来源:自学PHP网 时间:2015-04-17 11:59 作者: 阅读:次
[导读] 大牛的科普《猥琐流之webkit神跨域》:http://www.2cto.com/Article/201301/183805.html其实我所知道更早的应该是前端牛JerryQu的博文《Webkit下最无敌的跨大域方案》:http://www.2cto.com/Article/201303/192...
|
大牛的科普《猥琐流之webkit神跨域》:http://www.2cto.com/Article/201301/183805.html
其实我所知道更早的应该是前端牛JerryQu的博文《Webkit下最无敌的跨大域方案》:http://www.2cto.com/Article/201303/192705.html
所以就去google下看能不能找到一处这样的问题。通过 "site:qq.com inurl:domain"参数可以找到一些,见详细说明。
由于上面的文章说的很清楚,我这里就简单描述下: 由于同源策略的限制,document.domain常用来进行跨域做一些事情,所以在腾讯的大部分业务中都有:
document.domain = "qq.com"
这样的代码。
但是有的时候业务需要可能并没有通过js写死在页面中,而是通过js在url中取值来进行设置,比如:
http://a.qq.com/?domain=qq.com
http://b.qq.com/#qq.com
这样在以前本没有任何问题,因为在qq.com域下是没有办法设置document.domain为baidu.com域或者com域的。
但是webkit内核却支持设置到最后一级也就是
document.domain = "com"
好了,开始看我们找到的实例:
http://imgcache.qq.com/qqshow_v3/htdocs/live/popup/361/popup.html?domain=qq.com
这个页面中有如下代码:
var g_sDomain = QSFL.excore.getURLParam("domain");
…………
document.domain = g_sDomain;
我们猜测上面的QSFL.excore.getURLParam函数就是取URL中的domain参数。
在http://imgcache.qq.com/ac/qqshow/qsfl/2_71/core.js这个js中我们找到了QSFL.excore.getURLParam函数,就是和我们猜测的一样。
QSFL.excore.getURLParam = function (sName, sUrl, rCharSet) {
(!sUrl) && (sUrl = window.location.href);
sUrl = sUrl.toString();
sUrl = sUrl.split("#")[0];
var nIndex = sUrl.indexOf("?");
var _value = (nIndex >= 0) ? QSFL.excore.getParam(sUrl.substr(nIndex + 1), sName, "&", "=") : "";
return _value;
};
这样我们就可以通过下面的url来设置document.domain为com
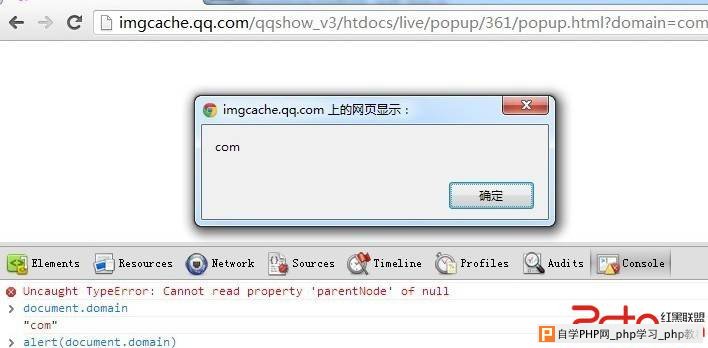
http://imgcache.qq.com/qqshow_v3/htdocs/live/popup/361/popup.html?domain=com
只在webkit内核的浏览器下有效哦,chrome和safari都是webkit的浏览器。
http://imgcache.qq.com/qqshow_v3/htdocs/live/popup/361/popup.html?domain=com 直接通过chrome访问这个页面,然后看下document.domain的值就可以看到效果。
 是不是有疑问在实战中如何利用?
我们在我们的任意站点下通过iframe包含这个有漏洞的页面,通过在我们的站点页面下也设置document.domain为com域,这样就突破了同源策略的限制,我们就可以在我们的站点页面向iframe页面注入js代码。
说了这么多实例代码我想就不再需要我给出了吧?
修复方案:
1、document.domain写死为qq.com 2、可以通过location.host来取值
|
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com