PNG图片优化压缩基础教程及技巧_自学php网
来源:自学PHP网
时间:2014-12-04 23:23 作者:
阅读:次
[导读] 做为一名网页设计师你或许已经对png格式非常熟悉,它提供了完整的透明度,这是一种无损的,功能强大的图像格式。能够很好代替gif图像格式。但 是绝大多数人认为它不可被压缩,带...
做为一名网页设计师你或许已经对png格式非常熟悉,它提供了完整的透明度,这是一种无损的,功能强大的图像格式。能够很好代替gif图像格式。但 是绝大多数人认为它不可被压缩,带着这样的疑问我们来认真看完下面这篇文章。每一种图像格式都有自己的优缺点,如果掌握了相关知识,在进行图像优化时能够 针对图像进行相应处理,得到高品质的图像和高压缩率,这是图像优化的关键所在。png被称为开源的gif图像格式,它们之间有很多相同的地方(如:索引 色),但png在每一个方面都要强于gif。它介绍了一些非常酷的功能,例如:图像封装和压缩,但对我们网页设计师来说最重要的还是线性过滤(也称为“三 角过滤”)。
什么是线性过滤?
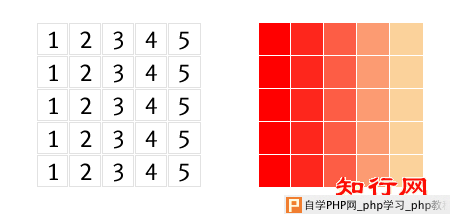
这里介绍下它的原理,假如我们有一张5*5像素水平渐变的图片,如下图(每个数字代表了一种颜色)

通过上图你会发现相同的颜色都是在垂直方向上扩展,而不是水平方向。这样的图片如果用gif格式将很难获得高压缩率,它只压缩水平方向扩展的颜色 (图像尺寸越大,越能说明问题)。让我们看看线性过滤是怎样将这类图像压缩的:

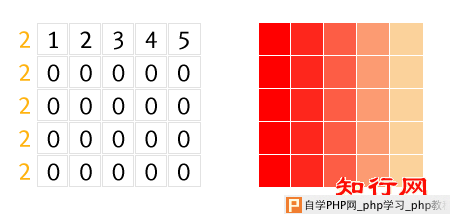
以数字2为标识的每一行都经过了“Up过滤”,“Up过滤”向 png 解码器发送信息:“对于当前的像素,提取上方像素的值,并将其添加到当前值”。图中第2-5行垂直方向都拥有相同的值。所以它们的值都是0,如果这样的图 片越大那么压缩比率也越大。
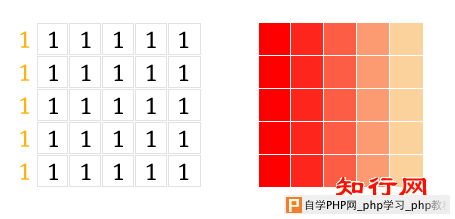
在理想情况下,“Sub过滤”能提供更好的结果:

以数字1为标识的每一行都经过了“Sub过滤”,它发送信息给解码器:“当前像素提取左侧像素的值,添加到当前值”。例子中的值全为1,我想你大概 也猜到这样的数据肯定能被有效的压缩。
线性过滤是非常重要的概念,尤其是在图片处理时可以针对过滤特点进行处理以便得到更好的过滤效果。png有5种过滤 器:None(无过滤),Sub(当前值减去左侧像素的值),Up(减去上方像素的值),Average(减去左侧和上方像素的平均值)和Paeth(替 换上方,左边或者上方的左边像素值,并重新以Alan Paeth命名)。
通过比较下面的图片,我想大家应该都能明白“线性过滤”的魅力所在。

gif:2568字节

png:372字节
图片类型
|
|