来源:自学PHP网 时间:2015-01-08 09:51 作者: 阅读:次
[导读] ...
|
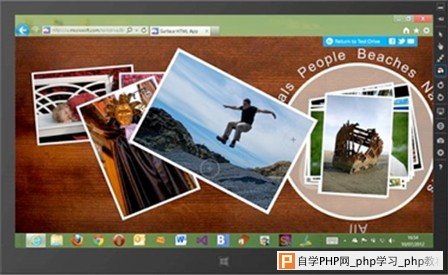
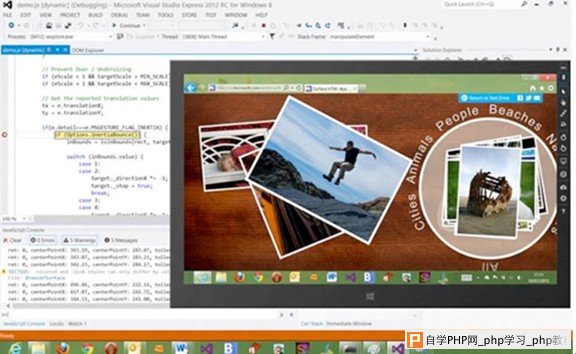
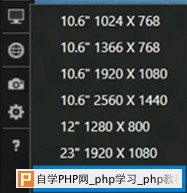
目前我正在研究IE 10触控事件。虽然我已经十分幸运地拥有了一台Windows 8平板电脑,但是我仍在寻找一种更加简便的方法,即无需每次切换至平板电脑,便可直接在经典笔记本上执行基本测试的方法。在寻找该方法的过程中,我发现了一些技巧和窍门,有了这些经验,您就可以在不使用触控设备的情况下,对代码中的IE 10触控事件进行调试了。正面效应:这种方法还可帮助您测试、调试响应式Web设计! 先决条件:在学习本教程之前,首先需要执行下列步骤: IE 10触控事件模型 如果您对触控执行方式还不甚了解,可以先阅读下列三篇文章: 1.IE10浏览器及Metro Style应用程序的触控输入 2.所有浏览器中的多点触控及鼠标输入处理 3.使用Gesture事件实现超出Pan、Zoom及Tap范围之外的其他功能 您可以参考作为补充资源的Pointer.JS库,该库模拟了面向其他浏览器的IE 10模型。 Windows 8 模拟器模拟触控 Windows模拟器安装了多种开发工具,一般用于测试、调试Metro Style应用程序。您可以通过阅读下面的文章了解更多详细信息:初识Windows模拟器。 然而,我们完全可以使用模拟器来调试在IE10中运行的Web应用程序。下面我向大家介绍一下具体的实现方法。 1.运行“Program Files (x86)Common FilesMicrosoft SharedWindows Simulator11.0”文件夹下的Microsoft.Windows.Simulator.exe,启动模拟器,然后再单击桌面图标。  2.启动IE10浏览器,转向“Internet选项”——>“高级” 标签。检查“禁止脚本调试(Internet Explorer)”、“禁止脚本调试(其他)”是否未选中:  3.转向需要测试与/或调试的URL。例如,测试下列测试用例:IE Test Drive下的Finger Painting。借助该模拟器,我们可以使用下列两个按钮来模拟经典的鼠标输入与/或触控切换模式。  起初,您肯定会认为这样可以得到相同的结果:  但是,单击下列按钮后:  您会发现得到了缩放和旋转双重触控模拟效果:  双重触控功能在下列测试用例的应用中会变得更加有趣:Browser Surface  借助模拟器,您可以通过触摸手势来模拟缩放及旋转效果。 使用Visual Studio 2012调试JavaScript代码 如果您想更深入的测试与调试您的触控体验,您可能需要调试JavaScript代码。第一个显而易见的方法是按F12键,使用IE10开发人员工具。但是,如果在模拟器狭小的窗口中使用F12键,会让人感到很不舒服。 另外一个比较好的解决方案就是使用Visual Studio 2012中的调试器。下面就是具体的实现步骤: 1.在主会话(模拟器外部)上,启动Visual Studio 2012 RC Express,转到“调试”->“加载进程…”  2.定位“iexplorer.exe”进程(“x86,Script”),加载:  3.如果一切正常,使用Browser Surface测试用例得到的结果应如下图所示:  如果不是这样,或许是因为您加载了错误的iexplore.exe进程或忘记去掉“禁用script调试”选项前的对勾。 如果您选择了正确的进程,可以看到 “Script文件”节点下“解决方案资源管理器”右嵌条中的JavaScript文件。 4.然后,我们将重点放在JavaScript的调试经验上。比如,打开“demo.js”文件,在第136行添加断点: if (Options.inertiaBounce()) { : 5.拍摄图像,并使用触控模拟处理图像,图像应能自动打断Visual Studio:  然后,逐步执行代码,查看JavaScript控制台输出,右键单击函数,直接跳转至函数定义。这样,您就可以获得高级调试体验了。 总之,您无需借助任何触控设备,完全可以调试支持IE10浏览器的JavaScript触控逻辑。当然,您需要在真正的触控设备上测试最终代码及Web应用,从而真正了解代码在实际条件下是如何运行的。但是,该方法确实可以为您提供帮助,节省您的时间。 响应式设计的测试与调试 模拟器及VS 2012也可以帮助您测试、调试响应式设计。首先让我们回顾一下模拟器必须提供的内容。 我在网络上寻找了执行响应式设计原则的最佳网站,并使用http://garretkeizer.com/网站上的下列截图。您可以找到在 http://mediaqueri.es上测试的其他比较酷的网站。 下面是使用模拟器的默认设置在Internet Explorer 10浏览器中执行的网站设计。  下面让我们回顾一下促使模拟器进一步执行的某些比较酷的选项: 1.通过单击下列按钮,测试portrait或landscape模式下的设计改动。  下图是所选网站的结果:  2.通过单击下列按钮,还可以模拟各种形状系数及分辨率显示结果。  3.下图是分辨率2560x1440下该网站的显示结果(对比之前默认分辨率为1366 x768时的截图):  4.如果您想继续执行,可以使用VS 2012中的出色的DOM Explorer工具,帮助您检查及现场编辑CSS。例如,在加载调试器后,我们可以看到名为“DOM Explorer”的窗口。虽然您的鼠标放在HTML节点上,仍会看到模拟器中以亮色显示的各个区域。  当然,您可以在Visual Studio中检查、编辑及追溯样式,修补潜在的CSS设计问题。我希望这些小技巧能够对您有所帮助,并节省您的时间。希望经常关注这些免费工具! 文:CSDN |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com