来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
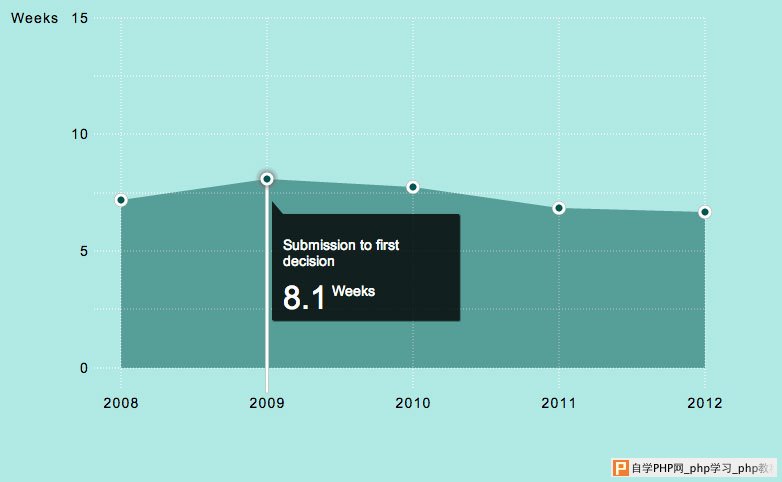
动效现在是扁平化身边的大红人,哪里都有它的身影,动效能否为扁平化增光?设计师有什么利器可以绘制动效?昨天发现一篇好文,关于这两方面都有实在的干货分享,建议同学们当机立断,先转后赞,特别要记得看。 作为一个网页设计师,我们需要努力让我们的技术与技巧与时俱进。我们不用追随每一个时代潮流(比如长投影),但是我们的确需要随着网络的发展与成熟,不断学习并提高我们的技巧。 网页设计产业最近开始火热的新发展之一便是动效,越来越多的公司在他们的应用和网站中放入动效以取悦用户,从竞争对手中脱颖而出以及提升产品的可用性。 动效需求如此之高的另一个原因在于网页扁平化的潮流。扁平化设计整体来说是挺不错的,而且使得人们寻求新的方式来改善它为数不多的问题。 扁平化设计的一些小问题 现如今,越来越多的公司接受最小化的“扁平设计”美学。网站之间开始缺乏品牌化差异,看起来都差不多了。这使得设计师开始寻求其它方式让网站变得引人入胜,或令用户感到兴奋。 此时动效闪亮登场。动效如同盐之于薯条;没有它,它们有点冷漠、缺乏风味。让你设计中的不同元素动起来,你就可以添加一点令人兴奋的要素,也可以通过具有创意且有帮助性的动效来取悦用户。 扁平化设计中的另外一个问题就是用户与网站或应用交互的时候,有可能会失去他们所处位置的概念。当按钮看起来不再像是个按钮,其他东西也看起来逐渐趋同,用户会开始搞不清楚在他们点击那些元素之后,到底会发生什么。 我们可以通过为不同状态(如悬停或点击)的按钮设计不同的动画效果,来解决这个问题,比如Colin Garven的提交按钮:  最后,我想阐述的一个问题是如何告知用户发生了变化。现在,很多现代网络应用都会使用诸如AngularJs以及Node.js这样强大的工具来建立“单页面、实时更新”的应用。想想Gmail:不用刷新页面就可以获取新邮件,当有人给你发新邮件的时候,它自己就会弹出来了。 如果页面发生了改变或加载了新内容,而用户没有获得那些通知或者明确的提醒,这可就成问题了。如果页面已经保存了,那么我们就需要看到什么,以告诉我们这个应用正在工作,它在后台保存了我们的工作。 动效就是当不同事件发生时,用来提醒用户的绝佳方式。 比如说,你有一张登记了下一次聚会或者会议的名单。每当有新人登记,你就使用node.js实时将其添加到名单上,这样他们就不用刷新页面。很好,这对用户来说很有帮助。然而人们要怎么知道有新人登记了呢? 我们需要的只是一个小小的动效,让人们看到有个人,登记了。从页面顶端抛下来一个小小的通知信封如何?或者让这个新人的名字淡入进名单,并把他的名字高亮以区别出他是新登记的? 所有这些都是微妙的效果,但是这确实就是说得过去的产品和那些真正令用户喜悦的产品之间的区别。  网络正在走向成熟 还记得IE6和网景(Netscape)吗?还记得我们要担心是否每个人都开启了JavaScript,以及要用表格来为网页布局的日子吗? 我们已经走过了漫长的道路,我们有了强大的HTML 5支持、CSS 3还有响应式设计,它们的组合可以为动起来的网页提供惊人的选择。 CSS3动效 现在,所有的主流浏览器都支持大部分乃至全部的W3C建议的标准CSS 3特性。作为设计师,这给了我们巨大的潜力去创建简单而引人注目的动效,让生活气息进入静态页面。  Transitions CSS过渡给你在两种不同状态之间创建简单过渡的能力。比如说你有一个简单的按钮,你想要在鼠标悬停于其上的时候,改变颜色并让它稍稍向下一点,此时使用css过渡就是绝佳选择。 Keyframe动效 关键帧是CSS 3特性中的强大功能,可以让你创建自定义动效序列。它允许你控制开始时间、过渡方式、持续时间、延迟、在持续时间中重复多少次、动效方向等等等等。你甚至可以在同一个页面元素中使用多个动效。  SVG图像 “成熟网络”的超赞新功能之一就是SVG图像。我们终于有能在不同尺寸和分辨率的屏幕上高质量自由缩放的图像了。不仅如此,SVG比PNG图像更为强大,因为你可以使用CSS和JS使之产生交互性。这使得我们可以创建令人印象深刻的动效,而以前我们只能用GIF或者Flash来完成这些事情。 看看 这个动画gif,已经使用CSS和SVG重建了: 动效地址:http://codepen.io/bleepbloop/pen/Kkdzq  SVG动效真正有用的一点是创建可动的表格和图表,并可以缩放到任意尺寸。看看这个使用JSFiddle的简单例子: 观看地址:http://jsfiddle.net/roemer/rgMYP/  SVG的可能性几乎是无止境的! HTML 5画布(Canvas) 另外一项令人激动的技术,是所有浏览器已经支持许久的HTML 5画布。画布元素用于绘制页面上的图形。 它和SVG相似,但是有几点不同。首先,它是一个位图而非矢量图。这意味着它在执行复杂绘图及动画的时候表现更好,但是在高分辨率屏幕上的缩放性不太好。 画布的另外一大缺点就是,它没有可供操作的DOM元素。这意味着当你想要改变或者为其添加动效的时候,你需要重绘整个画面。 尽管有着这样或那样的缺陷,画布仍然是绘制复杂动效和画面的一大利器。  Java script动效库 尽管CSS 3动画变得愈加强大,但仍有些许情况需要使用Java script动效。 时刻都有越来越的库涌现出来,为我们带来了惊艳的动效,而使用它们也只是我们以前在Java script动效上所付出资源的万分之一。 Snap.svg snap.svg是一个让你操作SVG资源如同使用jQuery操作DOM一样轻松的工具。它有一个超级丰富的动效库,里面有很多简单的事件可以让你的SVG文件动起来。 Greensock GSAP gsap.js是一套专业工具,用于在所有主流浏览器上工作的脚本化高性能HTML 5动画。它的动画效果是jQuery的20倍,某些情况下甚至比CSS3动效还要快。60fps我们来啦! Transit transit.js是一个jQuery库,使用超平滑CSS过渡及变换效果取代了jQuery中的动画模块。其美妙之处在于它也使用jQuery的 $(‘…’).animate语法。 Velocity velocity.js类似于Transit,也是使用于jQuery相同的语法,你需要做的就是引入这个库,然后把jQuery的动画用.velocity()替换。 ScrollReveal scrollReveal是一款开源js库,当页面元素进入视口时,它可以帮助你创建并维护这个元素。 Bounce.js bounce.js是一个新的工具,用于产生令人兴奋的CSS 3关键帧动画。 移动设备的硬件改进 动画真正腾飞的最主要原因,其实是现如今的设备越来越强大了。 比如说iPhone 5s,拥有一颗超级动力A7芯片。 Extreme Tech说:“CPU不仅是它Swift前身的渐进演化,它是一个完全不同的巨兽,更类似于Intel或AMD CPU的“大核心”而非“小核心”CPU。” 此外,随着iOS8的发布,苹果会发布Metal,它是一个非常强大的3D渲染引擎,可以让你在移动设备上创建桌面般的游戏。 一些安卓手机公司已经在设备里内置尽可能多的内存,像LG G3内置了高达3GB的内存。我有一台几年前的笔记本电脑,也差不多只有那么多内存。 所有这一切说明,我们不仅可以在桌面计算机上运行流畅动画,在手机、平板以及其他移动设备上也可以同样流畅。  动画对用户有所帮助 动画可以真正使你的产品、应用或者网站更加便于使用,并易于为用户所接受。这是因为: 它能给出事情发生的环境; 它让人们参与; 它让你的公司脱颖而出; 人们喜欢它们。 Kickstarter认为,一个好的活动视频有可能导致你的活动非常成功,也有可能默默无闻。最好的活动使用精心设计的故事以带来令人激动的感觉,并为自己的产品或活动造势。动画在网站或应用上所做的事是一样的。它可以让人们热烈讨论你的应用,而让其他应用沉睡在应用墓园中。  |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com