来源:自学PHP网 时间:2015-04-17 11:59 作者: 阅读:次
[导读] While a traditional cross-site scripting vulnerability occurs on the server-side code, document object model based cross-site scripting is a type of vulnerability which affe......
|
While a traditional cross-site scripting vulnerability occurs on the server-side code, document object model based cross-site scripting is a type of vulnerability which affects the script code in the client’s browser.
DOM or the document object model is a way scripts can access the structure of a page in which they reside, and is used to manipulate the page content in WEB 2.0 applications. Like server-side scripts, client-side scripts can also accept user input which can contain malicious code. Therefore if the client-side script inputs are not properly sanitized, they can be prone to DOM XSS vulnerabilities. Possible source of user inputs which can contain attack vectors are: · document.referer property · window.name property · location property These user inputs, when used without proper sanitization can get into the code which is executed client-side, within the same context as the legitimate code from the server. The possible means by which an attack is executed are: · document.write or writeln · by changing the location with javascript: metaprotocol · by eval, setInterval or setTimeout functions DOM based XSS examplesdocument.referrer propertyThe document.referrer property Is set by the browser and represents the page which linked to the current page. Consider the following HTML code:<html> <head> <title>victim page</title> </head> <body> <p> You were sent here by:<script>document.write(document.referrer);</script> </p> </body> </html>If the document referrer string contains JavaScript code, this code will be executed in the current context. To exploit this type of vulnerability an attacker must have an intermediate page from which he links to the vulnerable page. The attacker will send the link of the page he is hosting to the victim; http://www.attacker.com/domxsspage.html?<script>the malicious code</script>By using JavaScript redirects or user interaction, the attacker links to the vulnerable page, causing the execution of the malicious code in the context of the page. window.name propertyTypically, an attacker can inject malicious code in window.name property more easily. Following is an example of the vulnerable client code:<html> <head> <title>victim page</title> </head> <body> <p>Hello my window name is: <script>document.write(window.name);</script> </p> </body> </html>To exploit this vulnerability, the attacker sends a link to the victim; http://www.attacker.com/domxsspage.htmlThe domxsspage.html would contain code like the below: window.open("http://www.victim.com/domxss/windowname.html", "<script>malicious code</scr" + "ipt>", "", false);The code can be activated either automatically or by user interaction. When the victim is transferred to the vulnerable page, the code from the attacker will be executed in the context of the page. This vector is not sent back to the original web server the victim was accessing, so a web application firewall cannot prevent this attack. location objectThe location object has properties which are completed with parts from the URL of the page. An attacker can manipulate some of these properties without interfering with the vulnerable website's server-side logic. He can inject an attack vector in the location object by simply linking to the vulnerable page. The properties like redundant query variables, authentication credentials or parts of the path are sent back to the server, so an application firewall can sanitize the requests. Though the hash property which contains the part of the URL after the # sign, is not sent to the server, so the attack can still be carried out even if there is a web application firewall.Vulnerable code sample: <html> <head> <title>victim page</title> </head> <body> <script>document.write(location.href);</script> </body> </html>All the above attack codes can be executed in many different ways. The vulnerable website can use the tainted inputs in eval function or setTimeout, setInterval functions or by setting the location object to a specific value. In the later case the javascript: metaprotocol must be used to execute the attack code. One example of this can be the following vulnerable code: <html> <head> <title>victim page</title>
<script>document.location.replace(document.location.hash.split("#")[1]);</script>
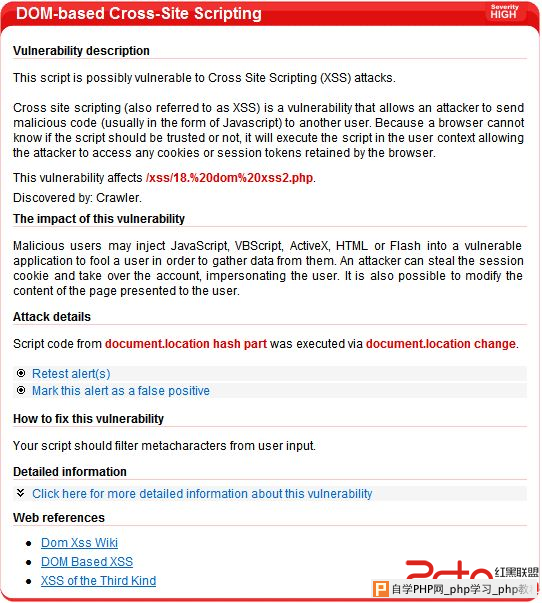
</head> <body> </body> </html>In this case, the attacker can link to the page by using a link like the below: http://www.victim.com/xss.html#javascript:malicious_codeThe code will then be executed in the context of the victim’s page. Automatically check for DOM based XSS with Acunetix WVSWhen crawling a website, Acunetix Web Vulnerability Scanner will also discover parts of the website which are only accessible by user interaction with scripts in the browser with the help of the Client Script Analyzer. The Client Script Analyzer or CSA in Acunetix WVS, will execute all of the client code in the same manner as a browser would execute it. The CSA engine will also try to simulate the user interaction to cover as much code as possible from the client-side scripts.CSA engine will try to identify DOM XSS by a top-down gray-box testing approach. While executing the JavaScript code sent by the server, the CSA engine will also try to automatically find the DOM based XSS vulnerabilities within the code. It will analyse and try to modify input variables which accept user input, and monitors when tainted inputs are used within the described contexts. Acunetix Web Vulnerability Scanner will report DOM XSS pointing out of the source of the attack and the method by which it is executed. A DOM XSS alert is shown below (click on image to enlarge).  Download Acunetix WVS to automatically check if your client-side code is vulnerable to DOM based XSS vulnerabilities. |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com