来源:自学PHP网 时间:2014-12-14 21:28 作者: 阅读:次
[导读] 由于项目需要,需要做字数统计,于是写了一个JS计算字符个数,如果输入的字符数大于100个字符,就弹出提示,点击【确定】后,自动截取为100个字符。...
|
此方法支持IE 不支持火狐。可能是因为FCKEidtor的keyup方法在火狐下不被支持。
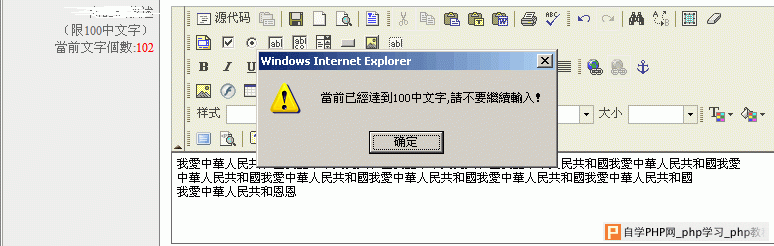
FCKEditor编辑器换为TextBox,应该就没有问题了。 前台: 复制代码 代码如下: <tr> <th> 短敘述 <br /> (限100中文字)<br /> 當前文字個數:<asp:Label ID="lblShowTextLength" runat="server" Text="0" ForeColor="Red"></asp:Label><br /> </th> <td style="text-align: left;"> <FCKeditorV2:FCKeditor ID="fckPrdDescription" runat="server" Height="240px" Width="100%"> </FCKeditorV2:FCKeditor> </td> </tr> JS代码: 复制代码 代码如下: <script type="text/javascript"> function FCKeditor_OnComplete(editorInstance) { var oEditor = FCKeditorAPI.GetInstance('fckPrdDescription'); oEditor.EditorDocument.body.onkeyup=function () { if( document.all) { $("lblShowTextLength").innerText =oEditor.EditorDocument.body.innerText.length; } else { var r = oEditor.EditorDocument.createRange() ; r.selectNodeContents( oEditor.EditorDocument.body ) ; $("lblShowTextLength").innerText= r.toString().length ; } if(parseInt($("lblShowTextLength").innerText)>100) { alert("當前已經達到100中文字,請不要繼續輸入!"); oEditor.EditorDocument.body.innerText=oEditor.EditorDocument.body.innerText.substring(0,100); $("lblShowTextLength").innerText =oEditor.EditorDocument.body.innerText.length; } // $("ddd").value =oEditor.EditorDocument.body.innerHTML; } if (document.getElementById("hidStatus").value=="Cancel") { editorInstance.EditorDocument.designMode="off"; } } </script> 演示: 输入多馀100个字符数 提示 
點擊【確定】后 自動截取100個字符 |
自学PHP网专注网站建设学习,PHP程序学习,平面设计学习,以及操作系统学习
京ICP备14009008号-1@版权所有www.zixuephp.com
网站声明:本站所有视频,教程都由网友上传,站长收集和分享给大家学习使用,如由牵扯版权问题请联系站长邮箱904561283@qq.com