运行时动态库设置,在上方settings->environment varaibles中设置如:LD_LIBRARY_PATH=$LD_LIBRARY_PATH:/home/blc/lib
project),在Settings菜单中打开BuildSettings...
在Codelite左边的workspaceview中进入workspace选项卡,在workspace名称的下一层(project)右击,选Settings,将弹出的对话框,在Configuration Type: 选为GlobalSettings;进入Linker选项卡,在Options中填入上面的库。
CodeLite极力的模仿Visual Studio的界面及表现形式. 但是在有些配置项上却存在着操作不同, 看图说话:

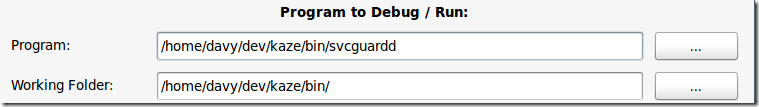
这是项目中的工程配置设定项中的调试器参数设置. 图中将Program启动程序项设定为相对路径, 而Working Folder工作目录项设为绝对路径.
这样的设定无法启动调试器, gdb将报错, 无法找到调试程序:

研究了一下, 发现设定项里引导你使用浏览目录对话框进行选择, 尝试一下, 将Program改为绝对路径

F5开始调试, 不报错, main中使用getcwd获取当前路径验证, 设置正确, 问题解决
分析: CodeLite应该只是将两个参数简单的传给了gdb, 但是gdb并不知道工程相对路径,因此报错. 这对于CodeLite开发者来说,理解是正确的, 程序员思想.
但是对于产品来说是失败的
VisualStudio的调试器与IDE结合紧密, 因此以产品思想开发程序, 就能避免这种类似的问题
在linux下使用codelite开发调试cocos2dx工程
http://blog.csdn.net/wooood/article/details/7549111
1,首先安装wxwidget,codelite,
2,安装依赖库glfw
sudo apt-get install libglfw-dev
3,下载cocos2dx包
4,如果是linux64 需要使用64位的fmod
可以到 http://www.fmod.org/index.php 下载,把压缩包里的api目录放入cocos2d-x/CocosDenshion/third_party/linux/fmod/lib64,替换掉原来的api目录。
以后如果要用到fmod库的时候:
如果使用make文件编译,修改make文件如下:
SHAREDLIBS = -L../../lib/linux/Debug -lcocos2d -lrt -lz -lcocosdenshion -Wl,-rpath,../../lib/linux/Debug/ -Wl,-rpath,../../CocosDenshion/third_party/linux/fmod/lib64/api/lib/
如果使用codelite编译,在linker options里加入:-Wl,-rpath,../../CocosDenshion/third_party/linux/fmod/lib64/api/lib/
5,进入cocos2dx目录,运行:
sudo sh installLinuxLib.sh
6,这就安装完毕了。
7,codelite project配置
1,最简单的是我预先做好的template文件夹放入codelite的templats目录:把整个文件夹覆盖到/home底下,就可以了。
2,手工配置(以cocos2dx自带的helloworld工程为例):
1,新建项目,console
2,配置项目:
1,C++compiler options:-g;-O2;-Wall
2,c compiler options:-g;-O2;-Wall
3,iclude paths(这个要根据cocos2dx的库的目录在哪里做相应修改):.;../../cocos2dx/platform/third_party/linux;../../cocos2dx/include;../../cocos2dx;../../cocos2dx/platform;../../CocosDenshion/include;../Classes/
4,linker options:-Wl,-rpath,../../lib/linux/Debug/ -Wl,-rpath,../../CocosDenshion/third_party/linux/fmod/lib64/api/lib/
5,library paths:../../lib/linux/Debug
6,libraries:cocos2d;cocosdenshion;rt;z
7,general output file:./$(ProjectName)
8,general intermediate folder:./Debug
9,general program:./$(ProjectName)
10,general working folder:./
这样就可以编译,调试,运行了。
比较:Code::Blocks泛而不精 CodeLite 精而不泛(C/C++ IDE)
http://community.itbbs.cn/thread/20407/
CodeLite很简单,它就是为wxWidgets/wxFormBuilder用户量身打造的,当然,也可以用在普通的C++工程或C工程中。
CodeLite亮点还是蛮多的:
-
代码自动完成功能很强大
-
仿VS,很容易上手
-
界面更友好
-
与Subversion集成
-
与wxFormBuilder集成
-
函数跳转功能强大
-
自动完成功能依赖于Tags,可以选择目录让codelite自己建立函数的索引文件
-
用户自定义设置也方便:要是觉得它的Tools Bar太大用的不爽的话Settings-> Misc -> Tool Bar use small icons,顺便把 Use Single 勾上
总结几个常用的使用如下:
-
ctrl+shift+r 在工程中快速打开文件,只需输入文件前几个字母即可
-
ctrl+shift+t 在工程中查找symbol
-
ctrl+shift+f 在工程中搜索,也可指定搜索的文件夹
-
点击工具栏的“highlight word”按钮,这样当鼠标选择文本中的word时,相同的word将被高亮显示,对跟踪变量很有用
-
设置字体,只需设置“global font”,其他字体依赖于global font
-
建立工程,代码的根目录对应workspace,每个子目录对应一个project,这样可以避免codelite建立tags库速度慢的缺点
自由软件的好处就是想到的功能他就会加上,不像商业软件,某些必需的功能,压着迟迟不发布,用户只能一版一版地升级,耐心地等待其把功能加全,我不 知道 ue 哪个版本才会把#if 0语法支持的功能加上。我预言codelite将是一个标志性软件,相当于又一个firefox,很快就会流行起来。
CodeLite已经进入Ubuntu 9.04的源,而Code::Blocks没有。
总体上感觉,Code::Blocks做的泛而不精;CodeLite做的精而不泛,大家各取所需吧。
就本人使用而言觉得CodeLite与Code::Blocks对比有如下不足(虽然很喜欢他的自动完成功能中):
-
代码似乎不兼容GCC 4.4,我用GCC 4.4编译后,多次崩溃
-
基于makefile,使用make构建MK文件,编译速度慢.
-
不支持相对路径,也就无法完成绿色版.
-
环境变量功能过于简单,如果涉及多个SDK,搜索路径繁琐.
-
不支持cdb
-
gdb不支持汇编代码显示.
-
不如Code::Blocks稳定
希望新版有所改善吧
关于CodeLite的一点补充:
-
用官方版本对应的wxWidgets,比如SVN2081使用的是wxWidgets 2.8.7编译,编译器用MinGW3.4.5,编译后很稳定。
-
可以更新cscope:http://code.google.com/p/cscope-win32/,这样将不依赖Cygwin库
-
编译器可以删除,向导也可以删除。由于决定跨平台开发,所以我删除掉了所有VC相关的内容,清爽了!
-
代码编辑、自动完成、重构,真的很爽!发现CodeLite不重复造轮子,充分利用已有的开源资源...
codelite 教程
http://www.eifr.com/article.php?id=1749
HelloWorld 用简单的程序说明调试器的用法
1. workspace- create new workspace
2. create new project- executable
wxDemo GUI 创建图形用户界面程序
UnitTestPP 创建单元测试
ExternalTools 定义外部工具
wxConsole 创建控制台界面程序
wxFrameBuilder Plugin 借助插件使用wxFrameBuilder
使用codelite2构建geant4专用IDE
曾今在cnscott的博客(cnscott.blog.163.com)上看到一篇使用code::blocks构建G4编译IDE的文章。
(PS:推荐初学G4的去看看他的博客,虽然和G4相关的内容只有寥寥几篇,但值得一看)
可惜有关的描述只是一张截图,几句旁白。
本来对Linux下的开发工具不是很熟,琢磨了几天code::bolcks没弄明白怎么配置出来的。
后来在网上看到介绍codelite也很好用,就试着在codelite环境搭了个G4的经济适用IDE^^。
.
大致的方法如下,只适用与codelite2.x以上版本。
可能不是最优方法哈,假如有人愿意告诉我更好的解决方案我会很开心~
.
1.首先打开codelite环境,在菜单栏->Setting->Build Setting..->Build Systems页->Build Tool框中改为/usr/bin/make
.
2.在控制台下将geant4的所有*.hh头文件软连接(拷贝的不行,编译时会出错)到同一个文件夹,比如:
cd $G4INSTALL/source
find -name *hh -exec ln -s {} ../include/ /;
所有头文件被链接到$G4INSTALL/include文件夹下
(链接过程中会提示有两个G4TrackTerminator.hh文件,经检查,两个文件内容是一样的,所以(也许)不会有太大的影响=_=)
.
3.最后在菜单栏->Setting->tags Setting..->Include Files页,添加上述目录(用绝对路径)
这样编译的时候就不会说找不到头文件了。
然后以下4~5步骤对每个G4工程都需要单独设置一次:
.
4.修改GUImakefile文件
删掉
ifndef G4INSTALL
G4INSTALL = ../../..
endif
三行。
在刚才删掉的位置,添加G4WORKDIR变量,
以及运行env.sh后回显在控制台中的全部变量,保存GUImakefile文件。
.
5.在G4的codelite工程中:
左侧边侧栏,选择目标工程上右键->Setting..->Custom Build页,勾选"Enable Custom Build"
设置Working Directory,为GUImakefile文件所在目录,比如"~/Geant4/g4work/N01"
修改下面的默认命令:
【Target】 【Command】
Build make
Clean rm -r ../tmp/Linux-g++/exampleN01 (根据实际情况设置)
Rebuild rm -r ../tmp/Linux-g++/exampleN01 && make (根据实际情况设置)
保存即可。
.
设置完成后,虽然生成程序的运行依然需要在命令行下完成,但文件的编辑和编译连接全部在codelite里面就可以搞定了。
即便Linux为用户提供比如vim或者emacs这样强大的编辑软件,有时还是能有鼠标以及使用Ctrl+C和Ctrl+V的才能找回写程序的感觉!