步骤记录下来而已。所用的Photoshop为CS3。
最终效果如下:

下面来看教程。
-
首先创建一个500×500的图像,背景色用深色,然后用浅颜色写上些字,并将文字层栅格化(图层->栅格化->文字)。

-
在图层面板按住Ctrl键单击文字图层以选中文字,切换到通道面板,单击下方的
 按钮,将选区保存为通道。
按钮,将选区保存为通道。
-
激活刚刚保存的 Alpha 1 通道,保持文字部分的选中状态,执行滤镜->模糊->高斯模糊若干次,第一次模糊半径为9px,第二次模糊半径6px,第三次3px,第四次1px。这样做的目的是要产生文字体到背景色的平滑过渡。

-
现在选区的边缘会出现好多锯齿,按下键盘的 Ctrl-Alt-I 反转选区,然后按 Del 键以删除锯齿边缘。放大看看,边缘光滑很多了。

-
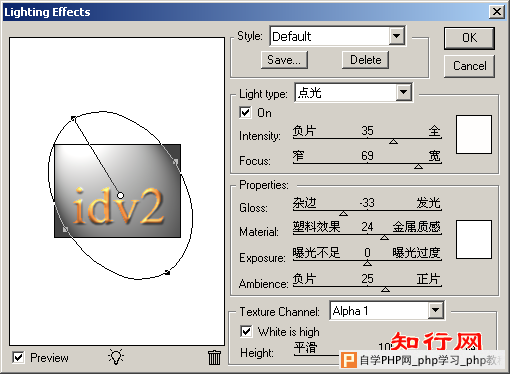
然后按 Ctrl-~ 键返回RGB通道,确保选择的图层是文字图层,执行滤镜->渲染->光照效果。设置材质通道(Texture Channel)为刚才的Alpha 1通道,再随意调节灯光到你想要的效果,确定即可。

-
执行结果的某些部分看起来不光滑,可以锁定文字图层的透明像素(图层面板上方的 &ref(2007/07/protect-transparent.png,nolink); 按钮),执行几次半径较小的高斯模糊即可。

-
最后右键单击文字图层选择混合选项,为其添加投影效果即可。

