来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
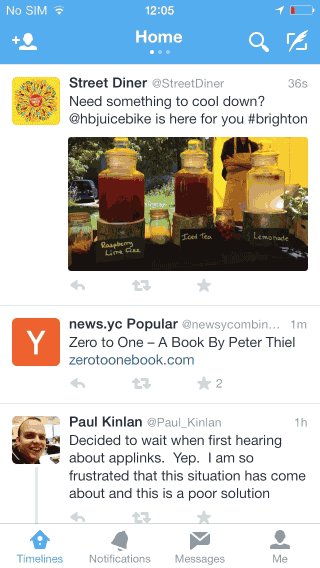
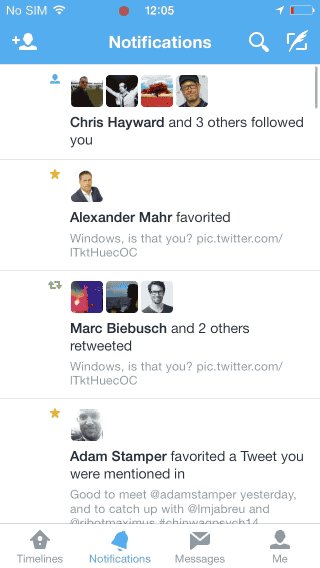
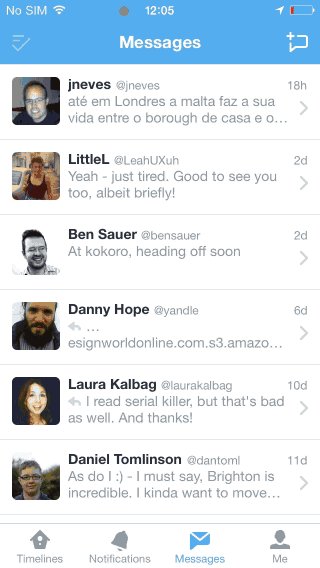
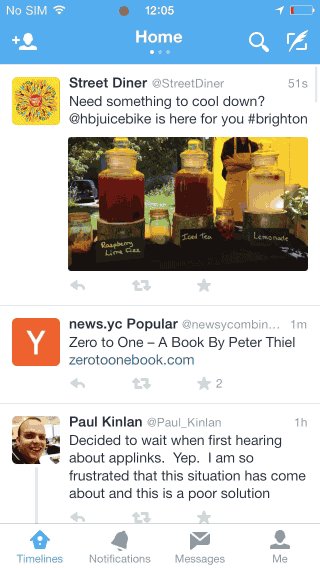
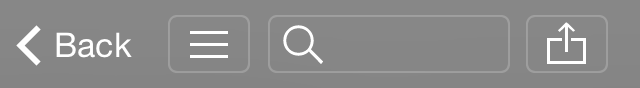
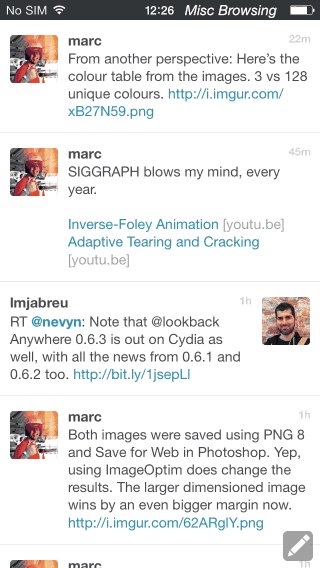
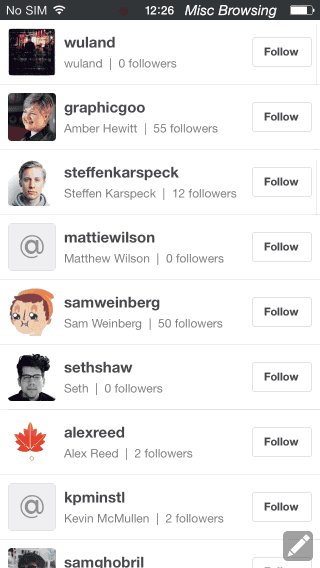
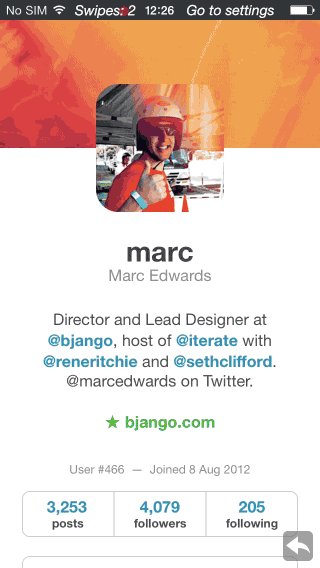
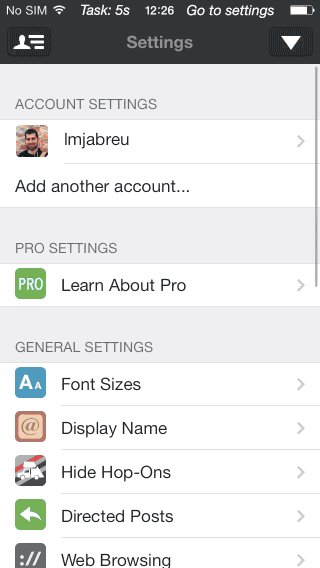
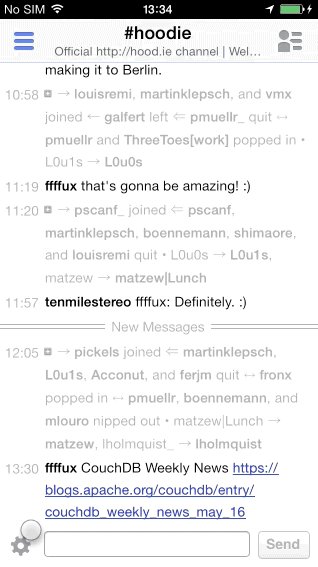
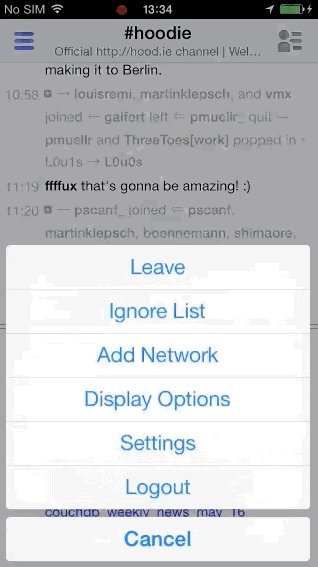
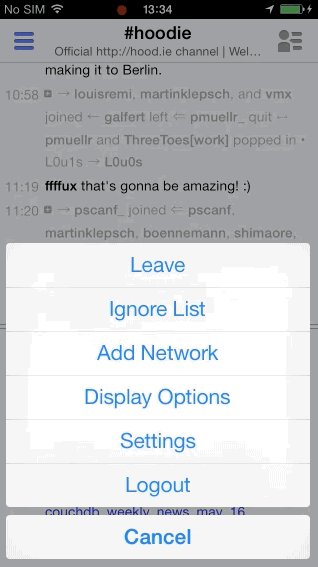
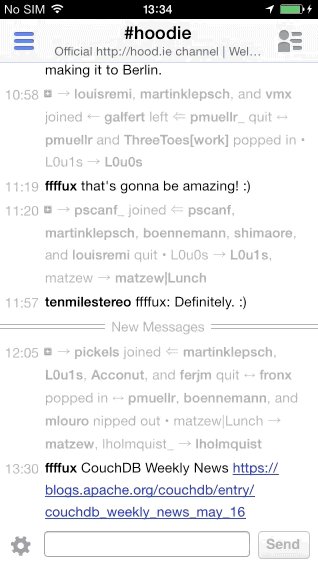
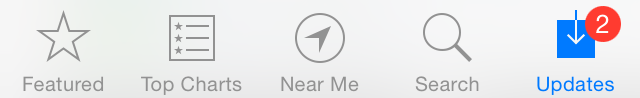
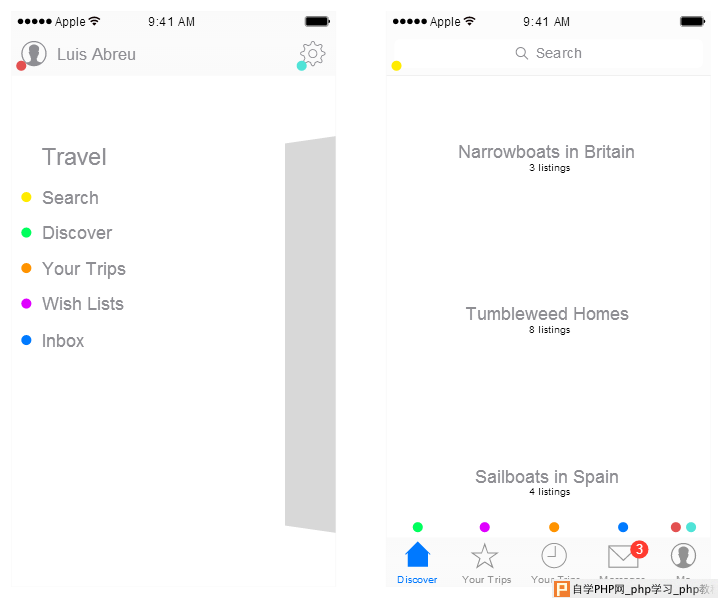
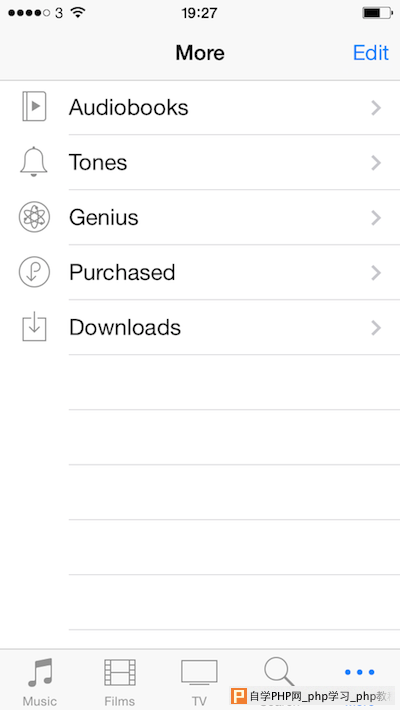
侧拉菜单是很流行的一种导航方式,尽管关于它的争论从未停止,但国外的亚马逊与国内的知乎手机客户端都采用了相同的导航方式,那么,这样有人爱有人恨的导航方式到底有哪些利与弊,又有哪些方法可以解决呢?今天分享一篇推特上很火的文章,同你分享作者的经验。 现在我们已经有数据说明侧拉菜单(又称汉堡包菜单)的使用,可能弊大于利。 下面是一些数据: Side drawer navigation could be costing you half your user engagement Mobile Menu AB Tested Hamburger vs Menu: The Final AB Test 需要注意的是,这是一件十分微妙的问题。而同样的问题,我们也已经在用户测试和其他一些事情中发现。 我希望你们阅读过这篇文章后能对这个问题及解决方法有所了解,并且在使用这个模式前知晓其后果。 问题 不易发现 更低效 与平台原生导航模式冲突 并不是一目了然 不易发现 “不在眼中的,就不会想到。” 在这个模式的默认状态,侧拉菜单和里面所有的内容都是隐藏的。 人们需要首先需要辨别侧拉菜单按钮是可以点击的——公司都认为应该使用一个菜单或者工具图标来表示,他们也确实感觉有必要这么做——但是在应用使用时可能就不是这个情况了,因为主页显承载了主要的功能。 不那么有效 尽管用户了解并看重这一特征,但是这个模式带来了一种导航认知摩擦,因为它迫使人们先打开菜单,然后才能看到其中的条目。  下面是一个对比的案例。展示了如果导航元素一直可见的话,导航效果是多么迅速。  和平台原生 导 航模式冲突 除了上面那些问题,在iOS这样的平台上,侧拉菜单与标准导航模式有冲突。  左边的导航栏按钮需要保留一个菜单按钮,但是我们也得让用户有回去的方法。设计师要么承认上图中存在的导航栏内容过载问题——甚至没有给标题留下空间,要么迫使用户点击好几次来进入下图显示的列表。  不一目了然  因为导航仅在用户想要进入应用其他部分时才可见,所以使得对特定内容信息的呈现更加困难。 你可能会采用和Jawbone UP应用相似的做法:在侧拉菜单按钮旁边放置一个象征消息的图标。 这个并不实用,因为这需要你去处理更多的图标,并且作为设计师来说可能要被迫去增加一个通用图标,而不是弱化图标含义。 反之,下面的选项卡栏(采自twitter),让用户了解通知的情境,并且直接引导其到达相关页面。  认知  你可能有时为了节省屏幕空间而被迫使用它,但是这确实会让人们对他们看到的东西产生误导。当你认为用户看到了呈现在他眼前的所有内容的时候,其实我们会将注意力有一个焦点区域(而不是整个屏幕),即使屏幕尺寸很小也是一样。 案例:消失的图标——改变移动设备的盲目性 所以节省屏幕空间可以通过不损害导航或者不违背基本人机交互原则而达到目的,比如提供反馈或者展示当前状态。 另外提醒一下:我们需要的是更新我们头脑中对人机交互的理解。我很确信这会帮助人们在进行视觉设计时避免很多错误产生。 解决方法  关于问题本身写了很多,但是具体解决方法大家其实还不清楚。 什么时候该使用它呢?  极少数情况下这种模式有用,但是一般性的原则还是尽量避免使用。 IRCCloud是一个适合这个模式的应用——可以实现频道和频道成员之间的导航。 由于主屏下面没有子页面的层级导航存在,所以这可以使用,信息可以简单地呈现出来。 但是即使是在这种情景下,可以看到用户界面仍然信息过载了,应用的信息架构需要重新考虑了。  右侧的侧拉菜单展示了频道成员内容结果只是呈现活动按钮,而弱化展现整个频道相关操作。反之,设计师没有其他选择余地,只能将频道、网络和账号混合放在了一个单独的菜单之中:  接下来让我们去看看文章的下一部分。 要是不用这种方法,我该怎么办呢?  侧边菜单会导致糟糕的信息架构,因为你只是一味将其添加进去,而没有考虑结果——直到人们实际使用的时候才会意识到它有多糟糕。 解决方法是重新检查你的信息架构。  上面是一个如何去除侧拉菜单的例子。你可以按照那些彩点来了解这两种解决方法间元素的过渡方式。 注意点: 消息选项卡上直接显示当前状态 项目总是可见的且可以立刻到达 导航手势不能冲突  就这些固定的问题而言,我们也能够通过滚动方向来隐藏导航条从而节省屏幕的垂直空间,Facebook和Safari都应用了这种方式。固定的标签栏能够清晰的告诉用户当前所处的位置,这样我们就无需只依靠导航栏来确定了。 如果你想要更简单,那么一个工具栏就足够了。关键是不要隐藏导航,而是允许直接操作,不要和现有的导航手势冲突,并且在相关图标上提供反馈。 对于网站来说,我觉的最好的解决办法还是重新审视信息架构,而不是直接挪用iOS设计模式。下面一个只在网页顶部展示导航的设计就很不错。作为网站导航来说它足够明显,人们可以去向下滚动,然后立即看到呈现的可用选项。 网站长图在此:lmjabreu.com 同样的,优化移动端网站体验还有一个秘诀:依据以下小窍门移除网页300毫秒的点击延迟,或添加触控事件,具体论述看这里:updates.html5rocks (自备梯子) 如何拓展? 我这里给的例子是基于iOS平台的,并且是在你使用标签栏或工具栏的情境下。 但是标签栏内如何容纳超过5个标签呢? 这不是理想的情境,这时可能需要重新考虑一下应用的信息架构了。但是如果你必须得有5个以上的标签,普通的模式是使用最后一个标签提供更多的选项,很不幸,这很像一个菜单。  你也可以使用一个滚动工具条,参见Rookie。这能避免使用侧拉菜单的问题,但是需要承担轻微高一些的导航认知摩擦,因为系统在区分用户点击和滑动意图时错误率会提升。  记住,与导航相比,第二种解决方法的操作更加合理。 Rookie的采取的方法涉及的工具栏不确定状态下的滚动后驻留,在完成诸如裁剪、旋转等其中一项任务后就会隐藏表示任务已完成。 工具栏隐藏并在下一次出现前复位的方法可以防止不确定状态的粘滞。 结论 所以你已经读了关于侧拉菜单模式的问题,并且在这里提供了iOS环境中的解决方法。 嘿嘿,虽然翻译范儿浓浓的,但也是篇好文呐。 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com